Trong quá trình làm việc với rất nhiều mã lệnh, các lập trình viên thường xuyên gặp lỗi (Bug) với rất nhiều lý do khác nhau như lỗi cú pháp, lỗi thuật toán, lỗi logic… Và quá trình sửa lỗi (Debug) là một trong những giai đoạn quan trọng và không thể thiếu với mọi dự án công nghệ nói chung và Debug HTML/CSS nói riêng.
Những Tips Debug HTML/CSS
Debug trong HTML/CSS

Việc Gỡ lỗi (Debug) trong HTML và CSS nó khiến bạn trở nên lúng túng. Hầu hết ở tất cả các dự án web bạn sẽ không tránh khỏi gỡ lỗi. Trong quá trình làm việc nội dung đột nhiên không được căn chỉnh theo ý mình hay không được tô màu chính xác chắc chắn bạn sẽ cảm thấy bực tức khó chịu.
Nhưng bạn hãy đối mặt trực tiếp với vấn đề hiển thị và giải quyết nó một cách nhanh chóng thì bạn sẽ cảm thấy việc thiết kế web thú vị hơn. Mọi vấn đề trong quá trình là việc mà bạn gặp phải sẽ là duy nhất theo cách của nó. Nhưng khi kiểm tra lại “ tính đúng đắn cơ bản” bạn sẽ giải quyết hết được mọi vấn đề rắc rối đó, nó khiến bạn có thể làm việc dễ dàng trên code của mình, thay vì việc không hợp tác với nó.
Debug là một phần kỹ thuật và một phần nghệ thuật trực quan chủ yếu được học qua khi làm thực hành, bạn nên thử các phương pháp gỡ lỗi ở các tình huống khác nhau sau đây.
Kiểm tra lỗi cú pháp
Theo như mình nghĩ tuy không phải thứ tự cụ thể, thường thì bản năng gỡ lỗi đầu tiên thường là vấn đề về cú pháp như về dấu câu. Trong nhiều trường hợp khi gặp lỗi mình thường tự hỏi: “ Hay mình bỏ quên dấu chấm phẩy? Mình quên đóng phần tử HTML chưa?
Lỗi chính tả chắc chắn rất nhiều người mắc phải kể cả những đã có kinh nghiệm làm việc lâu năm. Thường thì bạn chỉ có thể chuyển về trình soạn thảo của mình, xem lại đoạn cuối trước khi xảy ra lỗi.
Nếu bạn đang làm việc trong một dự án lớn thì các tool check lỗi có thể có ích. Với W3C thì dịch vụ phát hiện lỗi của nó hoàn toàn để check lỗi. Bất kỳ cảnh báo nào cũng sẽ tiết lộ các địa điểm có vấn đề trong code của mình.
Nhưng có những khi kết quả này có thể đọc vì các trình xác thực cũng không thông minh đến mức có thể gỡ được các lỗi chi tiết. Có cách khác nữa là sử dụng công cụ linting như CSS lint để thực hiện phân tích code của bạn để giúp bạn nhanh chóng tìm ra lỗi để khắc phục.
Ngăn chặn các vấn đề liên quan đến trình duyệt
Gần như tất cả các vấn đề liên quan đến trình duyệt hiển thị trong HTML và CSS.
Nhưng điểm hạn chế của nó là trang web này có thể tốt trong trình duyệt này nhưng lại mang đến vấn đề ở trình duyệt khác. Ở bất kỳ dự án nào nó luôn luôn là vấn đề, cũng có cách khắc phục các vấn đề liên quan đến trình duyệt đó là ngay từ đầu tiên bạn ngăn chặn vấn đề xảy ra.
Ban đầu bạn phải đảm bảo là mình đang sử dụng reset CSS tốt chẳng hạn như normalize. Chính điều này sẽ giúp bạn gạt được mâu thuẫn xảy ra giữa các trình duyệt và giúp cho hoạt động của chúng trở nên thống nhất hơn. Bạn sử dụng reset CSS ngay cả khi bạn chỉ đag tạo trang một cách nhanh chóng và không sử dụng CSS Framework.
Tiếp theo là bạn cần kiểm tra để có thể hoàn toàn đảm bảo rằng các phần tử HTML và thuộc tính CSS bạn đang dùng thực sự được hỗ trợ bởi trình duyệt chưa. HTML và CSS là nhà cung cấp trình duyệt cũng liên tục update để bắt kịp các tiêu chuẩn mới hiện đại nhất, nó liên tục phát triển. Khi bạn chưa chắc chắn về hỗ trợ cho một phần tử hay thuộc tính cụ thể trên caniuse.com bạn có thể hỏi để biết chi tiết thuộc tính này đã được hỗ trợ bằng phiên bản nào.
Sử dụng Web Developer

Bạn hãy phác thảo các yếu tố trên trang để định hình ra cách chúng được kết nối với nhau trước khi gỡ lỗi. Bạn viết CSS để tự làm điều này, nhưng cách tốt hơn hết là nên sử dụng Extensions Web Developer có sẵn cho Chrome, Firefox và Opera.
Khi sử dụng extensions này cho phép bạn phác thảo các phần tử dựa trên nhiều tiêu chí khác nhau, chẳng hạn như loại hiển thị (display type) hoặc loại phần tử (Element styles). Nhìn thoáng qua bạn sẽ thấy điều này có vẻ tầm thường, nhưng có khả năng mắc phải lỗi hiển thị với các phần tử cuối ở trong trang web phức tạp rắc rối có nhiều khai báo xếp tầng. Nhưng ở điều này rất có ích trong việc float hoặc gỡ lỗi trên nhiều loại màn hình. Khi nói về các loại hiện thị thì chúng ta cần làm các thao tác sau.
Kiểm tra loại hiển thị
Đối với mỗi phần tử trong trang website sẽ có loại hiển thị (display type) như inline, block, inline-block, table, flex, none và còn nhiều loại khác nhau nữa. Để biết danh sách đầy đủ bạn hãy kiểm tra MDN docs display page.
Các tiêu chuẩn mà W3Schools vạch ra sẽ giúp cho CSS hoạt động tốt nhất. Nhưng có quá nhiều kết hợp nên không biết chính xác được cách thức của bất kỳ trình duyệt cụ thể nào có thể xử lý các phần tử khác nhau trên nhiều kích thước màn hình.
Việc trộn các loại màn hình là hoàn toàn bình thường, công việc này chỉ là một cái gì đó để nhận thức được khi gỡ lỗi. Nhưng khi bạn cảm thấy cơ hội khớp với loại hiển thị của các phần tử khác nhau, thì hãy thử để xem liệu nó có thể khắc phục sự cố xảy ra hay không.
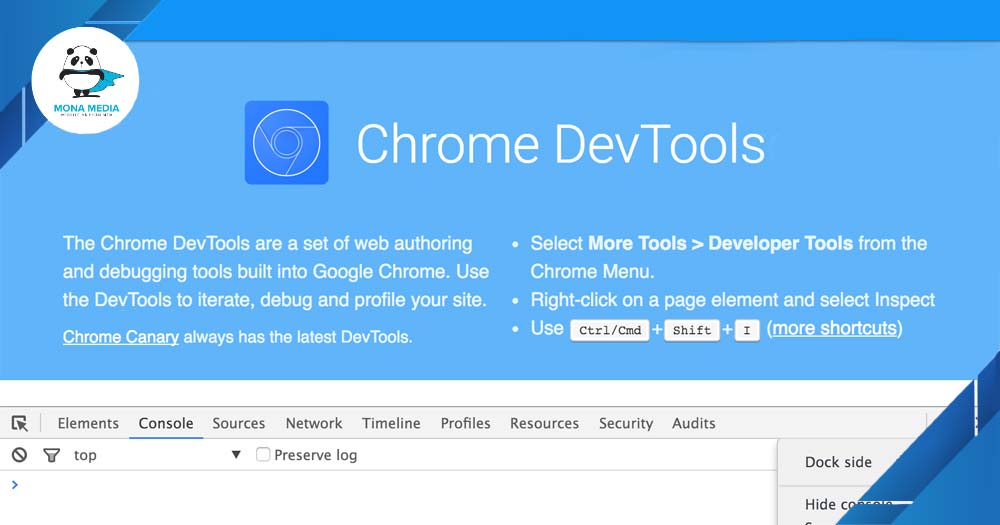
Tắt Styles bằng Chrome DevTools

Hãy dùng Chrome DevTools để chuyển đổi từng thuộc tính một cách dễ dàng, khi bạn đang có đang thắc mắc cách CSS có ảnh hưởng đến một yếu tố trang cụ thể không. Bạn dùng trình duyệt web Google Chrome, các thao tác bạn cần làm đó là nhấp chuột phải và chọn Kiểm tra phần tử (Inspect Element). Kết quả thu được từ thao tác này là hiển thị ra Chrome DevTools.
Trên bảng Elements ở góc bên phải, bạn sẽ thấy xuất hiện một tab có tên Styles với một số CSS bên trong nó. Khi đó bạn sẽ thấy được những khai báo mà CSS nào đang được sử dụng cho phần tử đã chọn và lúc bạn di chuột qua từng thuộc tính CSS bạn có thể bỏ chọn bỏ nó hoặc không. CSS bị gạch ngang có nghĩa là nó đang bị ghi đè ở chỗ khác. Bạn cần phải bỏ chọn một thuộc tính ở một vài chỗ khác để có thể hoàn toàn loại bỏ nó khỏi một phần tử.
Đây là một trong những phương pháp phát hiện lỗi style không phù hợp với CSS của bạn đã viết nhanh nhất. Nó rất quan trọng trong việc xem xét một thuộc tính CSS cụ thể có phải một vấn đề hay không và dữ liệu CSS bạn đã viết có được áp dụng không (có thể là vấn đề với tính đặc hiệu của Selector).
Sau khi hoàn tất việc xem xét CSS được sử dụng hay không nếu như có được dùng thì bạn hãy tìm hiểu xem nó có tạo hiệu ứng không.
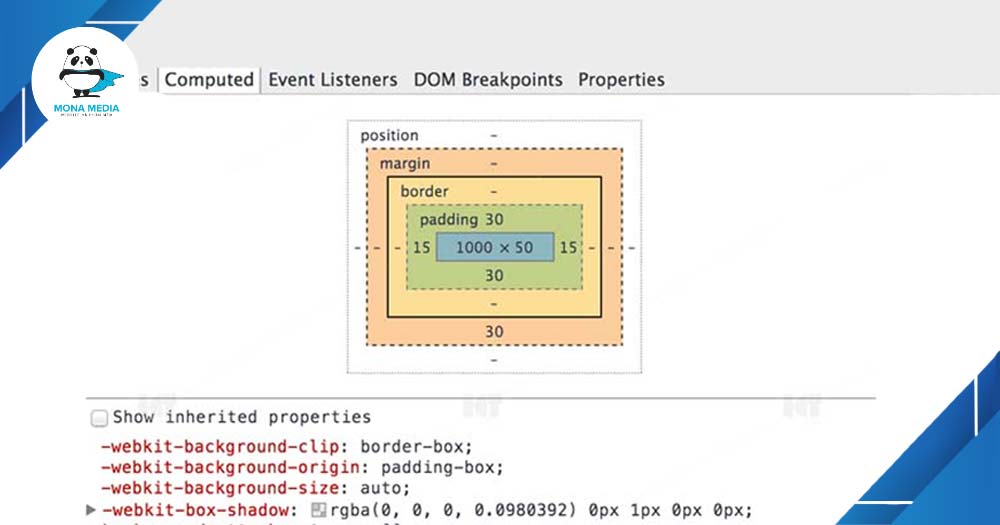
Sử dụng tab “computed” trong Chrome DevTools

Trên bảng Elements của Chrome DevTools, bên cạnh tab Style, sẽ có tab computed được tìm thấy. Sau khi đã làm việc trên tab này mình biết được chính xác cách trình duyệt tính toán style của mình như thế nào. Trong khi làm việc ở các dự án lớn, điều này là cần thiết để giải quyết các vấn đề xếp tầng, nhiều vấn đề với selector specificity và nhiều vấn đề khác nữa.
Ngay đầu tab computed có sơ đồ quan trọng mình nghĩ mọi lập trình viên nên biết để sử dụng. Nó lại đại diện của the box model, nó còn có một không gian một phần tử chiếm bao nhiêu không gian tính theo pixel. Chi tiết thì nó thể hiện không gian của một phần tử thành nội dung (content), phần đệm (padding), lề (margin) và đường viền (boder).
Nếu như các phần tử không được đặt cách nhau chính xác thì bạn hãy đặt bút tính xem vấn đề có nằm ở đây không. Mình đưa ra ví dụ này để các bạn có thể hiểu rõ hơn. Ví dụ như bạn có ba phần tử float tất cả cùng một dòng và phần tử cuối thay vì một dòng thì nó đang bị nhảy xuống dòng dưới, khi đó bạn hãy kiểm tra chiều rộng của phần tử cha này và so sánh giá trị của nó với độ rộng của ba phần tử con.
Kết
Gỡ lỗi là một hình thức nghệ thuật phức tạp kèm với thực hành, chính vì điều đó nên không thể viết một hướng dẫn toàn diện. Nếu để tìm hiểu thêm các bạn có thể tìm khóa học trên Google Chorme DevTool.