Một trong những công cụ hỗ trợ coding được cộng đồng lập trình viên tin dùng nhiều nhất ở thời điểm hiện nay đó là Visual Studio Code. Đây là một trong số các ứng dụng JavaScript dựa trên nền tảng Electron (ví dụ như Atom- một trình soạn thảo code có đánh giá cao từ người dùng). Ưu điểm của nó là khả năng hoạt động nhanh và mạnh mẽ với đa dạng ngôn ngữ lập trình từ lập trình web PHP, JS, HTML cho đến những ngôn ngữ bậc cao mà không gặp bất cứ trở ngại nào. Đặc biệt hiệu suất của Visual Studio Code hơn hẳn so với các ứng dụng JavaScript khác. Hơn nữa Visual Studio Code còn là mã nguồn mở và có nền tảng hoạt động trên GitHub. Để làm việc hiệu quả hơn với Visual Studio Code các bạn hãy tham khảo ngay bài đọc dưới đây.
Những đặc điểm nổi bật của IDE Visual Studio Code
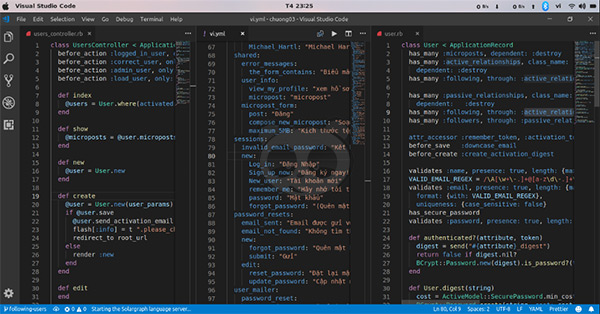
1. Tính năng sửa CONFLICT cực kỳ hay
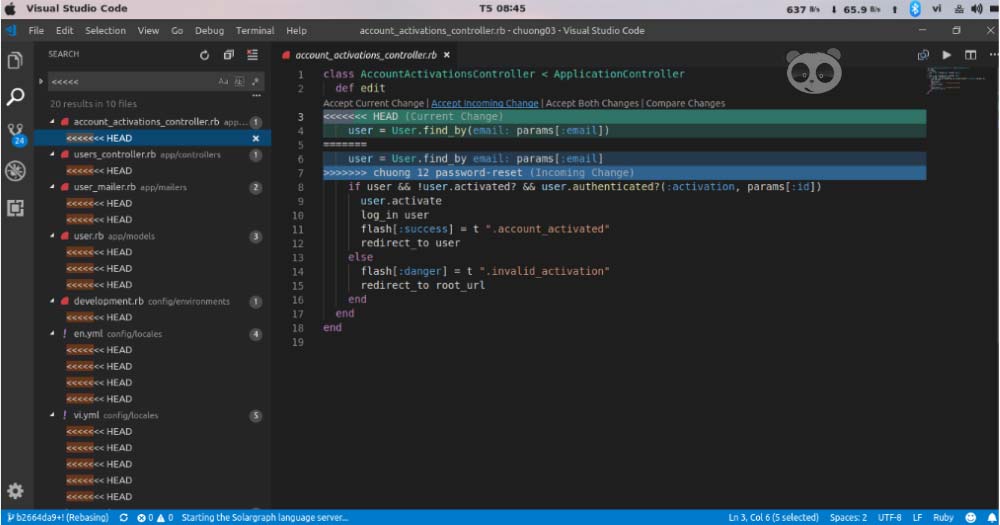
Khi vào Visual Studio Code các bạn chỉ cần lựa chọn tìm kiếm (phím tắt Ctrl+F) để tìm tất cả các file có kí tự hình xương cá <<<<<. Khi đó VSCode sẽ hiện ra hai phần, một phần là code của nhánh chính nằm ở phía trên (master), một phần là code của nhánh hiện tại. Ở đây có 4 sự lựa chọn cho các bạn:
- Accept Current Change: lấy phần code phía trên.
- Accept Incoming Change: lấy phần code ở phía dưới.
- Accept Both Change: chấp nhận cả hai.
- Compare: Màn hình so sánh

2. Làm chủ bảng lệnh trong Visual Studio Code
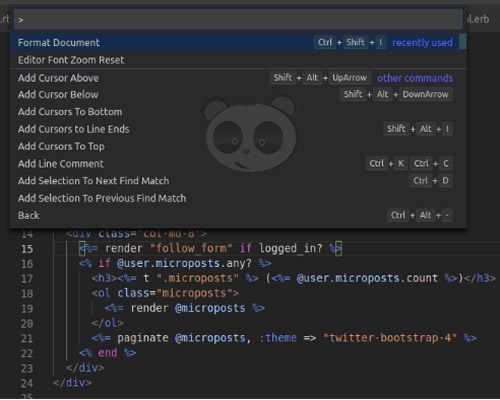
Visual Studio Code cũng có những điểm giống như Sublime Text và cả TextMate trước nó. Một trong số các điểm giống đó chính là có bảng lệnh. Các bạn có thể truy cập vào các lệnh khác nhau bằng cách nhập lệnh thay vì sử dụng menu.
Để hiển thị được bảng lệnh trong Visual Studio Code các bạn sử dụng tổ hợp phím Ctrl + Shift + P. Việc của các bạn sau đó là nhập những gì muốn tìm kiếm vào đó. Một số lệnh cố định và được phân loại rất rõ ràng như: File, Git, Terminal,… Do đó các bạn có thể sử dụng chúng để tìm kiếm, định vị những lệnh mà các bạn tìm không ra.

3. Mở một dự án
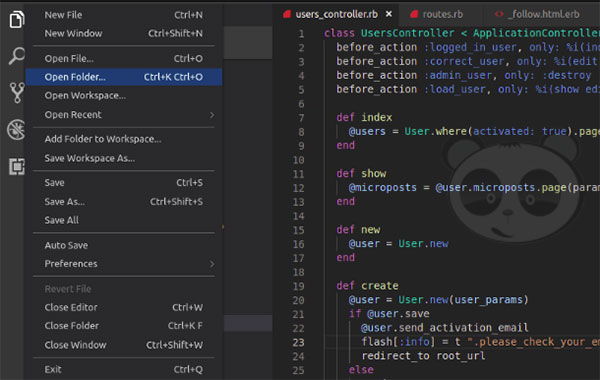
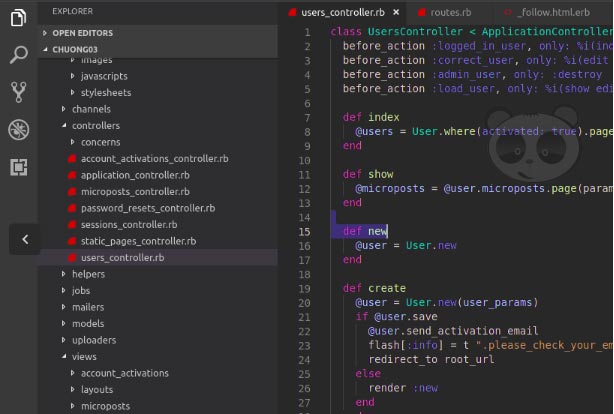
Khi bạn click vào Explorer bạn sẽ thấy ở thanh điều hướng phía trái là một bảng con mới hiện ra. Bảng con được phân thành hai phần rõ ràng: một là Open Editors (nghĩa là những file tài liệu đang được hiện diện) và No Folder Opened
Các bạn có thể click trực tiếp vào Open Folder hoặc các bạn di chuột đến File > Open Folder ở thanh menu tiếp đó là chọn một thư mục bất kỳ có trên hệ thống. Với các thao tác này các bạn sẽ đưa thư mục vào trong Visual Studio Code một cách dễ dàng. Đồng thời bạn có thể truy cập được vào tất cả các file và các thư mục con mà không cần mất thời gian tìm trong File Explorer.


4. Xem nhiều file cùng một thời điểm
Hầu hết các trình soạn thảo văn bản code hiện nay đều hỗ trợ người dùng mở nhiều file cũng một lúc. Với ưu điểm này người dùng có thể chuyển đổi qua lại giữa các file một cách nhanh chóng, dễ dàng dựa trên tab. Với nhiều trình soạn thảo văn bản nâng cao hơn các bạn có thể dễ dàng chỉnh sửa văn bản song song và Visual Studio Code có thể thực hiện tốt việc này, kể cả chiều ngang.
Để làm tốt được điều này các bạn cần chú ý đến button ở góc phải của tab mà các bạn đang dùng. Việc các bạn chỉnh sửa song song sẽ gặp nhiều khó khăn. Ví dụ như gặp phải màn hình nhỏ của laptop cá nhân, hoặc màn hình của Destop đời đầu. Nhưng với Visual Studio Code các bạn có thể giải quyết điều này một cách dễ dàng. Visual Studio Code có tính năng Dynamic panel các bảng tài liệu sẽ được điều chỉnh thu nhỏ phóng to phù hợp với người dùng chỉ với việc di chuột vào nó. Nếu các bạn sử dụng độ phân giải 720p các bạn sẽ yêu thích tính năng Dynamic panel của Visual Studio Code.

5. Tính năng đa con trỏ
Nếu các bạn cần chèn hay xóa những dòng văn bản trong toàn bộ tài liệu của bạn. Các bạn cần tạo ra nhiều hơn một con trỏ, các bạn bấm giữ Alt (hoặc Option trên Mac) sau đó click vào những nơi mà bạn muốn xóa hoặc chèn trong văn bản. Khi các bạn click vào đồng nghĩa với việc các bạn tạo ra một con trỏ mới. Có thể coi đây là một trong số tính năng rất có ích với HTML, bởi lẽ các bạn có thêm nhiều instance ở một class hoặc các bạn có thể thay đổi định dạng cho các siêu liên kết.

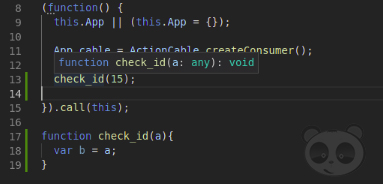
6. Chuyển đến định nghĩa
Khi các bạn lập trình hay script, các bạn thường tạo ra những biến hoặc những phương thức mà ngay cả các bạn cũng không nhận ra. Vậy câu hỏi đặt ra là các bạn phải làm gì? Thật đơn giản các bạn chỉ cần tìm kiếm những file đúng hoặc chọn biến/ phương thức với con trỏ chuột và sau đó nhấn phím F12 để đi đến định nghĩa của nó.
Bên cạnh đó các bạn có thể sử dụng tổ hợp phím Alt + F12 trên màn hình để xem nhanh được định nghĩa ngay chính tại dòng có con trỏ thay vì các bạn phải mở file nguồn.
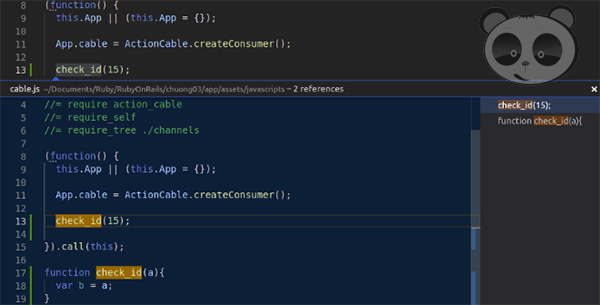
Bằng cách ngược lại các bạn có thể chọn biến hoặc phương thức đã được định nghĩa bằng việc sử dụng tổ hợp phím Shift + F12 để đi tất cả những tham chiếu của nó. Với thao tác này các bạn có thể thấy được định nghĩa tại chính dòng có con trỏ. Để tính năng này có thể hoạt động được các bạn cần đảm bảo thư mục mà các bạn đang làm việc phải thích hợp được mở như “ dự án đang làm việc”.

7. Đổi tên tất cả các biến hoặc phương thức cụ thể
Việc tái cấu trúc là một trong những cách để duy trì những đoạn code sạch. Tuy nhiên các bạn sẽ gặp phải nhiều vấn đề rắc rối trong khi các bạn tái cấu trúc với một module lớn hoặc với một đoạn code dài. Do vậy thay vì các bạn tìm kiếm những file để thay đổi tên biến hoặc phương thức. Hãy để Visual Studio Code giải quyết vấn đề này cho bạn.
Khi các bạn chọn một biến/phương thức và bấm F2 các bạn có thể chỉnh sửa tên ở đó. Khi thay đổi các bạn sẽ nhận được kết quả thay đổi trên toàn bộ dự án mà các bạn đang làm việc. Nếu các bạn chỉ muốn việc thay đổi này diễn ra ở một file các bạn có thể sử dụng tổ hợp phím Ctrl + F2 khi đó Visual Studio Code sẽ đưa bạn đến một instance trong file đó.

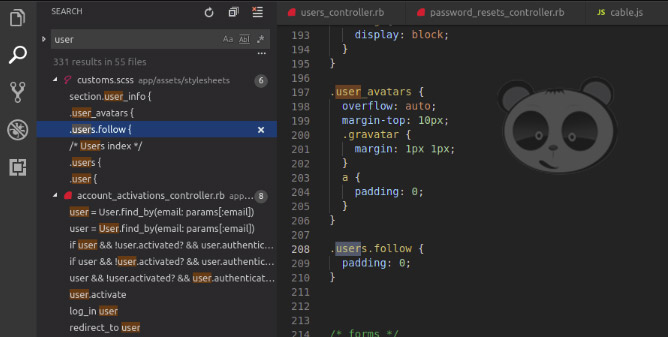
8. Tìm kiếm trên nhiều hơn 1 file
Để tìm kiếm những file không phải là mã nguồn, các bạn sẽ không tìm kiếm được như ở mẹo số 6. Vì thế, khi các bạn muốn tìm một từ mà không nhớ tên file các bạn có thể dùng hàm find để tìm kiếm.
Các bạn để chuột vào file các bạn đang làm việc và nhấn tổ hợp phím Ctrl + F. Đối với thư mục phụ các bạn nhấn tổ hợp phím Ctrl + Shift + F.

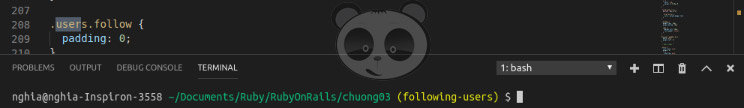
9. Sử dụng dòng lệnh trong VSCode
VSCode có một terminal tích hợp. Với hệ điều hành Windows, terminal sẽ hiển thị dưới dạng Command Prompt. Còn đối với hệ điều hành Linux thì nó hiển thị dưới dạng Bash. Ở Visual Studio Code, terminal hoạt động trong thư mục của dự án hiện tại (dự án được tải), hoặc trong chính thư mục gốc (nếu dự án chưa được tải).
Ngoài ra với Visual Studio Code người dùng có thể sử dụng nhiều terminal khác nữa. Các bạn chỉ cần click vào dấu + ở góc phải của màn hình để tạo ra nhiều terminal, hoặc các bạn click vào phần Trash Can để đóng cửa sổ hiện tại của terminal. Bên cạnh đó các bạn có thể dễ dàng chuyển đổi các terminal với nhau mà không tốn nhiều khoảng không gian màn hình nhờ menu thả xuống.

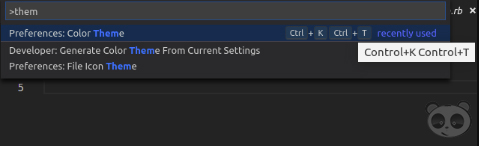
10. Cài đặt một theme mới trong Visual Studio Code
Công việc của các bạn rất đơn giản, chỉ cần tìm theme trong Visual Studio Code Marketplace (hoàn toàn miễn phí) hay các bạn có thể tìm trực tiếp ở Visual Studio Code với tổ hợp phím Ctrl + Shift + P hộp tìm kiếm xuất hiện các bạn gõ tìm kiếm theme.

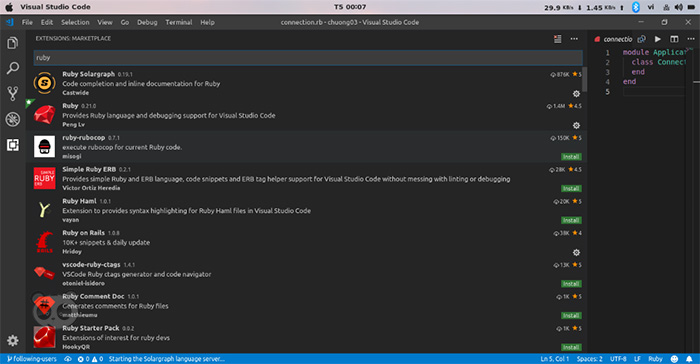
11. Cài đặt một extension của bên thứ ba trong VSCode
Một trong những tính năng không thể không nhắc đến khi các bạn muốn tăng hiệu suất hoạt động của Visual Studio Code đó là sử dụng extension của bên thứ ba. Tương tự theme các bạn có thể dễ dàng tìm được chúng trong Visual Studio Code Marketplace (miễn phí). Các bạn sử dụng tổ hợp phím Ctrl + Shift + X. Extension là một chìa khóa tối đa hóa năng suất của bạn.

Kết luận
Trên đây là những tính năng hữu ích có sẵn trong Visual Studio Code. Nếu vận dụng chúng một cách triệt để các bạn có thể dễ dàng có được những dự án hoàn hảo. Do đó đừng lơ là, hãy tập chung và dùng chúng một các hiệu quả. Chúc các bạn có một ngày làm việc vui vẻ và hiệu quả với Visual Studio Code.
