CodePen là thư viện code front end cực thú vị dành cho các Front End developer nâng cao tay nghề lập trình front end. Đây là một công cụ cơ bản cho người mới bắt đầu học lập trình web vì nó cung cấp một môi trường trực quan và dễ sử dụng để thực hành các kỹ năng lập trình của bạn.

OSCP ( online source code playground ) là nơi để các coder “vọc code” và phổ biến là JSFiddle, JS Bin, CSSDeck & Dabblet, tuy nhiên Codepen chắc chắn là một OSCP nổi tiếng nhất mà những lập trình viên front-end hay sử dụng. Sau đây là một vài lời khuyên cơ bản và hữu ích cho việc sử dụng Codepen.
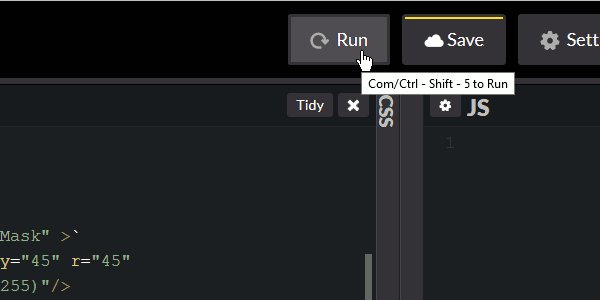
Run button
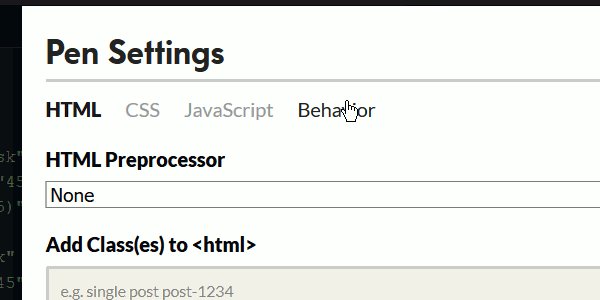
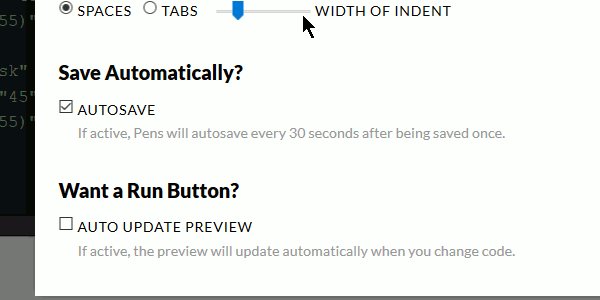
Codepen sẽ tự động refresh khi bạn đang code, nếu bạn không thích điều này hãy bỏ chọn option “Auto Update Preview” và bạn sẽ thấy nút Run thay thế. fi bạn click vào nút Run này, bạn sẽ nhìn thấy ngay kết quả của mình tại khung hiển thị kết quả.

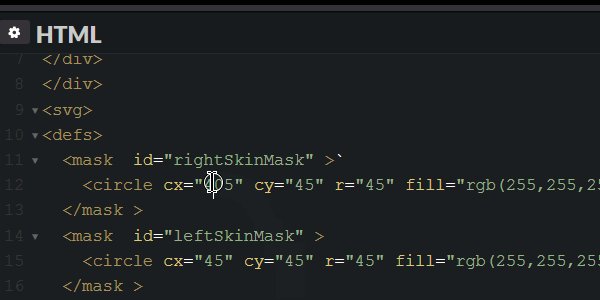
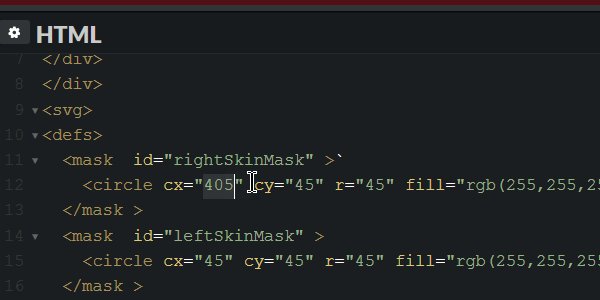
2. Number Increment/Decrement
Tăng hoặc giảm số trong code của bạn mà không cần gõ lại số mới bằng cách bôi đen số cần thay đổi và sử dụng phím Crtl / Cmd và mũi tên lên xuống

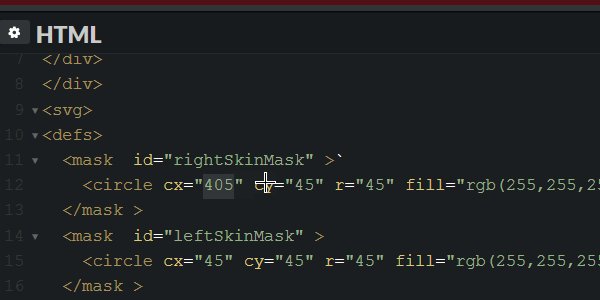
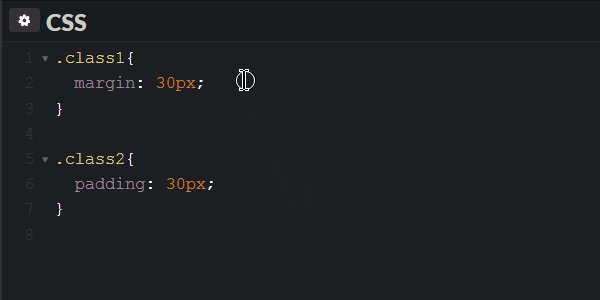
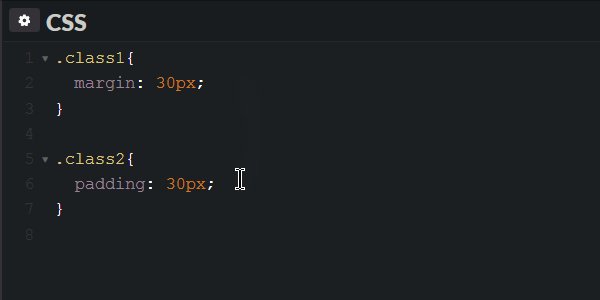
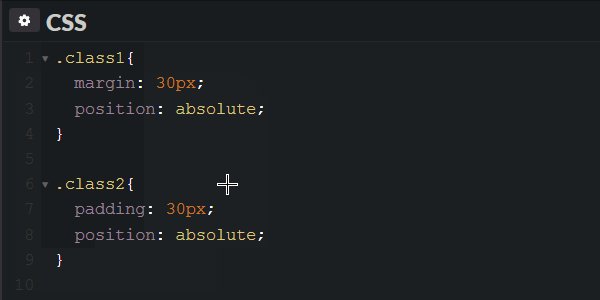
3. Multiple Cursors
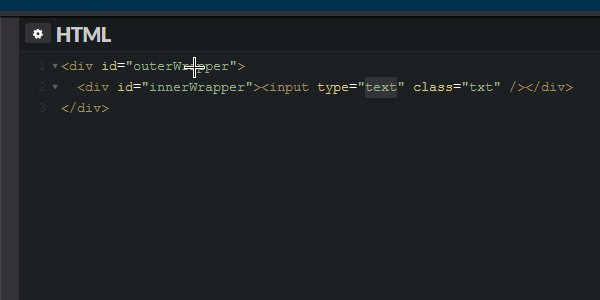
Bạn gõ thể đặt con trỏ tại nhiều vị trí trong code, sau đó chỉnh sửa vào tất cả những điểm đó cùng một lúc. Chỉ cần giữ phím Crtl / Cmd khi nhấp vào nhiều điểm

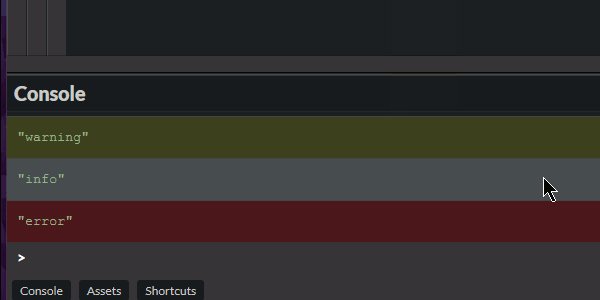
4. Different Colored Console Messages
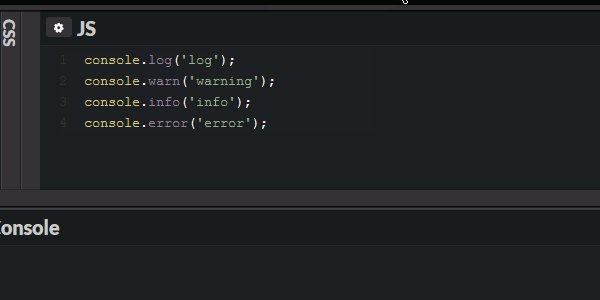
Codepen cung cấp cho bạn giao diện điều khiển console riêng giúp bạn không cần phải dùng đến browser’s console. Bạn có thể mở nó bằng cách nhấp chuột vào nút console trên thanh taskbar phía dưới.

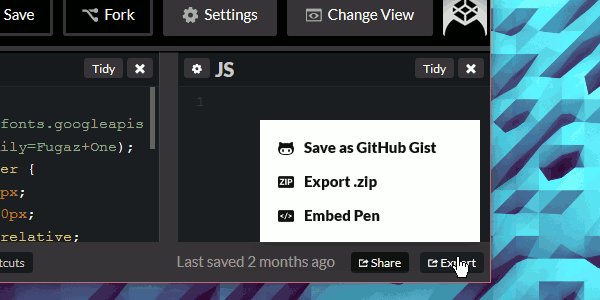
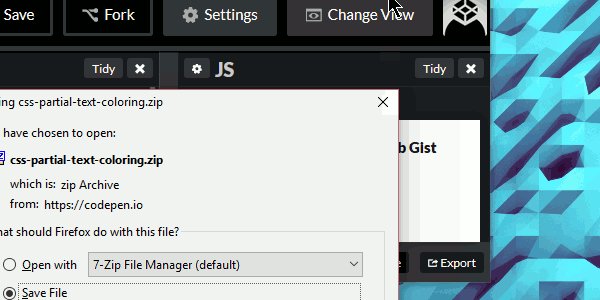
5. Export
Sau khi save bạn có thể xuất code của bạn ra file ZIP, nó sẽ chứa tất cả code HTML, CSS và Javascript của bạn bằng cách nhấp vào nút export phía dưới bên phải màn hình ( sau khi đã đăng nhập ).

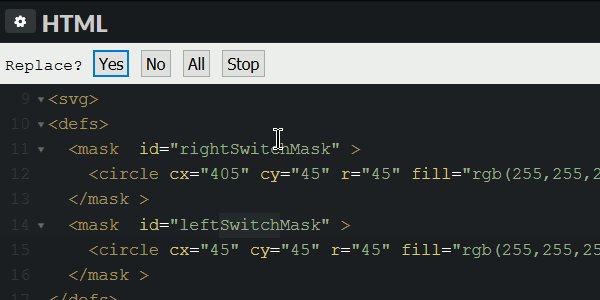
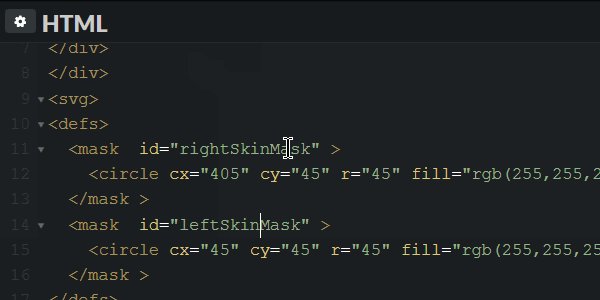
6. Find & Replace
Bạn có thể tìm và thay thể trong Codepen bằng cách dùng tổ hợp phím:
- Ctrl / Cmd + F để tìm
- Ctrl / Cmd + Shift + F để thay thế

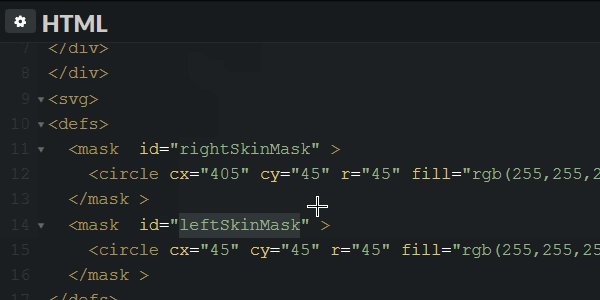
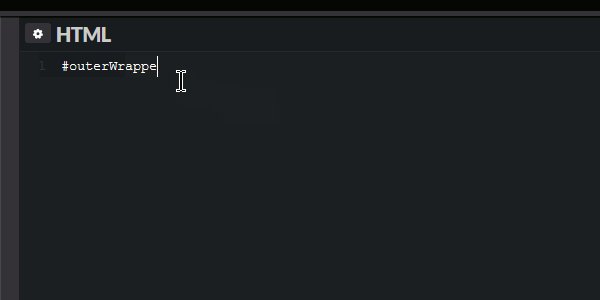
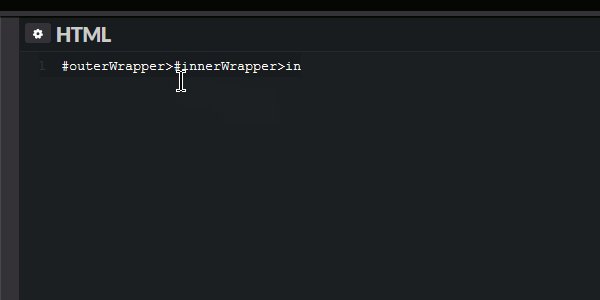
7. Emmet Tab Trigger
Bạn có thể dùng Emmet trên Codepen, cách sử dụng cũng giống như Emmet trên Sublime text.

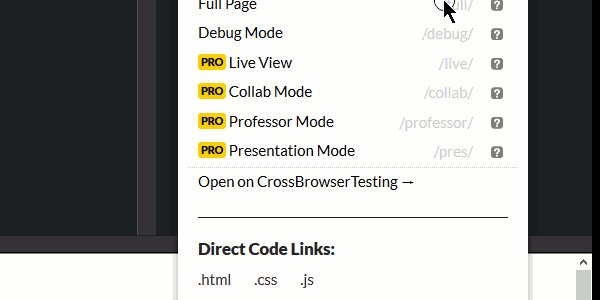
8. Get Individual Code Files
Phần 5 đã hướng dẫn bạn cách export toàn bộ code ra file ZIP, tuy nhiên nếu bạn không muốn xuất hết tất cả files mà chỉ muốn xuất file theo ý muốn, bạn có thể nhấp vào nút Change View ở góc trên bên phải, bạn có thể nhìn thấy các liên kết tải xuống cho các file riêng lẻ