Bài viết dưới đây sẽ hướng dẫn các bạn từng bước một để thực hiện tương tác. Qua đó các bạn sẽ nắm được quy trình để Debugging JavaScript trong Chrome DevTools. Cụ thể các bạn có thể thấy cách debug một vấn đề hoặc theo dõi bug. Tuy nhiên với quy trình chung sau đây các bạn có thể sẽ áp dụng được cho tất cả các loại bug của JavaScript. Nếu bạn đang dùng console.log() để tìm kiếm cũng như fix những bug trong code. Các bạn hãy tham khảo ngay bài viết dưới đây, bởi bài viết sẽ cung cấp cho các bạn cách làm nhanh và hiệu quả hơn nhiều lần.

I. Các bước Debugging JavaScript trong chrome dev tools
Bước 1: Tái hiện bug
Bước đầu tiên các bạn cần thực hiện đó chính là tái hiện bug (reproduce). Về cơ bản việc làm này có nghĩa là tìm ra những hành động khiến cho bug xuất hiện. Có thể việc làm nàu các bạn sẽ phải làm nhiều lần, do đó hãy loại bỏ tối đa các bước không cần thiết.
Dưới đây là hướng dẫn giúp các bạn tái hiện bug, những cái mà bạn cần fix trong bài này.
- Nhấp chuột vào Open Demo. Ngay sau đó demo sẽ được mở trong một tab mới
- Tại trang demo các bạn nhập 5 cho Number 1
- Nhập 1 cho Number 2
- Click chọn Add Number 1 and Number 2
- Các bạn nhận được kết quả 5 +1 = 51
Bằng quan sát cũng như nhẩm nhanh các bạn nhận thấy kết quả này sai. Vì vậy các bạn cần fix lỗi này.
Bước 2: Tạm dừng code với một breakpoint
Chrome DevTools có thể giúp bạn tạm dừng code trong quá trình tạo code để kiểm tra giá trị của những biến tại thời điểm đó. Để thực hiện được việc này các bạn cần sử dụng đến công cụ breakpoint. Cùng thử thực hiện nha:
- Mở DevTools tại trang demo bằng cách nhấn Command + Option + I (Mac) hoặc có thể là Control + Shift +I (đối với hệ điều hành Windows, Linux)
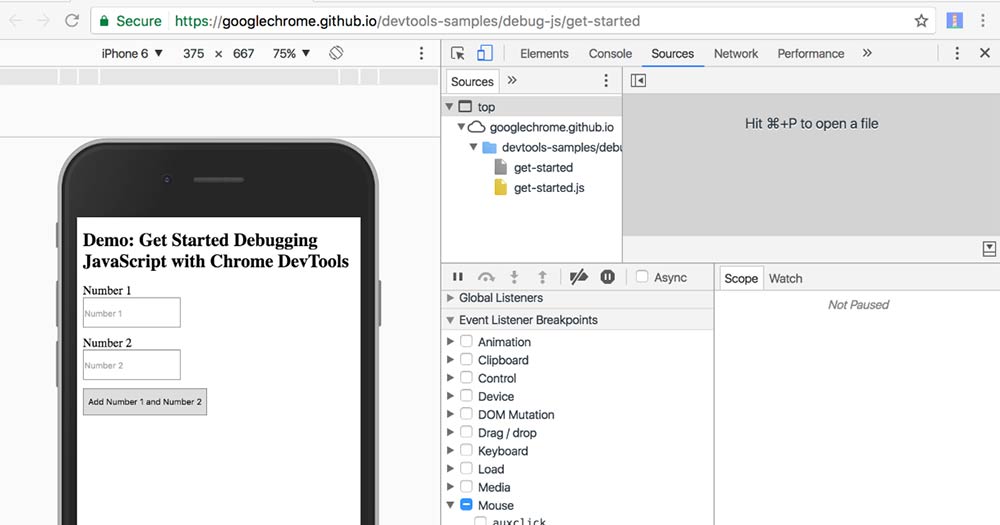
- Nhấp Sources tab
- Để mở rộng các bạn nhấp Event Listener Breakpoint. DevTools sẽ đưa ra một list các event có thể mở rộng. Ví dụ như Animation, Clipboard
- Di chuyển qua mục Mouse, nhấp chọn Expand. DevTools sẽ đưa ra danh sách các mouse event ví dụ như click với checkbox bên cạnh.
- Nhấp vào event

Breaking Point - Nhấp lại một lần nữa Number 1 and Number 2. Ngay sau đó DevTools sẽ dừng và highlight một dòng code trong Sources panel. Các bạn chú ý dòng highlight dưới đây:

Khi bạn nhấp chọn event, bạn đã thiết lập event-based breakpoint dựa trên tất cả những event click. Với bất kỳ một node nào được click, hoặc node đó được click handler, DevTools sẽ hiểu và tự động dừng trên dòng đầu của click handler đó.
Các bạn lưu ý: Đây chỉ là một kiểu của breakpoint mà DevTools cung cấp cho các bạn. Ngoài ra Breakpoint mà bạn cần còn phụ thuộc nhiều vào kiểu vấn đề mà các bạn đang debugging nữa.
Bước 3: Duyệt qua code
Một trong số những nguyên nhân gây ra bug khi script chính là thực thi sai thứ tự. Bước 3 duyệt code sẽ cho phép bạn thực thi trên chính những dòng code của bạn. Hơn nữa các bạn có thể tìm ra một cách chính xác nơi thực thi code theo mong muốn của bạn. Hướng dẫn duyệt Code:
- Trên Sources panel của Chrome DevTools các bạn nhấp Step into next function call để di chuyển tới hàm onClick(), từng dòng một. Sau đó DevTools sẽ highlight dòng code sau

- Tiếp đó hãy nhấp Step over next function call . DevTools sẽ thực thi inputsAreEmpty mà không đi sâu vào trong nó. Các bạn cần chú ý lệnh if trong trường hợp này sẽ không được thực hiện. Bởi lẽ DevTools đã bỏ qua một vài dòng code và inputAreEmpty() có gí trị false.
Đây chính là những ý tưởng cơ bản cho việc duyệt code. Nếu bạn xem code ở get-started.js các bạn có thể nhìn thấy bug trong hàm updateLabel(). Có thể các bạn nên sử dụng một kiểu breakpoint khác để tạm dừng code sao cho gần vị trí code để dễ quan sát hơn.
Bước 4. Thiết lập một breakpoint khác
Kiểu breakpoint phổ biến nhất có lẽ chính là Line-of-code breakpoint. Giả sử bạn có một dòng code cụ thể, bạn muốn tạm dừng ở đó các bạn hãy sử dụng đến Line-of-code. Hãy thao tác ngay:
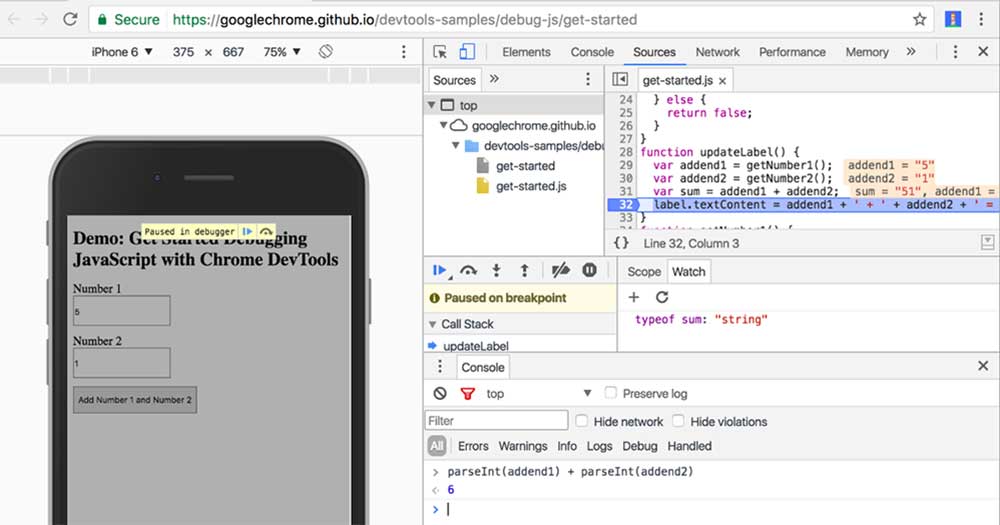
Quan sát dòng code cuối cùng của hàm updateLabel(), nó sẽ có dạng như sau:

- Qua quan sát các bạn có thể thấy số dòng của đoạn code ở bên trái là 32. Các bạn click vào 32. Bạn sẽ nhận thấy một icon màu xanh của hệ thống. Điều này đồng nghĩa là đã có một line-of-code breakpoint tại đây. DevTools sẽ luôn dừng trước khi code này thực thi.
- Nhấp Resume script execution. Ngay sau đó Script sẽ tiếp tục hoạt động và đi đến dòng code mà bạn đã đặt breakpoint.
- Quan sát lại code trong updateLabel(), DevTools sẽ đưa ra giá trị addend1, addend2 và sum.
Giá trị sum ở đây có vẻ không được đúng, nó giống như một chuỗi vậy, nhưng thực tế nó phải là một số. Do đó các bạn có thể nghi ngờ lỗi tại đây.
Bước 5: Kiểm tra các giá trị của biến
Một nguyên nhân khác gây ra bug chính là một function đã tạo ra giá trị khác với kỳ vọng. Nhiều nhà lập trình sử dụng console.log() nhằm theo dõi sự thay đổi của các biến. Tuy nhiên console.log() quá đơn giản và thiếu hiệu quả, bởi những lý do sau. Lý do đầu tiên, bạn cần điều chỉnh code với câu lệnh console.log(). Lý do tiếp theo chính là bạn không thể biết chính xác biến nào có liên quan đến bug, do đó bạn cần in nhiều biến ra.
Một sự thay thế được cho là hợp lý cho console.log() của DevTools chính là Watch Expressions. Các bạn hoàn toàn có thể sử dụng Watch Expressions để theo dõi tất cả các biến theo thời gian. Đúng như cái tên Watch Expressions, các bạn có thể theo dõi đồng thời các biến và những thứ lưu trữ mọi biểu thức JavaScript ở Watch Expressions. Các bạn hãy cùng làm thử nha:
- Trên Sources panel của Chrome DevTools các bạn click Watch
- Tiếp đó là Add Expression +
- Nhập vào typeof sum
- Thao tác Enter, DevTools sẽ hiển thị typeof sum: “string”. Hãy quan sát giá trị hai phía trái, phải.

Như dự đoán bên trên, sum ở đây là một chuỗi chứ không phải só. Qua đây các bạn có thể kết luận sum chúng là nguyên nhân tạo ra lỗi.
Công cụ thay thế console.log() của DevTools chính là Console. Các bạn hoàn toàn có thể sử dụng Console để thực thi những câu lệnh JavaScript. Các lập trình viên thường dùng Console nhằm mục đích ghi đè giá trị của biến debugging. Với trường hợp này công cụ Console giúp các bạn kiểm tra những phương án fix bug của bạn. Hãy cùng thao tác để thử nha:
- Để đảm bảo panel Console của bạn được mở hãy nhấn Escape (Esc). Ngay lập tức Console sẽ hiển thị ở dưới DevTools.
- Tại đó các bạn nhập parselnt(addend1) + parselnt (addend2)
- Thao tác Enter để nhận kết quả.
Bước 6: Fix lỗi
Sau 5 bước trên các bạn đã có những phương án để fix bug. Do đó các bạn chỉ cần fix lại code theo các phương án đó và chạy lại code. Hơn nữa các bạn không nhất thiết phải rời khỏi Chrome DevTools, bạn có thể chỉnh ngay trong DevTools UI. Hãy thao tác để thử:
- Trong Sourcer panel của DevTools các bạn tiến hành đổi var sum=addend1 + addend2 với var sum = parselnt (addend1) + parseInt (addend2)
- Các bạn nhấn Command +S (đối với Mac) hoặc Control + S (với Windows, Linux) để thực hiện lưu lại thay đổi. Ngay sau đó Background sẽ đổi sang màu đỏ để báo hiệu script đã được thay đổi ở DevTools.
- Nhấn Deactivate breakpoints. Nó sẽ chuyển qua màu xanh dương báo hiệu rằng nó đã hoạt động. Ở thiết lập này, DevTools sẽ bỏ qua breakpoint mà bạn đã thiết lập.
- Nhấn Resume script execution.
- Các bạn có thể thử demo cho các giá trị khác. Đối với demo hiện giờ các bạn sẽ có được kết quả chính xác của giá trị sum.
Các bạn cần lưu ý rằng việc này chỉ được áp dụng cho những đoạn code trong trình duyệt của bạn. Ngược lại với người dùng trang web của bạn để chạy thì không thể fix được code. Để thực hiện được điều này các bạn cần thao tác fix code trên server của bạn.
II. Kết
Bài viết trên đây đã giúp bạn có thể thiết lập được breakpoint. Ngoài ra Chrome DevTools còn cung cấp nhiều hơn những thứ được đề cập trong bài viết. Đó có thể là Conditional breakpoint sẽ được kích hoạt với điều kiện bạn cung cấp là đúng. Breakpoint có thể sẽ bắt hoặc không bắt với những exception… Hy vọng bài viết trên sẽ cung cấp cho bạn những tài liệu bổ ích.