Lượt truy cập web hàng ngày ở mức cao, để trang web của mình thu hút được lượt truy cập thì đầu tiên bố cục trang web đó thiết kế phải thu hút được mọi người. Bạn có tò mò bố cục trang như thế nào, bố cục đó được thiết kế ra sao không? Thì Front-end development sẽ giải thích cho bạn câu hỏi đó. Front-end developer là người tập trung phát triển phía Client Side hiểu cách đơn giản là nó tập trung vào mảng phát triển xây dựng giao diện một website để tạo nền tảng trải nghiệm cho người dùng. Nó sử dụng HTML, CSS và JavaScript để thiết kế và xây dựng giao diện cho các trang web. Mục đích của thiết kế web nhằm giúp người dùng dễ sử dụng hơn khi vào trang web. Để đạt được mục đích đưa ra thì người Front-end Developer cần thành thạo các kỹ năng cần thiết cho công việc.
Các kỹ năng cần thiết cho Front-end Developer
HTLM & CSS
HTML/CSS là hai ngôn ngữ trình duyệt cơ bản nhất trong phát triển giao diện web. HTLM giúp người dùng tạo và cấu trúc các thành phần trong web hoặc ứng dụng, phân chia các đoạn văn, heading, links… HTLM chỉ giống như Microsoft Word dùng để bố cục và định dạng cho trang web của mình. CSS là ngôn ngữ định dạng các yếu tố “ngoại hình” cho một trang web. CSS phân biệt cách hiển thị của trang web với nội dung chính của trang bằng cách điều khiển bố cục và font chữ. Chính vì thế khi thiết kế một trang web thì không thể thiếu được HTLM và CSS. Đây là hai ngôn ngữ đầu tiên mà Front-end Developer cần tìm hiểu.

JavaScript
JavaScript là một trong những ngôn ngữ lập trình được sử dụng phổ biến trên thế giới hiện nay và đặc biệt quan trọng đối với Front-end Developer. Nó được sử dụng trên hầu hết các trang web trên internet. Sử dụng được ở các ứng dụng và hỗ trợ ở hầu hết các trình duyệt như Chrome, Firefox… hơn nữa ở ngay cả trên chiếc điện thoại thông minh của bạn cũng được hỗ trợ.

jQuery
jQuery giúp tạo ra các tương tác, sự kiện, hiệu ứng trên website… nhanh dễ dàng gọn, nó còn đơn giản hóa việc duyệt tài liệu HTML xử lý sự kiện, hình ảnh để phát triển web một cách nhanh chóng. jQuery như một thư viện JavaScript, nó cũng là một bộ công cụ JavaScript được thiết kế để tối ưu các đoạn code nhằm đơn giản hóa các tác vụ vận hành. Với jquery bạn không phải coding tất cả mọi thứ từ đầu nữa, bạn có thêm các yếu tố có sẵn vào dự án và tùy chỉnh khi cần thiết.

Các frameworks của JavaScript
JavaScript có thời gian tồn tại khá là lâu song song với thời gian đó là sự phát triển không ngừng. Trong việc tạo web các lập trình viên không thể thiếu được nó nhưng trước tiên bạn cần phải biết đến các Frameworks của JavaScript. Có các frameworks của nó như Angular JS, Backbone, Ember, ReacJS cung cấp structure có sẵn cho code Javascript. Frameworks giúp cho lập trình viên tiết kiệm được thời gian trong quá trình làm việc dễ dàng tạo tương tác với người dùng.

Các Front-End Frameworks
Bên cạnh mục đích thiết kế web đẹp mắt thì các nhà lập trình viên luôn luôn cập nhật công nghệ mới và các CSS frameworks là một trong những yếu tố đó. Đặc biệt với Front-end Developer trong dự án Front-end phổ biến sử dụng Bootstrap giúp thiết kế website nhanh và chính xác hơn và là điểm khởi đầu để code nhanh hơn. Sẽ có các thiết kế website mà bạn có thể dùng lại các thiết kế cũ nên việc dùng một CSS Framework để định dạng trước những yếu tố thiết kế như nút, menu, font…

Kinh nghiệm làm việc với ngôn ngữ CSS Pre-Processor
CSS Pre-Processor là một ngôn ngữ kịch bản mở rộng của CSS giúp các bạn viết CSS nhanh hơn với cấu trúc dễ dàng hơn và giúp bạn logic hóa và cấu trúc các đoạn mã CSS đến gần với ngôn ngữ lập trình. Nó cũng là yếu tố khác mà có thể tăng tốc độ coding CSS. Ngoài ra CSS Pre-Processor có bổ sung thêm các tính năng mở rộng cho CSS để có thể phát triển thêm các đoạn CSS và thao tác công việc dễ dàng hơn. CSS Pre-Processor sẽ kiểm tra code của website trước khi đăng tải lên.

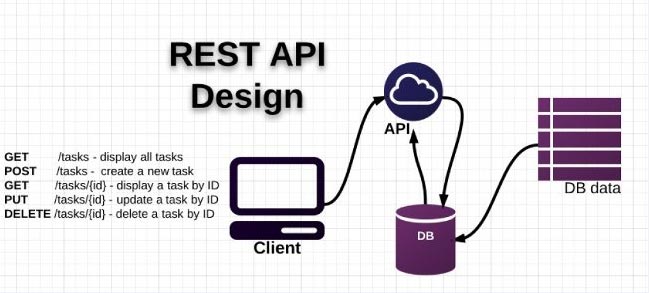
RESTful Services và APIs
REST là chữ viết tắt của Chuyển giao trạng thái đại diện. Nó có một kiến trúc gọn để đơn giản hóa giao tiếp trên mạng, trên web. Dịch vụ RESTful APIs tuân thủ kiến trúc của REST.
Khi sử dụng facebook mà bạn muốn thấy tất cả bạn bè trên trang này hiển thị theo thứ tự kết bạn trước sau. Thì bạn hãy call đến RESTful API của Facebook để đọc danh sách bạn bè và trả lại dữ liệu đó.Twitter cũng sử dụng RESTful APIs. Bất kỳ services nào sử dụng RESTful APIs đều thực hiện chung một quá trình điều khác biệt là các dữ liệu trả về sẽ khác nhau.
Về mặt chuyên môn nghe sẽ rất phức tạp nhưng bạn có thể hiểu đơn giản nó chỉ là một tập hợp các hướng dẫn và hướng dẫn bạn cách giao tiếp với dịch vụ web. Cách làm này các web có quy mô rộng hơn, đạt hiệu quả hơn trong quá trình làm việc dễ dàng sửa đổi hay di chuyển hơn.

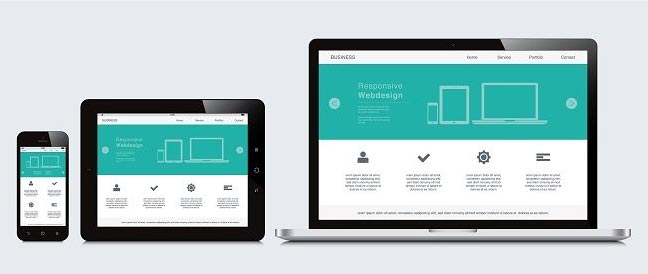
Thiết kế Responsive và Thiết kế Mobile
Với công nghệ hiện nay trên thế giới thì công cụ để truy cập trang web ngày càng phổ biến chỉ với chiếc di động nhỏ gọn trong tay nhưng các bạn có thể thoải mái truy cập vào các trang. Tính riêng tại Mỹ, lượng truy cập Internet từ thiết bị di động đã cao hơn từ desktop. Để đáp ứng nhu cầu này của người sử dụng việc thiết kế mobile đóng vai trò quan trọng trong mắt các nhà tuyển dụng. Responsive Design chính là là bố trí của trang web thay đổi dựa trên kích thước màn hình và thiết bị đang dùng.
Một trang web được truy cập từ máy tính với màn hình lớn người dùng nhìn thấy nhiều cột, các đồ họa lớn và tương tác được tạo ra riêng cho chuột và bàn phím sử dụng. Để cho phù hợp khi truy cập trang web bằng di động các nhà thiết kế sẽ thiết kế trang phù hợp và một web giống nhau sẽ xuất hiện 1 cột duy nhất được tối ưu hóa cho tương tác cảm ứng nhưng sử dụng cùng tệp cơ sở.
Các web thiết kế trên di động có thể bao gồm thiết kế responsive, nhưng ở đây nó cũng sẽ mang một nét đặc trưng riêng. Có khi trải nghiệm các trang web trên máy tính sẽ hoàn toàn khác sẽ hoàn toàn khác với những trải nghiệm xảy ra trên di động. Như một trang web ngân hàng trực tuyến mang lại nhiều lợi ích cho người dùng hơn từ phiên bản di động. Ưu điểm hơn ở đây là trên thiết bị di động bạn có thể xem được vị trí gần nhất của ngân hàng với mình và chế độ xem tài khoản đơn giản.

Cross-Browser Development
Các trình duyệt hiện đại bây giờ đang phát triển tốt các ưu điểm hiển thị trang web một cách thống nhất, ở đây vẫn có đặc điểm khác biệt về trình duyệt này biên dịch mã code sau đó. Đến khi nào tất cả các trình duyệt hiện đại làm việc hoàn hảo với các tiêu chuẩn web, biết cách làm thế nào để làm cho mỗi phần trong số làm việc sẽ làm theo ý muốn của mình đây là một kỹ năng quan trọng cần có. Trên đây là những ý trọng tâm trình duyệt cần.
Các hệ thống quản lý nội dung và nền tảng thương mại điện tử
Gần như tất cả các trang web hiện nay đều được xây dựng trên hệ thống quản lý nội dung (CMS). CMS có các loại hình cụ thể như nền tảng thương mại điện tử. Hiện nay trên thế giới CMS phổ biến nhất là WordPress nó đứng phía sau hàng triệu trang web. Có đến 60% các trang web sử dụng một CMS là sẽ dùng WordPress.
Các CMS phổ biến khác bao gồm Joomla, Drupal và Magento tuy không được dùng phổ thông như WordPress nhưng nó vẫn mang lại ưu điểm nhất định.

Testing và Debugging
Công việc này không tránh khỏi trong việc lập trình ở tất cả các trang web, vì thế ngay từ đầu các bạn nên học cách làm quen với nó.
Có loại test thông thường khác là thử nghiệm UI hay còn gọi là thử nghiệm trình duyệt. Nơi mà bạn đến kiểm tra đảm bảo trang web đó sẽ hoạt động như người dùng thực sự thực hiện trên trang web. Sau đó bạn có thể viết bài kiểm tra sẽ tìm kiếm như HTML.
Khắc phục lỗi đơn giản chỉ là thực hiện các lỗi kiểm tra đó để tìm ra lý do để khắc phục. Với các mô hình công ty khác nhau sẽ sử dụng các quy trình khác nhau nhưng nếu bạn đã từng làm công việc này thì sẽ dễ dàng hơn.
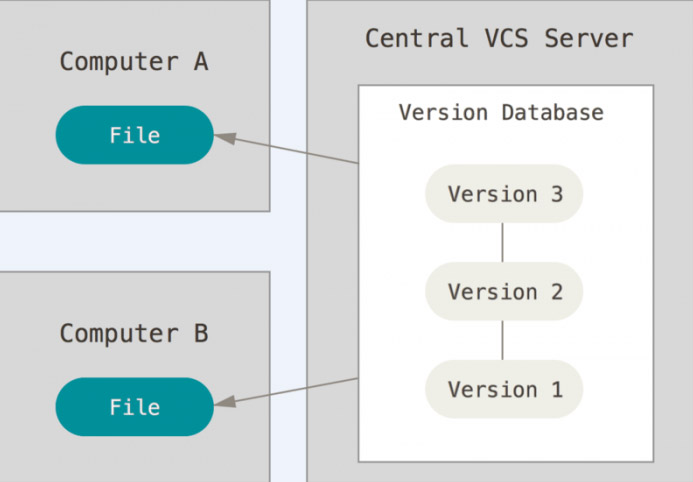
Các hệ thống quản lý Git và Version
Có hệ thống kiểm soát phiên bản sẽ giúp bạn theo dõi các thay đổi trong code theo thời gian và để quay lại phiên bản trước nhanh chóng dễ dàng hơn. Nếu như bạn thêm một plugin jQuery tùy chỉnh và đột nhiên một nửa số mã khác biến mất. Thay vì bạn gỡ nó và sửa chữa tất cả các lỗi, bạn có thể trở lại phiên bản trước đó và sau đó thử lại với một giải pháp khác.
Đối với những lập trình viên yêu cầu biết sử dụng Git là không thể thiếu. Git là một hệ thống quản lý phiên bản được sử dụng rộng rãi nhất. Một Front–end developer cần có kỹ năng quan trọng này.

Các kĩ năng giải quyết vấn đề
Điều mà tất cả các Front-end Developer cần có là một kỹ năng giải quyết các vấn đề gặp phải trong quá trình làm việc. Từ việc thiết kế web tốt đến cách khắc phục lỗi một cách hiệu quả và sáng tạo.
Khi bạn tạo một giao diện trang hoạt động tốt trên trang web chắc chắn trong quá trình sẽ xuất hiện trục trặc nào đó. Điều đó xảy ra thì một Front-end developer giỏi coi đây là một lần trải nghiệm mới mẻ chứ không có gì khó khăn cả.
Kết
Bài viết hôm nay của mình giới thiệu đến các bạn về các kỹ năng để trở thành một Front-end developer. Đây là kỹ năng đầu tiên cần có, hãy đọc bài viết mình nhé.
