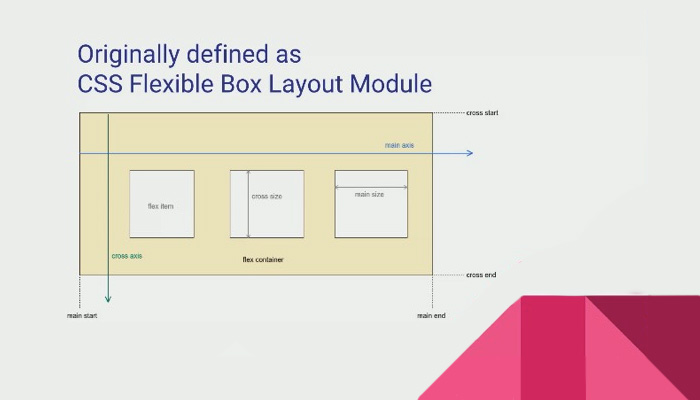
Constraint Layout là một trong những bộ layout phổ biến được nhất nhiều người đã và đang sử dụng nó vì nó khá dễ dàng để sử dụng. Google là một nơi có số lượt tìm kiếm lớn nhất vì thế khi bộ layout đặc biệt này được Google giới thiệu thì chắc chắn nó sẽ thu hút được số lượt biết đến và lượng sử dụng sẽ khá đông đảo. Bộ layout này được Google giới thiệu tại Google I/O 2016 cho phép xây dựng cấu trúc giao diện đơn giản, tiện lợi, tránh các view lồng nhau. Tiến tới trong tương lai là sự phát triển thiết kế Web app và thiết kế ứng dụng Android chính vì thế đã có sự xuất hiện Constraint, Flexbox Layout được ra mắt nhằm mang đến tính năng tương tự như CSS Flexible Layout module và ở bộ layout mới sẽ có tính năng sẽ phát triển hơn, mới lạ hơn, đặc biệt là khắc phục những thiếu sót của bộ cũ.
Hướng dẫn cách xây dựng Giao diện Android bằng Flexbox

Flexbox như là một dạng layout cải tiến của Linear Layout trong mặt bản chất. Tuy nhiên nó được cải tiến để có thêm những bản chất mới hơn và tiến bộ hơn, nhưng theo như những gì chúng ta nghiên cứu ngay sau đây ta vẫn thấy giữa hai layout này có nhiều điểm chung . Flexbox trở nên mạnh mẽ và ưu việt hơn ở trong các trường hợp cụ thể là điều chắc chắn sau khi được cải tiến.
Giới thiệu

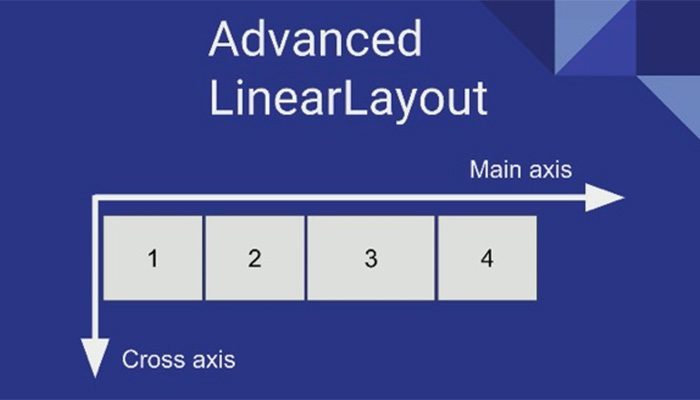
Như mình đã nhắc qua trong phần phía bên trên, Flexbox cũng tương tự như một Linear Layout đã được cải tiến để nâng cao tính năng của nó hơn nữa. Ở ban đầu theo như nguyên tắc sắp xếp view, nó cũng giống Linear khi sắp xếp theo tuần tự như sau:
![]()
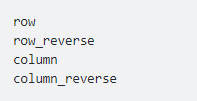
Direction có chức năng điều hướng sắp xếp của view. Thay vì Linear sẽ sắp xếp theo 2 chiều là dọc và ngang thì Flexbox sẽ sắp xếp theo yếu tố hàng và cột.

Ưu điểm
Sau khi được cải tiến chắc chắn nó sẽ có nhiều tính năng hơn, tính năng sẽ đặc biệt hơn và chắc chắn điều nó mang lại là sự đa dạng. Ở phần giới thiệu bên trên mình chưa nhắc đến ưu điểm của nó, nếu chỉ có như vậy thì Flexbox giống và không có điểm gì khác biệt so với Linear. Dưới đây là một tính năng đặc biệt của nó.

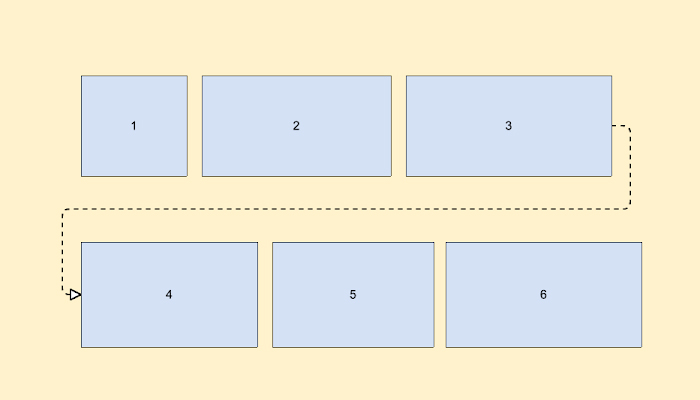
Đây là hình vẽ đã minh họa thể hiện cho sự sắp xếp view theo row trong Flexbox. Đặc biệt là nó có thể tự động xuống dòng khi có số lượng item vượt quá khả năng hiển thị của device. Khi đó ta sẽ áp dụng thuộc tính sau:
![]()
Wrap có tác dụng như thế nào?
- Wrap chỉ cần sử dụng 1 layout duy nhất để có thể hoạt động trên nhiều kích cỡ màn hình khác nhau… Flexbox có thể tự động tính toán được kích thước của màn hình và từ đó căn chỉnh các phần tử con cho tương xứng. Tương tự vậy, việc thiết kế UI cho màn hình dọc và ngang cũng không cần quá nhiều nữa.
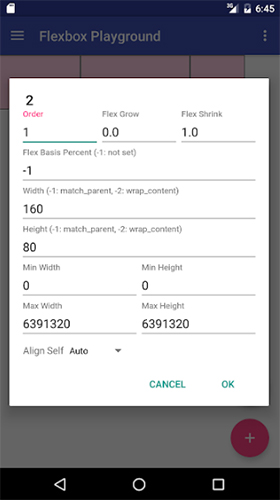
Bố cục dọc (Portrait Layout):

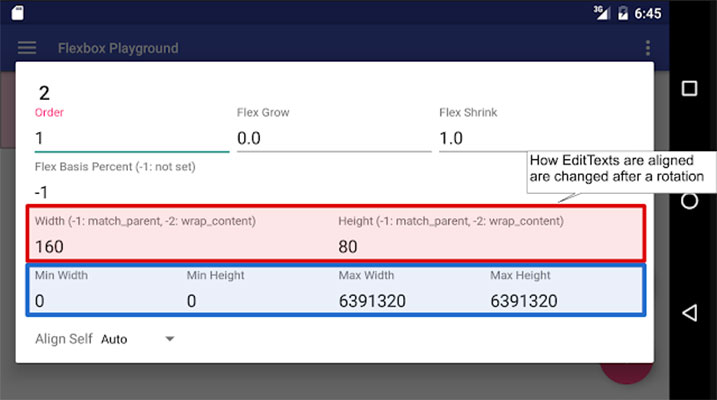
Bố cục ngang (Landscape Layout):

Các thuộc tính cơ bản :
- flexDirection: Trong phần giới thiệu bên trên mình đã giới thiệu thì nó định hướng sắp xếp cho view. Bên cạnh đó thuộc tính này quy định cách trình bày các mục linh hoạt trong khung linh hoạt bằng cách đặt hướng cho khung linh hoạt theo trục chính. Có thể trình bày theo hai hương giống như hàng ngang hay hàng dọc.
- flexWrap: thuộc tính này sẽ giúp chúng ta có các một bố cục với các mục sẽ được sắp xếp thành nhiều hàng.
“wrap“: điều chỉnh cho phần tử xuống hàng khi khu vực không vừa khoảng trống. Các mục linh hoạt hiển thị trên cùng một hàng để vừa với khung hình thì sẽ mặc định chúng sẽ tự động dãn hay thu hẹp.
“nowrap” ( mặc định):Các phần tử ở đây được xếp theo hướng chính kể cả vượt ra bên ngoài khung container , và view sẽ bị xếp chồng theo row hoặc column (có thể bị ẩn mất view). Điểm lưu ý ở thuộc tính này là nó bị phụ thuộc vào chế độ viết cho nên chế độ viết từ phải qua trái nó sẽ tự động đảo ngược lại.
- justifyContent: Thuộc tính này bổ sung không gian còn thừa ngay cả khi các mục linh hoạt trên một dòng không thể co giãn hay đã đạt đến kích thước ở mức tối đa. Nó còn căn chỉnh toàn bộ view so với layout – tương tự layout_gravity của Linear
Gồm các giá trị như canh giữa “center”, “flex_start”, “flex_end”,…

- layout_alignSelf: ở thuộc tính này size của các item luôn được lấy bằng size lớn nhất của item có trong đó và ta có thể mặc định trên cùng một dòng. Để cho 1 line luôn đồng nhất về size, tránh viễn hiển thị các khoảng trắng nghĩa là các item khác nhỏ hơn cũng sẽ bị kéo dãn ra.
Các giá trị cho phép các view có size nhỏ hơn, sẽ sắp xếp tương đối theo view có size lớn nhất, nó nằm trong thuộc tính này cho phép. Ta có thể làm các ví dụ để có thể minh chứng rõ hơn như căn giữa, start hay end.
- layout_flexGrow: thuộc tính này nó tương tự như layout_weight của LinearLayout
- layout_order: Nói về bản chất thì các view được sắp xếp lần lượt trong layout. Chúng vẫn tuân thủ thứ tự này, kể cả khi ta có xuống dòng hay không. Nếu như không có gì thay đồi thì thứ tự của view chính là thứ tự khai báo trong xml.
Mặc dù thuộc tính này mang lại khá nhiều ưu điểm cho người sử dụng nhưng nó vần tồn tại điểm hạn chế ở điểm. Nếu bạn muốn sắp xếp theo thứ tự mới nhất thì bạn có thể dùng thuộc tính này kèm theo phép gán tường mình pos cho nó. Điểm này sẽ không OK cho lắm đối với người áp dụng nó.
Flexbox & Recycler View
Khi có lượng item lớn chúng ta hoàn toàn có thể đặt Flexbox trong Scroll View để hoàn thành tác vụ scroll. Nhưng ở cách này nó lại bị điểm trừ chính là ở hiệu suất và bộ nhớ. Do nó còn có điểm hạn chế nên cũng cần có thời gian để nó phát triển và hoàn thiện hơn. Đã có sự tham gia của Google để hỗ trợ kết hợp Flexbox với Recycler View nhằm đạt được mục đích tái sử dụng item và cũng nhằm để nó hoàn thiện hơn nữa.
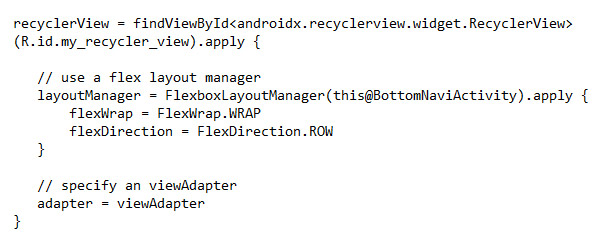
Sau khi kết hợp Flexbox và RecyclerView kết quả mang lại cho chúng ta là một layout manager mới chính là FlexBox Layout manager

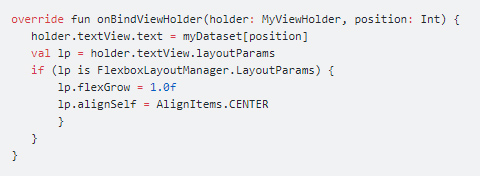
Sẽ gán các thuộc tính cần thiết cho item view trên tại function bind của adapter.

Kết Luận
Bài viết của mình đã trình bày một số điểm nổi bật về FlexBox layout. Có thể cho rằng trên đây là những ưu điểm đáng để các bạn quan tâm, theo dõi. Nhưng đi song song với ưu điểm đó vẫn còn các lỗi để các bạn lưu tâm. Mỗi loại layout sẽ có điểm mạnh riêng tác dụng riêng, và điều đặc biệt là nó sẽ có tác dụng trong từng trường hợp khác nhau. Ở các trường hợp khác nhau thì nó sẽ mang lại các ưu điểm khác nhau, nó sẽ thể hiện ưu điểm vượt trội hơn nhưng với các trường hợp cụ thể, ví dụ như layout album ảnh chẳng hạn.
