UI và UX là hai thuật ngữ thường được nhắc tới khi các designer hoặc các lập trình viên thực hiện lập trình, thiết kế website. Nhìn chung, UX Design được hiểu là có liên quan nhiều đến việc phân tích và kỹ thuật, còn UI Design được hiểu đơn giản là các công việc liên quan đến thiết kế đồ họa và có phần khá phức tạp. Cụ thể hơn có thể theo dõi những thông tin sau đây:
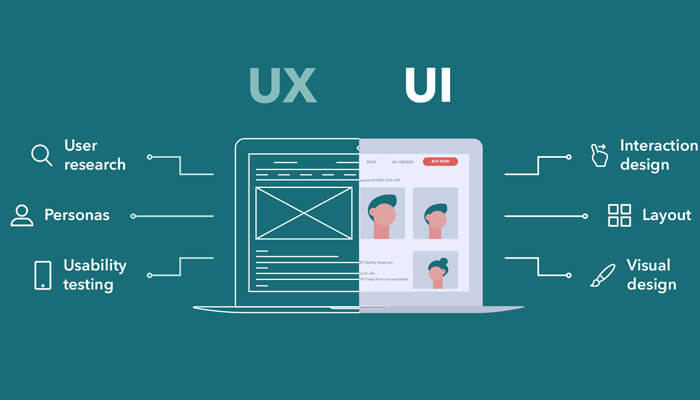
UI/UX là gì?
UI Design
UI Design là một cụm viết tắt của User Interface Design – Nghĩa là thiết kế giao diện người dùng. Trong một sản phẩm công nghệ được thực hiện, giao diện người dùng được đánh giá là một bộ phận vô cùng quan trọng vì nó tiếp xúc trực tiếp và mang đến trải nghiệm thực tế nhất cho khách hàng và vì đây là thứ mà khách hàng có thể trực tiếp cảm nhận chân thực, rõ nét nhất bằng mắt, bằng tai. Chính vì lẽ đó, UI đóng một vai trò quan trọng trong việc tạo thiện cảm, thu hút hay tạo sự yêu thích cho người sử dụng với một sản phẩm kỹ thuật số bất kì. Người tạo ra và chịu trách nhiệm thiết kế phần giao diện đó gọi là UI Designer.
UI sẽ tiến hành nghiên cứu và tiếp nhận các thông tin từ UX Designer. Từ đó, đưa ra thiết kế giao diện đồ họa cho các phần mềm, các ứng dụng trên điện thoại và máy tính, các website gồm các yếu tố như: màu sắc, hình ảnh, ngôn ngữ, phương thức và có sử dụng các tính năng, cách trình bày bố cục, sắp xếp layout của sản phẩm kỹ thuật số,… Ngoài ra, UI Designer cũng phụ trách các Digital Product. Hay nói theo cách khác thì, UI Designer đã tạo ra quá trình hướng dẫn người dùng một cách trực quan thông qua giao diện của sản phẩm.
UX Design
UX Design là viết tắt của User Experience Design – Thiết kế tối ưu trải nghiệm người dùng hay còn hay được gọi là tối ưu experience. UX Designer là những người sẽ bằng cách đặt mình vào vị trí của khách hàng để trải nghiệm thêm về giao diện, các tính năng của sản phẩm kĩ thuật số. Từ đó, những người đó sẽ cảm nhận và đưa ra các đánh giá khách quan nhất về sản phẩm. Tiếp đó, các UX Designer sẽ tìm cách để tiếp cận sản phẩm nhằm tìm ra những lỗi hay những bất tiện mà người dùng có thể gặp phải một cách rõ ràng nhất, thực hành phân tích nguyên nhân và nhanh chóng tìm ra phương pháp giải quyết để gửi ý tưởng về cho UI Design thực hiện. Riêng UX sẽ đảm bảo về tính logic của sản phẩm theo từng bước trong quá trình tạo ra, hay còn gọi là đảm bảo chất lượng đầu ra của sản phẩm.
Bên cạnh đó, để thực hiện tốt hơn những công việc của mình, UX phải luôn quan sát, tìm hiểu hành vi sử dụng sản phẩm của khách hàng, về sở thích, thị hiếu của họ với sản phẩm. Từ đó, tiến hành cải thiện khả năng sử dụng, nâng cấp và cải thiện hơn để tạo được hứng thú và níu giữ khách hàng ở lại với sản phẩm của mình nhiều hơn. Tóm lại, User Experience Design chịu trách nhiệm chuỗi quá trình: nghiên cứu, thử nghiệm, phát triển, nội dung và tạo mẫu để kiểm tra kết quả chất lượng.
Mối quan hệ giữa UI/UX

Thực tế hiện nay nhiều người vẫn thường nhầm lẫn về UI và UX bởi chúng có mối quan hệ tương đối mật thiết với nhau. Nhiều ý kiến cho rằng UI quan trọng hơn UX hay ngược lạ hoặc cũng có người đồng nhất giữa UX và UI là như nhau. Tuy nhiên, bạn cần hiểu rằng, cả 2 yếu tố này đều có vai trò nhất định trong thiết kế, có vai trò riêng rẽ nhưng chúng cũng có hỗ trợ nhau tạo nên tác phẩm hoàn mỹ bằng cách kết hợp với nhau vì mục đích chung là đem tới trải nghiệm tuyệt vời và sự thoải mái cho người dùng.
Một giao diện xấu, không gây ấn tượng thì dù tốc độ load hay đáp ứng nhu cầu khách hàng đi chăng nữa, ngay từ ấn tượng ban đầu không mấy tốt đẹp cũng khiến người xem lập tức “một đi không trở lại”. Ngược lại giao diện tốt, có sự sáng tạo nhưng tốc độ load quá chậm, thao tác kém, tốn nhiều thời gian thì người xem cũng không hứng thú gì mà ở lại hoặc quay lại lần nữa. Chính vì vậy nên khi thiết kế website chuẩn UI/UX thì không thể tách biệt 2 yếu tố này mà cần có sự kết hợp hài hòa giữa chúng cũng như áp dụng chúng một cách hợp lý để đem tới website của bạn với những trải nghiệm tốt nhất cho người dùng.
Tìm hiểu về Visual Design – Thiết kế trực quan

Visual Design hay còn gọi là thiết kế trực quan thực chất là loại hình thiết kế tập trung vào các trải nghiệm của người dùng và khả năng tương tác của sản phẩm đối với người xem. Thông thường, thuật ngữ Visual Design này được dùng rất nhiều trong lĩnh vực thiết kế web, lập trình phầm mềm, ứng dụng nhằm nhắc tới việc thiết kế giao diện, phần bề ngoài của trang web sao cho bắt mắt, hấp dẫn, thu hút nhiều lượng người truy cập cho trang web của mình.
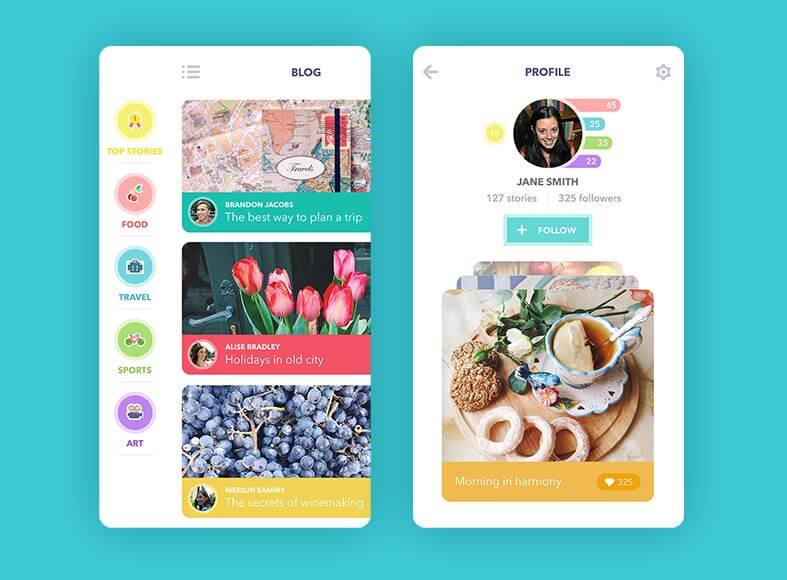
Visual Design có chức năng giúp định hình và cải thiện trải nghiệm của người dùng thông qua việc xem xét các hiệu ứng của hình, video minh hoạ, nhiếp ảnh, kiểu chữ, không gian, bố cục và màu sắc đối với tính thẩm mỹ, mục đích tạo lập sản phẩm. Khi bố cục của một website hay ứng dụng được thiết kế hoàn thành trên bản tĩnh thì các nhà thiết kế bắt đầu thực hiện việc thiết kế hình ảnh và sắp xếp cho hợp lý trên website hay ứng dụng đó. Vấn đề quan tọng cần lưu tâm ở đây là nội dung, vị trí, kích thước và đọ thu hút của hình ảnh, phải làm sao để thu hút người dùng và đặt mục tiêu lớn nhất là có sự tương tác qua lại với người dùng.
Visual Design được đánh giá là thành công khi sau khi thiết kế, nội dung vẫn là điểm trung tâm quang trọng của trang và tăng cường nó bằng cách thu hút người dùng, tạo sự tín nhiệm qua sản phẩm, thương hiệu. Vấn đề thiết kế trực quan có rất nhiều vấn đề cho các nhà thiết kế lưu tâm để tạo nên một sản phẩm hoàn hảo. Quan trọng nhất trong Visual Design là phải biết nắm bắt hình ảnh trực quan và dựa vào độ phù hợp mà thiết kế những sản phẩm có tính thu hút cao.
Motion Design là gì?
Đồ họa chuyển động là gì? Theo tìm hiểu qua Wikipedia, đồ họa chuyển động được định nghĩa là những hình ảnh đồ họa sử dụng cảnh quay video/ animation để tạo ra ảo giác về chuyển động hoặc xuất hiện động khi trình chiếu với người xem. Đồ họa chuyển động thường có sự kết hợp với âm thanh sử dụng trong các dự án đa phương tiện (multimedia). Đồ họa chuyển động được hiển thị qua các phương tiện truyền thông điện tử, tuy nhiên cũng có thể hiển thị qua các công nghệ khác như: thaumatrope, phenakistoscope, stroboscope, zoetrope, praxinoscope, flip book ). Và thuật ngữ Đồ họa chuyển động – Motion Design thực sự rất hữu ích để phân biệt với kiểu đồ họa mà hình thức không biến đổi theo thời gian quy định.
Và tổng kết lại thì 4 hoạt động thiết kế UI – UX – Visual Design và Motion Design đối với thiết kế website mà nói, thực sự có mối liên kết chặt chẽ với nhau.
Thiết kế UI/UX có ảnh hưởng SEO hay không?

Câu trả lời là CÓ. Hiện nay, nhiều người vẫn nhầm tưởng rằng việc thiết kế UI/UX là riêng rẽ và chẳng có ảnh hưởng gì tới chuẩn SEO của website. Tuy nhiên, quan điểm này chưa đúng. Do việc nghiên cứu và tối ưu công cụ tìm kiếm hay còn gọi là SEO web để mang tới nội dung, thông tin cần thiết một cách nhanh nhất, chính xác nhất. Nếu website của bạn không hoàn chỉnh, giao diện xấu, thao tác chậm, xập xệ, chất lượng kém thì không thể tạo cảm hứng sử dụng cho người dùng và việc đi SEO cũng khó khăn hơn. Thế nên thực sự mà nói, thiết kế chuẩn UI/UX cho một website là việc rất quan trọng.
Vì sao nên thiết kế website chuẩn UI/UX?
Thiết kế website không đơn giản chỉ là thiết kế theo yêu cầu hay mục đích cá nhân mà thiết kế website còn để phục vụ đối tượng khách hàng tiềm năng mà bạn đang hướng tới. Nếu muốn quảng bá hình ảnh, thương hiệu tốt, bán được nhiều sản phẩm thì nhất thiết bạn phải nắm được thị hiếu, thị trường và đáp ứng được những nhu cầu của khách hàng. Tạo một wesite có trải nghiệm thú vị và ấn tượng với khách hàng là một việc làm quan trọng. Giao diện là thứ đập vào cái nhìn của người dùng đầu tiên, chính vì vậy nên đây cũng là một điểm quan trọng, làm tôn nên hình ảnh của cả website, khách hàng sẵn sàng out ra nếu giao diện web của bạn không tốt. Ngược lại người dùng có thể click, dạo web,… thậm chí đặt hàng ngay khi họ ưng mắt, “thích từ cái nhìn đầu tiên”. Và để đạt được mong muốn này, bạn nhất định không thể bỏ qua hai công cụ thiết kế UI và UX. Nếu không lập trình website chuẩn UI/UX hoặc sử dụng không đồng đều ở cả hai yếu tố này sẽ khiến bạn mất lượng khách hàng tiềm năng. Từ đó có thể thấy được, thiết kế website chuẩn UI và UX là điều vô cùng cần thiết.
Như thế nào là một UI/UX tốt, chất lượng?
Mặc dù biết UI/UX quan trọng đối với thiết kế website. Nhưng như thế nào là thiết kế UI/UX tốt thì không phải ai cũng biết. Một website với thiết kế UI và UX chất lượng cần đảm bảo có các tiêu chí sau:
- Truyền tải được thông điệp: Điều đầu tiên khi thiết kế website chuẩn UI/UX là bạn cần xác định được mục tiêu của mình tạo website để làm gì, tức là thông điệp bạn muốn truyền tải tới khách hàng thông qua web là gì? Từ đó, bạn mới chọn phong cách thể hiện và bắt đầu thiết kế.
- Điều hướng và có tính khả dụng: Đây chính là yếu tố liên quan trực tiếp tới việc SEO. Giao diện và các thanh menu cần được sắp xếp một khác khoa học, vừa đảm bảo giao diện thân thiện mà còn giúp chuyển hướng đến sản phẩm khác dễ dàng hơn thông qua các click chuột đơn giản.
- Sự rõ ràng và mạch lạc: Khi làm website chuẩn UI/UX cần lưu ý: Tỷ lệ, khoảng cách các phần trên giao diện phải hợp lý, màu sắc, font chữ, hình ảnh có sự hài hòa, dễ nhìn.
Một số lưu ý khi thiết kế website chuẩn UI/UX

- Tránh cảm giác bừa bộn trên giao diện website: Bạn nên loại bỏ những yếu tố không quan trọng, hạn chế pull – out menu, không sử dụng sidebar, slide. Để nhiều khoảng trống là cách hiệu quả giúp chúng trông gọn gàng, ngăn nắp và đơn giản hơn.
- Để khoảng trống cho thiết kế: Đơn giản là cách tốt nhất giúp khách hàng của bạn chú tâm vào yếu tố quan trọng bạn muốn thể hiện. Tuy nhiên, bạn cần chú ý nên tránh sử dụng những đồ họa không cần thiết, không nhấn mạnh sai thành tố và background quá nhiều chi tiết gây rối mắt.
- Hướng người dùng theo hệ thống bố cục hình ảnh: làm nổi bật những chi tiết quan trọng, sử dụng những phương án thay thế. Tránh sự vượt ngoài khuôn khổ và các thành tố có vai trò ngang hàng nhau.
- Chọn màu sắc cho giao diện hợp lý ; sắp xếp màu sắc theo thứ tự ưu tiên, tạo sự nhất quán về màu sắc. Tránh chọn màu bạn cảm thấy thích cho bản thiết kế hay những màu sắc không hòa hợp.
- Ngoài ra, nên chú ý một số điểm như: tích hợp trên điện thoại, điều hướng,…
Lời kết
Hi vọng những chia sẻ từ bài viết này về thiết kế UI/UX chuẩn sẽ giúp bạn hiểu thêm và có cái nhìn tổng thể nhất về công cụ thiết kế website, phần mềm này. Ngoài ra, nếu muốn được tư vấn cụ thể hơn về thiết kế UI/UX chuẩn cho website, phần mềm của mình hãy liên hệ với chúng tôi tại website Mona.Media.