Trong thời gian trước đây, việc phát triển web khá là đơn giản và “thô sơ”, chỉ bao gồm lập trình, trang web đó ổn định, không có lỗi là “duyệt”! Nhưng hiện nay câu chuyện về website đã trở nên phức tạp hơn nhiều, một trang web được hoàn thành và tiếp cận đến người dùng đã có thêm rất nhiều chuẩn mực cụ thể. Hãy đọc tiếp và tối ưu web cùng tôi nhé.
Tối ưu hóa websites có cần thiết?
Theo số liệu cung cấp bởi google

- Sự thật về người dùng:
- 47% người dùng sẽ cảm thấy vừa ý nếu một trang web load dưới 2 giây và 40% sẽ cảm thấy phiền phức nếu trang web mất trên 3 giây để load.
- 79% người dùng sẽ không ghé thăm lại một website có giao diện “tồi tệ”.
- 52% người dùng cho rằng website load nhanh ảnh hưởng trực tiếp đến độ “trung thành” của họ.
- 44% người dùng than phiền về tốc độ load của web với bạn của họ.
- 1 giây tăng lên trong load-time giảm đến 16% độ hài lòng của người dùng

- Sự thật về Websites:
-
- 79% trang web có kích thước trên 1MB, 53% trên 2MB và 23% trên 4MB.
- Mobile load-time đã giảm 7 giây nhưng vẫn tốn khoảng 15 giây, 53% websites tốn hơn 3 giây để hiển thị.
- Mobile traffic chiếm hơn một nửa web traffic trên toàn thế giới, nhưng tỉ lệ chuyển đổi thành lợi nhuận lại thấp hơn trên các thiết bị máy tính.
→ speed equals revenue => Tốc độ ngang bằng doanh thu
-
- 70% landing page mất hơn 5 giây để hiển thị.
- Google sử dụng một deep neural network với độ chính xác 90% và thu được kết quả sau:
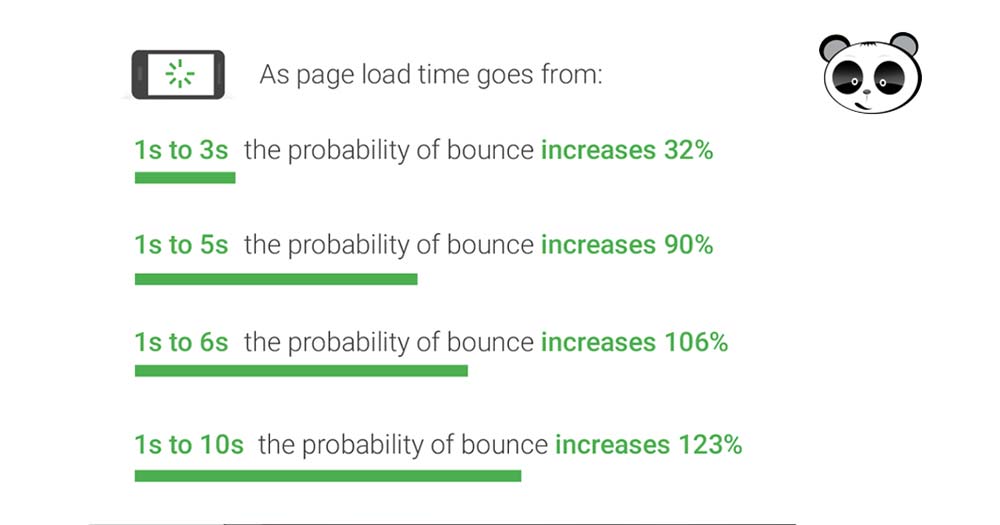
- Load-time giảm 10 giây, tỉ lệ người dùng tiếp tục sử dụng website tăng 123%
- Ngược lại, số lượng elements trên trang web tăng từ 400 lên 6000, tỉ lệ chuyển đổi thành lợi nhuận giảm 95%
→ Faster is better and less is more => Nhanh thì tốt hơn và ít thì nhiều hơn
-
- Thử nghiệm tối ưu web trong thực tế:
- Walmart:
-
-
- Đối với Load-time: giảm 100ms sẽ tăng lợi nhuận thêm 1% , giảm 1 giây sẽ tăng số lượng đơn hàng thêm 2%
- Tỉ lệ đặt hàng có thể giảm 25% với mỗi 1 giây tăng trong load-time.
-
- Amazon A/B Test:
-
-
- Chỉ 100ms load-time nh có thể khiến lợi nhuận giảm đáng kể.
-
- Google:
-
-
- Traffic giảm 20% nếu load-time tăng thêm 0.5 giây.
- Kết quả Index trên SE của bạn sẽ tốt hơn và đặc biệt là Google khi họ đã xác nhận rằng trải nghiệm trên mobile sẽ ảnh hưởng đến xếp hạng của website.
-
SPEED DOES MATTER – TỐC ĐỘ LÀ VẤN ĐỀ

Load-time tăng 1 giây:
- Giảm 11% lượng pageviews
- Giảm 16% sự hài lòng của khách hàng
- Giảm 7% lợi nhuận
Ở thị trường Việt Nam, Thế giới di động có website được giao KPI hiển thị dưới 3000ms, với tốc độ load trang nhanh chóng và dễ dàng truy xuất kết quả. Còn tiki và sendo thì vẫn “rùa bò” theo thời gian? Theo đó, có thể dễ dàng thấy được khách hàng ở đâu được trải nghiệm tốt hơn, khả năng “mua hàng” nhiều hơn.
Dù hiện nay đã được cải thiện khá nhiều nhưng optimize webservice vẫn là một yếu tố các website cần chú ý. Đây chính là cơ hội cũng như là thách thức với các lập trình viên. Những thông tin trên liệu có đã khiến bạn phải suy nghĩ khác và cảm thấy việc nên tăng tốc website là cần thiết chưa?
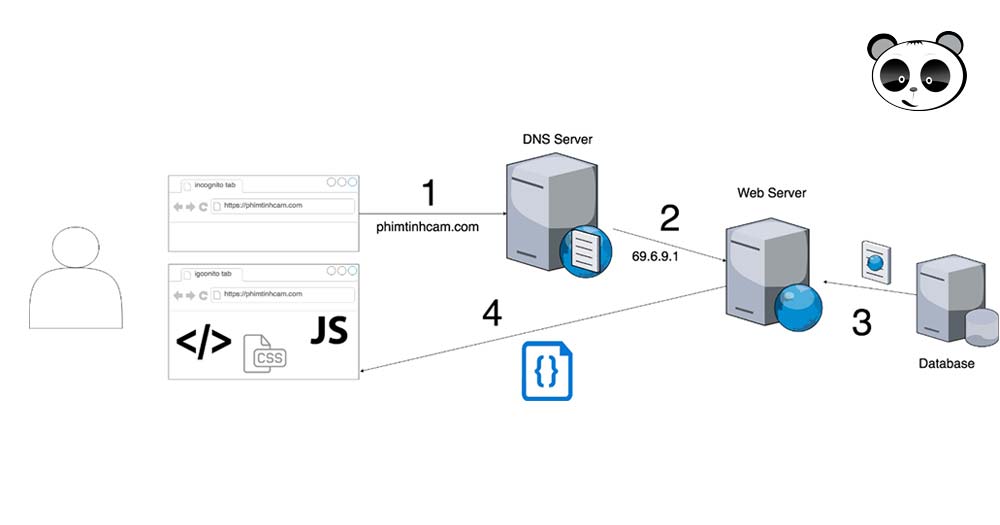
Hãy cùng điểm lại về quá trình truy cập một website của người dùng theo trình tự:

- Người dùng nhập địa chỉ web → chuyển đến mạng Internet
- DNS server (Domain Name Service server) chuyển từ URL thành địa chỉ IP → hướng đến server có IP yêu cầu
- Server nhận request, xử lý request
- Response lại cho người dùng → browser hiển thị kết quả.
Đến đây, có một tin tốt cho bạn là việc cải thiện optimize trang web ở từng bước, nhưng tin xấu là chỉ có thể cải thiện thời gian tính bằng ms (1/1000 giây). Đó có thật sự đáng quan tâm?
- Nếu website của bạn là một blog cá nhân, không kiếm tiền, có < 50 người truy cập cùng lúc thì việc optimize không mang lại điều gì nổi bật cho bạn cả.
- Trang web của bạn giúp bạn kiếm tiền, có trung bình vài nghìn hoặc vài trăm nghìn lượt truy cập cùng lúc. Ngoài lý do về lợi nhuận, nếu không optimize web service, server có thể dễ dàng bị quá tải do requests của khách hàng → bottle neck dẫn đến việc load-time kéo dài, thậm chí out of service. Thay vì bỏ một số tiền lớn mua server khủng, hãy bỏ chút thời gian để sắp xếp và thiết kế lại service để website của bạn có được performance ổn định hơn với chi phí “bèo” hơn.
12 Phương pháp tối ưu Web theo hướng Mobile-first
- Đầu tiên hãy xem xét những vấn đề của website của bạn bằng công cụ của Pagespeed của google.
- Một số lưu ý của Google về vấn đề tăng tốc độ cho trang web:
-
- Hạn chế việc redirect tại landing page
- Enable compression
- Cải thiện tốc độ phản hồi của server
- Tận dụng bộ nhớ cache của browser
- Tối giản hoá các tài nguyên
- Tối ưu hiển thị ảnh
- Tối ưu hoá việc load CSS
- Ưu tiên các nội dung cần được hiển thị trước
- Xoá bỏ các Javascript gây ra render-blocking
Chính vì Google là công cụ tìm kiếm lớn nhất Thế giới nên làm theo chuẩn của họ sẽ giúp ích cho bạn trong việc tối ưu web rất nhiều đấy!
Để đầy đủ hơn, tôi sẽ cung cấp thêm cho bạn một số phương pháp được phân chia thành 4 kiểu ứng với từng giai đoạn trong quá trình người dùng tiếp cận website.
Loại 1: User → Internet
Hoàn toàn nằm ngoài khả năng của chúng ta, nhưng vẫn có thể đảm bảo việc khách hàng có được trải nghiệm đủ tốt với tốc độ mạng cực chậm bằng việc xây dựng progressive web app và sử dụng service-worker cho trang web của bạn.
Loại 2: Internet → Server
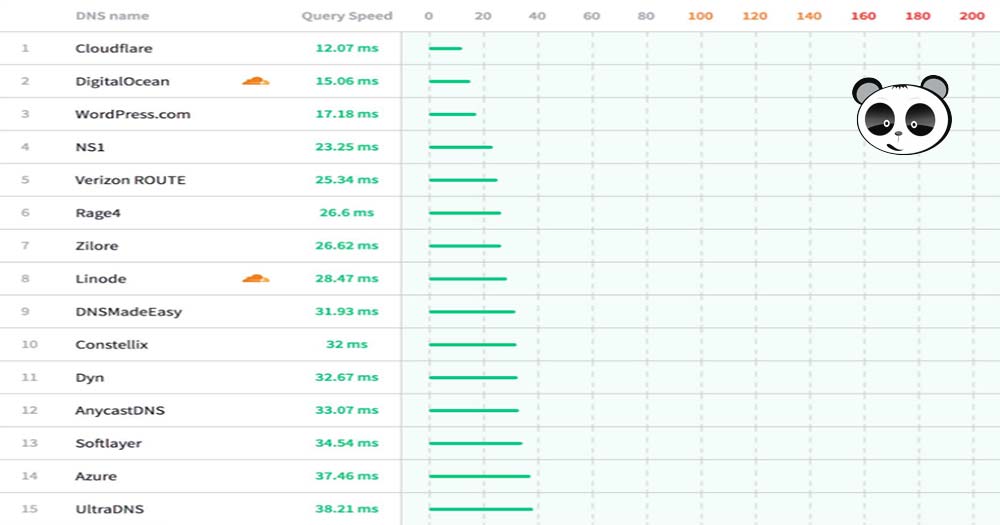
1. Sử dụng DNS server

Việc chuyển từ URL sang địa chỉ IP server do DNS server đảm nhận, nó thực ra cũng chỉ là một máy tính, với tốc độ nhanh chậm khác nhau. Các dịch vụ cung cấp host thường cũng sẽ kèm theo dịch vụ cung cấp DNS, tuy nhiên tốc độ thường sẽ khác biệt tương đối, nhưng bạn đã biết rồi đó, 1s cũng là vấn đề đối với người dùng → Tốc độ load trang cũng bị phụ thuộc.
Cách khắc phục:
- Để tiết kiệm khoảng 20-30ms load-time, bạn nên chủ động cân nhắc việc chuyển qua dùng DNS server của một số nhà cung cấp khác.
- Một số nhà cung cấp dịch vụ DNS cho phép bạn sử dụng DNS service miễn phí (như cloudflare), nhưng hãy nhớ kiểm tra những khu vực nào mà website của bạn có thể sử dụng được DNS nào có tốc độ nhanh nhất.
2. Sử dụng CDN

Content Delivery Network (CDN) là hệ thống các edge server được đặt tại nhiều nơi khác nhau, nhiều vị trí khác nhau để giúp truyền tải nội dung từ một origin ở khoảng cách xa một cách nhanh chóng hơn nhờ cơ chế cache.
Thay vì đến những server (origin, ở xa) để lấy các tài nguyên mình cần thì người dùng có thể lấy ngay tại CDN (distribution, ở gần). Chính nhờ điều này, load-time cũng được giảm giảm một cách đáng kể.
Loại 3: Server
3. Hosting

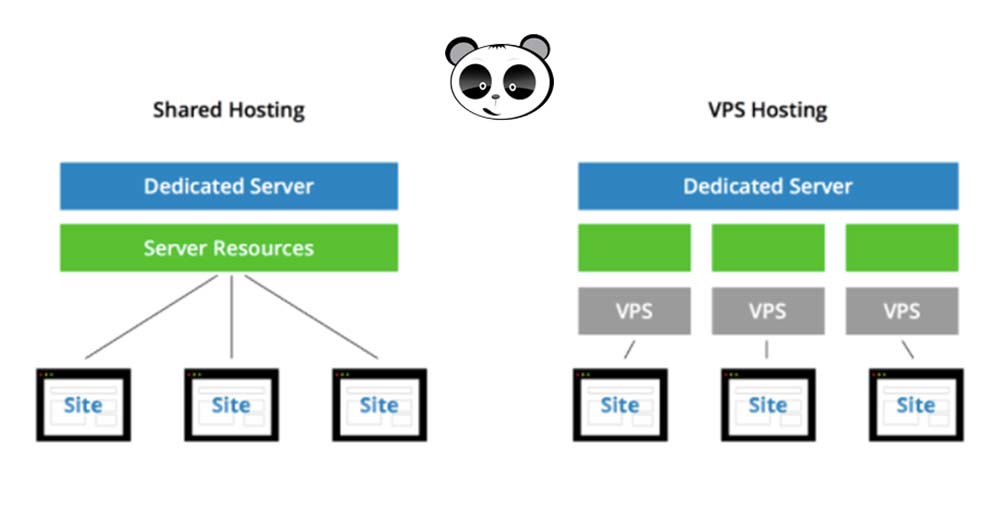
Thời đại bây giờ chính là “Thời đại của cloud computing“, các service hầu hết được đưa lên clouds. Việc chọn một hosting service phù hợp với nhu cầu của trang web cũng là một yếu tố quan trọng ảnh hưởng đến tốc độ load page của trang web.
- Nhu cầu dùng ít (cá nhân, tổ chức nhỏ) → Shared hosting.
- Nhu cầu dùng vừa (công ty, doanh nghiệp vừa) → VPS hosting.
- Nhu cầu nhiều (các tập đoàn, tổ chức công nghệ lớn) → Dedicated server.
Hãy tham khảo ý kiến từ một lập trình viên nếu có thể, ý kiến của họ có thể giúp bạn rất nhiều đấy! Hỏi ý kiến Nhân viên quản trị hệ thống hoặc sử dụng dịch vụ của một số nhà cung cấp lớn như Amazon web service, Microsoft Azure, Google cloud,…
4. Cải thiện tốc độ phản hồi của server
Một trang web load lâu cũng phần lớn là từ tốc độ phản hồi của sever. Có thể trang web đó đáp ứng những yêu cầu như dung lượng vừa đủ hoặc đã tối ưu tốt hình ảnh nhưng sever không phản hồi đủ nhanh để đáp ứng được. Google rất “khó tính”, họ cho rằng một sever “lý tưởng” nên có tốc độ phản hồi dưới 200ms. Việc server phản hồi chậm có thể đến từ một trong những nguyên nhân sau:
- Các thành phần cấu tạo như Frameworks, Ngôn ngữ lập trình chưa được tối ưu.
- Logic quá phức tạp → xử lý chậm.
- Liên kết giữa các components với server và với nhau không được chặt chẽ. (Ví dụ: sử dụng web server và database server riêng, điều này dẫn đến sự tốn thêm thời gian do độ trễ của network vào thời gian phản hồi của webserver.)
Cách khắc phục:
Low level:
- Sử dụng những loại ngôn ngữ hay framework có tốc độ xử lý tốt.
- Đơn giản hoá code và sử dụng kiến thức về cấu trúc dữ liệu, giải thuật khi lập trình web.
- Dùng cache (redis, memcached) với website, cache trong database hỗ trợ làm tăng tốc độ phản hồi.
High level: Xây dựng một hệ thống có độ trễ giữa các clusters thấp, điều này đòi hỏi nhiều thời gian hơn bình thường!
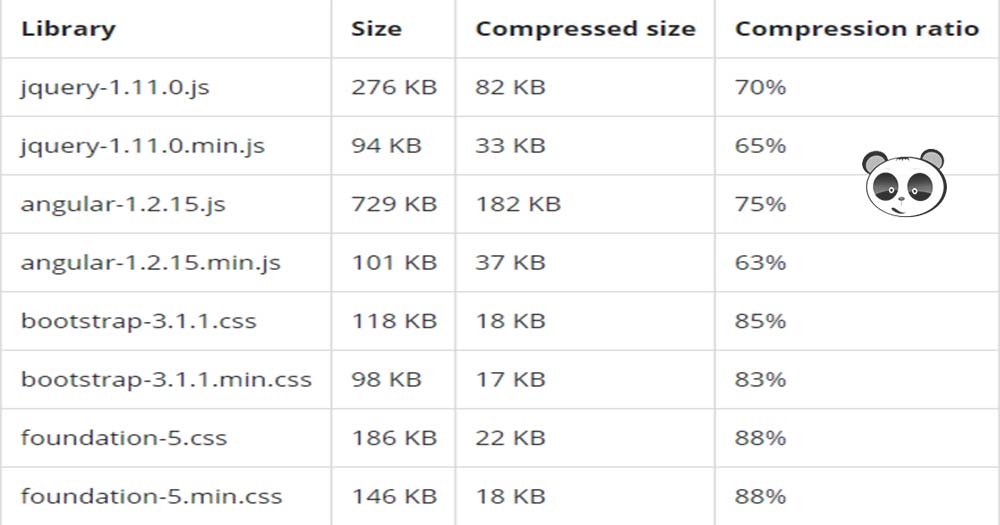
5. Tối giản hoá các tài nguyên
Các tài nguyên trên web là tương đối lớn và nặng, nếu không được tối giản hóa sẽ gây trở ngại trong việc load lên website. Khi load web, các file html, css, js, scriptcũng sẽ được load để xuất ra để hiển thị trên browser. Dù đây chỉ là một trong những nguyên nhân nhỏ làm cho tốc độ load web trở nên chậm hơn nhưng việc đơn giản hóa code cũng hỗ trợ được phần nào cho việc load web.
Cách khắc phục
- Minify HTML
- Minify CSS
- Minify Javascript
- Cài PageSpeed Module đến từ google cho webserver (apache, nginx) và để module xử lí.
- Học cách sử dụng gulp và áp dụng vào viết gulp task để minify tài nguyên.
6. Tối ưu hiển thị ảnh
Ảnh có thể xem là tài nguyên chiếm nhiều load-time nhất của một trang web, việc tối ưu tài nguyên ảnh là một trong những vấn đề nổi bật nhất về load-time của một trang web vì nếu những loại ảnh có khối lượng lớn trong tài nguyên được tối ưu hợp lý sẽ load lên nhanh hơn, không ảnh hưởng nhiều đến trải nghiệm người dùng.th
Người dùng truy cập website bằng rất nhiều thiết bị khác nhau. Về phần layout thì có thể giải quyết bằng responsive design chứ hình ảnh thì tương đối “khó nhằn”.
Cách khắc phục:
- Sử dụng ảnh phù hợp với kích cỡ các loại màn hình của người dùng. Để tìm hiểu thêm, hãy tham khảo best practices cho việc hiển thị ảnh responsive để tiết kiệm tài nguyên.
- Sử dụng những phương thức nén ảnh:
- GIF, PNG là phương thức nén ảnh lossless, sau khi nén, ảnh sẽ có chất lượng tương tự ảnh gốc với tỉ lệ nén vô cùng thấp.
- JPEG là phương thức nén lossy, tỉ lệ nén có thể gấp 10 lần GIF và PNG tuy nhiên ảnh sau khi nén có chất lượng giảm đáng kể so với ảnh gốc .
- Sử dụng các phương thức nén hiện đại hơn như JPEG 2000, JPEG XR hoặc WebP cũng giúp tăng tốc khi load page.
7. Tối ưu hoá việc load CSS
Đây được xem là lỗi mà tương đối nhiều website “mắc phải”. CSS không được tối ưu hóa sẽ cản trở việc load web rất nhiều. Một trang web để hiển thị hoàn thiện phải load đủ các file HTML/CSS, JS. Nếu file css, js có kích thước quá lớn sẽ dẫn đến việc trang web bị render-blocking, khiến tốc độ load trang tăng đáng kể.
Cách khắc phục:
- Inline các file css hoặc js nhỏ bằng thẻ <style> trong phần <head>. Các code này sẽ cùng được load với html thay vì phải load từng file riêng lẻ, tốn thời gian. (Khai báo ở đầu trang chứ không phải khai báo trong html)
- Có lẽ bạn không biết, việc chia css hay javascript thành nhiều file nhỏ giúp cho cấu trúc code của project trở nên tốt hơn. Tuy nhiên tùy vào mỗi file mà browser sẽ tốn thời gian request lại sever của bạn.
8. Tổ chức thứ tự load
Trong Lighthouse audits của Chrome, tốc độ hiển thị first page của trang web là một trong nhưng tiêu chí quan trọng và được đánh giá rất cao trong mục Performance. Để hướng đến trải nghiệm của người dùng một cách tốt nhất thì việc ưu tiên hiển thị những nội dung cơ bản (above-the-fold – ATF) của trang web là rất điều bạn cần làm ngay lúc này!
Cách khắc phục
- Hãy tổ chức html phù hợp, quyết định đâu là thành phần quan trọng cần load trước (html load theo thứ tự từ trên xuống dưới)
- Chia css thành 2 phần, 1 phần inline dành cho các nội dung ưu tiên hiển thị để tăng tốc độ load, 1 phần dành cho các nội dung còn lại
- Nếu sidebar và nội dung cùng đặt song song, ưu tiên hiển thị nội dung trước khi hiển thị sidebar
- Giảm lượng tài nguyên cần load xuống bằng cách:
- Minify tài nguyên
- Sử dụng css thay cho ảnh khi có thể
- Sử dụng nén
- Sử dụng lazy load cho các tài nguyên chưa cần được hiển thị (vd: các ảnh chưa có trong khung hình)
9. Xoá bỏ các Javascript gây ra render-blocking
Một điều mà rất ít được đề cập đến là khi browser tạo ra các DOM tree, khi gặp một script, nó sẽ dừng lại và thực hiện xong script đó rồi mới tiếp tục tạo ra các DOM. Chính vì thế javascript có thể bị xem là một nguyên nhân khiến tốc độ tải trang bị chậm đi rất nhiều. Vậy nên việc xóa bỏ bớt các Javascript là cần thiết để đẩy nhanh tốc độ load trang.
Cách khắc phục
- Inline script giống như với css, tuy nhiên hãy chắc chắn được các script được inline có tốc độ thực hiện nhanh và không gây ra render-blocking.
- Sử dụng asynchronous (không đồng bộ) cho javascript, khi gặp script, browser sẽ không dừng lại thực hiện mà sẽ tiếp tục parse HTML đồng thời thực hiện script → tránh bị render-blocking.
- Mạnh hơn nữa chúng ta có thể defer javascript, các script sẽ được thực hiện khi trang được load xong
- Cơ chế load javascript:
- Nếu có async: script sẽ được thực hiện song song với parse html.
- Nếu có defer: script sẽ được thực hiện sau khi parse html.
- Nếu không có: script sẽ được thực hiện ngay, sau đó mới tiếp tục parse html.
10. Hạn chế redirect tại landing page
Có rất nhiều phản hồi từ người dùng về việc redirect trang trên các web mà họ truy cập, redirect trang làm tăng thời gian load time và cũng như ảnh hưởng rất lớn đến người dùng.
Ví dụ:
- example.com sử dụng thiết kế responsive không đòi hỏi redirect, nhanh và tối ưu.
- example.com → m.example.com/home – sẽ tốn thời gian cho multi-roundtrip.
- example.com → www.example.com → m.example.com – người dùng mobile sẽ có trải nghiệm rất tệ do load time quá lâu.
Các khắc phục
- Học thiết kế một giao diện responsive và hạn chế việc redirect.
- Nếu buộc phải redirect, tham khảo hướng dẫn của google.
Loại 4: Server → User
11. Sử dụng nén dữ liệu
Trang web với những dữ liệu lớn, khổng lồ là một trong số những lý do gây nên tốn thời gian để load. Một cách làm được hầu hết các browser hiện nay đều hỗ trợ và cho phép sử dụng gzip cho việc nén dữ liệu, nhờ vậy nên lượng dữ liệu truyền tải qua network giảm đi rất nhiều, nhờ vậy tốc độ tải trang cũng được thúc đẩy không kém.
Cách khắc phục
- Config server cho phép dữ liệu được ném nhằm giảm, một số config mẫu cho các web server:
-
- Apache: Use mod_deflate
- Nginx: Use ngx_http_gzip_module
- Dữ liệu được nén

12. Tận dụng bộ nhớ cache của browser
Mỗi khi muốn truy cập vào một trang web bất kì, toàn bộ tài nguyên trang của máy tính người dùng đều sẽ load. Vì vậy, nếu dễ hiểu thì khi không sử dụng cache, toàn bộ file css, script đều sẽ phải load lại từ đầu dù có giống hệt trang web cũ -> load-time tăng.
Bộ nhớ cache có sẵn của các browser nên được tận dụng để tăng tốc khả năng load trang của bạn. Nhưng tuyệt đối, không dùng máy của khách để đào bitcoin.
Cách khắc phục
- Sử dụng Cache-Control và ETags để thiết lập cache-policy cho trang web của bạn.
- Sử dụng service-worker trong progressive web app để precache tài nguyên trong lần load đầu tiên.
KẾT
Thời đại của tối ưu web “Mobile first” đã đến rồi, đừng để mình mãi thụt lùi như xưa nữa. Luôn đề cao trải nghiệm người dùng sẽ giúp thu hút thêm “fan” đến trang web của bạn. Hi vọng bài viết đã giúp ích cho bạn. Hãy thử theo những cách mà tôi đã giới thiệu nhé, chắc chắn sẽ mang lại hiệu quả không ngờ đấy!
