Các tính năng của các website hiện nay yêu cầu bạn cần phải có HTTPS để hoạt động như Service Workers hoặc vài payment gateway không có HTTPS thì nó sẽ không hoạt động được. Hiện tại có lượng bài viết hướng dẫn làm sao để tạo self-signed SSL cho localhost để có thể test thử HTTPS cũng khá là nhiều. Nhưng SSL chưa được chứng thực nên khi thực hiện các cách đó nó đưa ra cảnh báo NET::ERR_CERT_AUTHORITY_INVALID Điểm hạn chế nữa là chúng ta không thể test những công nghệ mới như PWA hay HTTP2 trên localhost. Để khắc phục những hạn chế, nhược điểm hôm nay mình xin giới thiệu một cách tạo SSL đúng chuẩn cho máy chủ localhost để từ đó giúp bạn có thể trải nghiệm các công nghệ như PWA hay HTTP2 cũng như thực hiện các quy trình kiểm tra cho các dự án thiết kế web.
Hướng dẫn chi tiết từng bước quá trình tạo SSL Certificate Authority cho HTTPS trên Local Host

Tạo Certificate Authority
Như các nhà cung cấp chứng chỉ hiện tại của GlobalSign, Comodo, DigiCert, … Ở đây ngay bước đầu tiên, chúng ta phải tự trở thành một nhà cung cấp chứng chỉ. Những chứng chỉ được tạo từ Certificate Authority do chúng ta thông báo đến cho trình duyệt là hợp lệ.
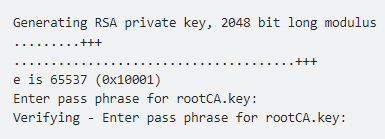
Để thực hiện tạo root Certificate Authority (CA) bằng việc đầu tiên ta cần làm là tạo private key:
![]()
Lệnh được đưa ra, việc tiếp là ta cần thực hiện là nhập lệnh đó, sau khi nhập lệnh này chúng ta thực hiện nhập pass phase để tạo. Sẽ có một kết quả gửi đến cho bạn ở dưới dạng:

Bạn sẽ nhận được một Private key và bước tiếp theo là tạo Root Certificate:
![]()
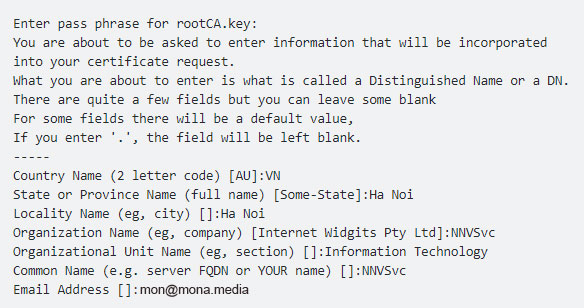
Trong khi thực hiện lệnh này, nó sẽ hỏi pass phase của file RootCA. Sử dụng Private Key vừa nhận được để nhập và cung cấp một số thông tin yêu cầu, bạn sẽ nhận được kết quả như sau (dữ liệu này do mình tự nhập):

Sau khi thực hiện xong các thao tác trên, kết quả mà bạn thu về là sẽ sở hữu cho mình được hai files là rootCA.key và rootCA.pem. Từ bây giờ, bạn đã trở thành một Certificate Authority.Tuy nhiên ở hiện tại muốn trở thành nhà cung cấp nổi tiếng thì còn cần một thời gian nữa, hiện tại bạn đang chỉ ở một local thôi. Từ hai files mà chúng ta vừa sở hữu ngay sau đó chúng ta có thể tạo SSL cho chính bản thân mình. Nhưng để có được một SSL xanh lét thì khi ở bước này chúng ta chưa hoàn thiện được SSL như thế. Vì các trình duyệt chưa tiếp nhận được các thông tin về root certificate (chứng chỉ gốc) của chúng ta. Để tiến đến mục đích chính của mình chúng ta sẽ sang bước tiếp theo để hoàn thiện hơn, các thao tác tiếp theo là những thao tác cốt lõi, quan trọng để tạo nên SSL của chúng ta trở nên xanh lét.
Cài đặt Root Certificate cho các trình duyệt
Bài viết này, mình sẽ hướng dẫn cho các bạn những thao tác thực hiện chi tiết, rõ ràng, dễ hiểu nhất, để cài đặt root certitficate cho Chrome và FireFox nhé.
Google Chrome
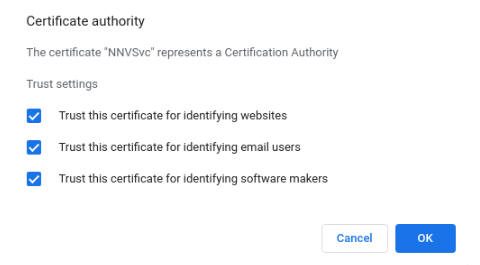
Google Chrome là nơi được nhiều người tin dùng và truy cập các trang web ở đây vì tốc độ xử lý của nó khá là ổn định. Hãy sử dụng Google Chrome để truy cập vào đường dẫn sau: chrome://settings/certificates. Sau đó bạn hãy tìm tab Authorities và chọn Import file rootCA.pem được tạo ở bước trước. Sau khi chọn file đó, sẽ hiện ra trước mắt chúng ta sẽ màn hình có giao diện như ở dưới đây:

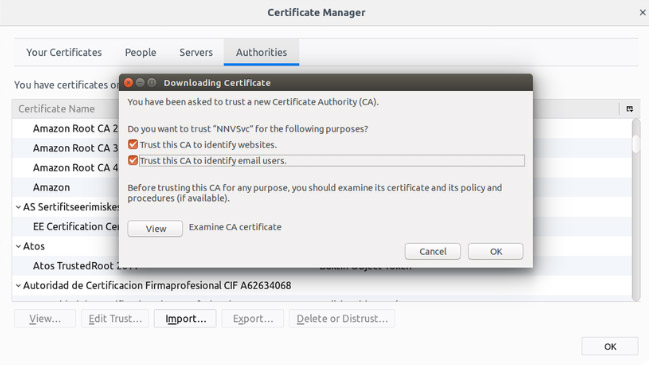
Hãy tick hết các lựa chọn và chọn OK

Mozilla Firefox
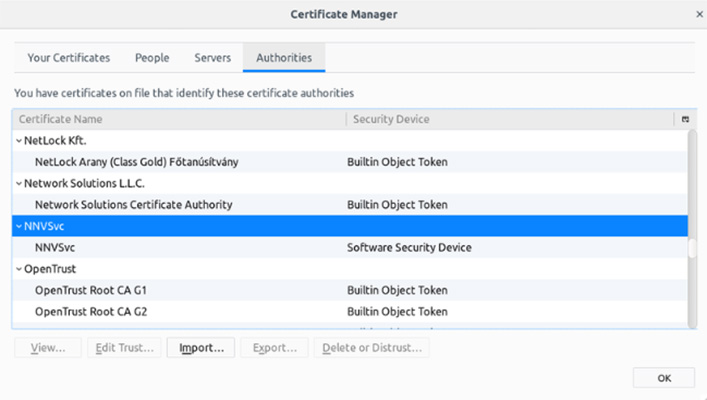
Bước đầu tiên các bạn mở Mozilla Firefox ra và truy cập vào đường dẫn mà nó cung cấp cho bạn như sau: about:preferences#privacy. Tiếp theo bạn cần xử lý là kéo xuống dưới cùng của trang, tại phần Certificates chúng ta nhấp vào View Certificates…, sau đó sẽ có popup hiện ra cho bạn chọn tab Authorities và Import file rootCA.pem mà chúng ta vừa tạo lúc trước. Chọn xong file đó màn hình sẽ đưa ra một giao diện mới như dưới đây để bạn tiếp tục thực hiện thao tác tiếp theo:

Các bạn hãy chọn tất cả và bấm OK là đã hoàn thành thao tác này rồi đấy.

Sau các thao tác trên bạn đã có hai trình duyệt này (trên máy của chúng ta) sau đó cấp độ của chúng ta được nâng cấp lên đáng kể.
Chúng ta hãy tiếp tục thử thực hiện tạo HTTPS cho một website ở local để xem kết quả như thế nào nhá .
Tạo HTTPS cho local site
Đến thao tác này bước đầu tiên chúng ta cần thực hiện là tạo một private key cho domain local (mình sẽ chọn domain là test-ssl.local):
![]()
Làm các thao tác liên tiếp nhau đến đây ta cần tạo CSR (Certificate Signing Request):
![]()
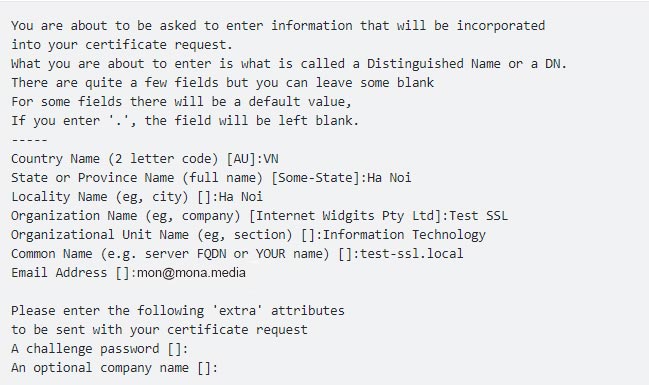
Chúng ta sẽ nhận được các câu hỏi, các thông tin gửi đến như sau:

Khi muốn bạn có thể nhập thông tin tùy theo ý riêng của cá nhân mình. Ta có thể bỏ trống ở hai phần là Phần A challegen password và An optional company name.
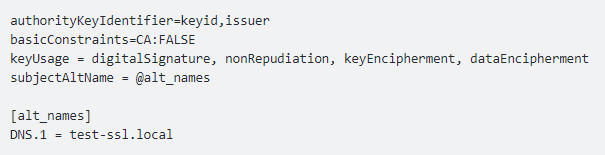
Chúng ta thực hiện tạo một file config để định nghĩa Subject Alternative Name (SAN) cho SSL này, đây là bước tiếp theo mà ta cần làm. Chúng ta thực hiện tạo file đường hướng dẫn dưới đây nhé:
![]()
Khi đường dẫn hiện ra như trên ra thực hiện xong sau đó ta nhập nội dung như bên dưới:

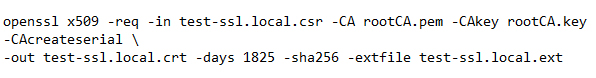
Sau khi nhập nội dung như ở bên trên đến đây bạn đã có thể thêm nhiều DNS.x = <Domain bạn muốn>. Nhưng ở đây mình chỉ sử dụng cho chính domain này thôi. Tiếp theo chúng ta sẽ tiếp tục thực hiện tạo certificate cho domain:

Sau khi thực hiện xong đường dẫn đưa ra ở phía trên chúng ta sẽ được hỏi pass phase của rootCA.pem. Hãy nhập mã pass phase mà bạn đã sử dụng trong khi tạo rootCA.key phía trên. Thao tác này hoàn thiện ta nhận được các file như ở dưới đây:
- test-ssl.local.key: Private key
- test-ssl.local.csr: Certificate Signing Request
- test-ssl.local.crt: Signed certificate
Khi hoàn tất công việc tạo file này. Chúng ta ngay bây giờ đã có thể thêm HTTPS cho local domain của chúng ta với private key file và certificate file rồi. Nối tiếp ngay sau đó mình sẽ thực hiện luôn demo với NginX (mặc định là bạn đã cài đặt NginX rồi).
Cài đặt HTTPS với NginX
Tạo thư mục để chứa code, là bước đầu tiên ở phần này:
![]()
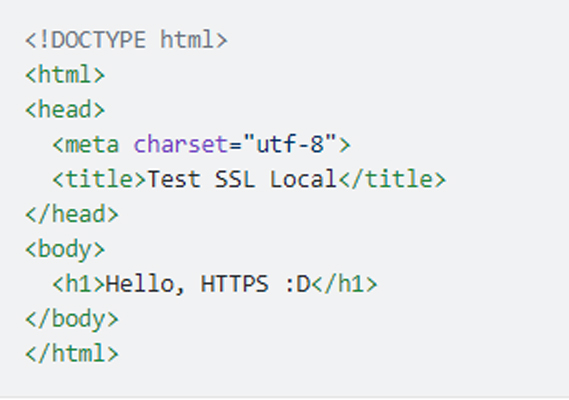
Sau đó, tạo file index.html với nội dung đơn giản để hiển thị:
![]()
Nội dung file index.html:

Sau đó tạo một Virtual Host cho NginX
![]()
Dưới đây sẽ là nội dung của file virtual host được thể hiện:

Sau khi thực hiện hoàn tất thực hiện các bước hướng dẫn bên trên đến đây ta cần tạo symlink đến thư mục /etc/nginx/site-enabled để enable virtual host (bạn có thể tạo file trực tiếp vào thư mục này mà không cần phải tạo vào site-available trên thực tế, tuy nhiên các thao tác mình đã từng làm thì mình khuyến khích các bạn không nên làm trực tiếp như thế. Vì để lúc mình muốn disable virtual host chỉ cần xóa symlink là xong mà không hề ảnh hưởng đến file virtual host gốc):
![]()
Khởi động lại NginX:
![]()
Bước tiếp cần phải làm là chúng ta sẽ dẫn domain của mình về localhost bằng cách thêm nội dung sau vào file /etc/hosts:
![]()
Thêm dòng sau:
![]()
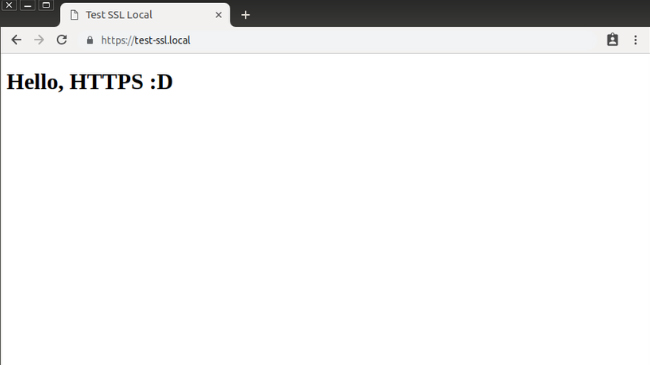
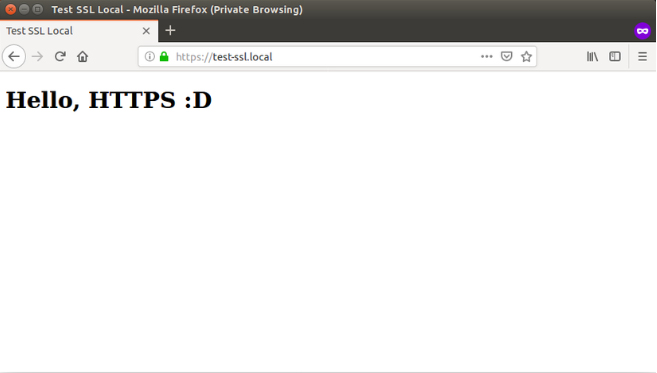
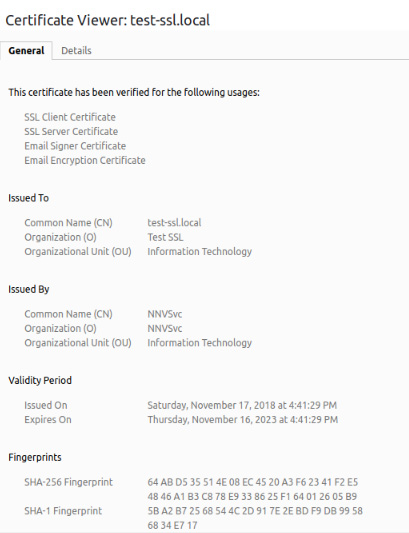
Sau khi thực hiện tất cả các bước trên một cách hoàn chỉnh, ngay bây giờ bạn thử truy cập vào https://test-ssl.local để xem kết quả mà mình đã tạo ra nhé. Kết quả mà ta thu về là một trang HTTPS hoàn hảo mà không hề bị màn hình warning và trên thanh địa chỉ cũng không có dấu gạch chéo đỏ lòm xuất hiện nữa.



Sau khi hoàn tất bước cuối kết quả bạn nhận được là màu xanh lét ở Firefox đã xuất hiện. Nhưng từ phiên bản 69 của Chrome trở đi nó đã xóa bỏ secure indicator cho các trang HTTPS rồi nên màu xanh đó sẽ không xuất hiện nữa.
Lời kết
Chắc chắn rằng từ bây giờ trở đi bạn đã có thể tự tạo thêm nhiều HTTPS cho local site với root CA mà chúng ta đã tạo ra (bạn chỉ cần thực hiện từ bước Tạo HTTPS cho local site trở đi). Từ bây giờ các bạn có thể tùy ý, thoải mái dùng thử các công nghệ mới như PWA hay HTTP2 mà không cần phải có SSL chính chủ. Bài viết của mình ít nhiều đã cung cấp cho bạn lượng kiến thức nhất định, cần thiết về vấn đề này. Hy vọng nó sẽ mang lại nhiều lợi ích cho các bạn trong tương lai tới. Các bạn hãy đọc và theo dõi bài viết của mình nhé !
