Trong thế giới công nghệ số bùng nổ hiện nay, việc sở hữu một trang web cá nhân hay blog chia sẻ là điều không còn xa lạ. Tuy nhiên, để tạo dựng một trang web ấn tượng và thu hút người truy cập, bạn cần trang bị cho mình những kiến thức cơ bản về lập trình web. Một trong những kỹ năng thiết yếu cho người mới bắt đầu là “cắt HTML”. Vậy, “cắt HTML” là gì và làm thế nào để thực hiện nó? Bài viết này sẽ cung cấp cho bạn hướng dẫn chi tiết về cách cắt HTML, giúp bạn dễ dàng tạo dựng trang web của riêng mình.
Cắt HTML là gì?

Cắt HTML (HTML slicing) là kỹ thuật chuyển đổi file thiết kế web từ định dạng PSD (Adobe Photoshop), AI (Adobe Illustrator) hoặc PNG sang dạng giao diện web hoàn chỉnh với mã HTML, CSS và JavaScript. Quá trình này giúp biến ý tưởng thiết kế của bạn thành trang web thực tế mà người dùng có thể truy cập và tương tác.
Tại các trường đại học và cao đẳng hiện nay, chương trình giảng dạy thường tập trung vào kiến thức nền tảng về lập trình web, ít khi đi sâu vào kỹ năng chuyên sâu như cắt HTML. Tuy nhiên, điều đó không đồng nghĩa với việc bạn gặp khó khăn khi học cắt HTML.
Trên thực tế, cắt HTML là kỹ năng tương đối dễ học và dễ áp dụng. Chỉ khi tham gia các dự án nâng cao như website phức tạp của doanh nghiệp lớn, bạn mới cần đến kiến thức chuyên sâu hơn.
Đối với Freelancer chuyên về cắt HTML, việc tự học hoàn toàn không ảnh hưởng đến chất lượng dịch vụ. Điều quan trọng là bạn cần đánh giá năng lực của bản thân dựa trên chất lượng thực tế của dự án đã thực hiện.
Bên cạnh đó bạn có thể sử dụng các công cụ hỗ trợ như Bootstrap hoặc CSS Framework. Những công cụ này cung cấp các bộ mã nguồn CSS được viết sẵn với nhiều chức năng nhất định, giúp bạn tiết kiệm thời gian và công sức. Tuy nhiên, nếu bạn mong muốn sở hữu một trang web độc đáo, ấn tượng dành riêng cho thương hiệu, hãy cân nhắc trao đổi với Freelancer để họ tập trung viết code thủ công, đảm bảo chất lượng tốt nhất cho dự án của bạn.
Các công cụ cần thiết để cắt HTML
Trình soạn thảo văn bản

Notepad++
Đây là trình soạn thảo văn bản miễn phí, mã nguồn mở và tương thích với hệ điều hành Windows. Notepad++ cung cấp nhiều tính năng hữu ích cho việc viết mã HTML và CSS, bao gồm tô sáng cú pháp, tự động hoàn thành mã, so sánh file, v.v.
Sublime Text
Sublime Text là trình soạn thảo văn bản trả phí với nhiều tính năng cao cấp hơn Notepad++. Sublime Text hỗ trợ nhiều ngôn ngữ lập trình khác nhau, bao gồm HTML, CSS, JavaScript, Python, v.v. Nó cũng cung cấp nhiều plugin hữu ích cho việc cắt HTML, chẳng hạn như Emmet và Zen Coding.
Visual Studio Code
Visual Studio Code là trình soạn thảo văn bản miễn phí, mã nguồn mở được phát triển bởi Microsoft. Visual Studio Code hỗ trợ nhiều ngôn ngữ lập trình khác nhau và có nhiều tính năng hữu ích cho việc cắt HTML, bao gồm tô sáng cú pháp, tự động hoàn thành mã, gỡ lỗi, v.v.
Trình duyệt web
Chrome
Chrome là trình duyệt web phổ biến nhất hiện nay, được phát triển bởi Google. Chrome hỗ trợ nhiều tính năng hữu ích cho việc cắt HTML, bao gồm công cụ kiểm tra web (web developer tools), cho phép bạn xem và chỉnh sửa mã HTML và CSS trực tiếp trên trang web.
Firefox
Firefox là trình duyệt web miễn phí, mã nguồn mở được phát triển bởi Mozilla Foundation. Firefox cũng cung cấp công cụ kiểm tra web tương tự như Chrome, giúp bạn dễ dàng chỉnh sửa mã HTML và CSS.
Cốc Cốc
Cốc Cốc là trình duyệt web do Garena phát triển tại Việt Nam. Cốc Cốc có giao diện tiếng Việt và hỗ trợ nhiều tính năng hữu ích cho người dùng Việt Nam. Cũng như Chrome và Firefox, Cốc Cốc cung cấp công cụ kiểm tra web để bạn chỉnh sửa mã HTML và CSS.
Công cụ cắt HTML chuyên dụng

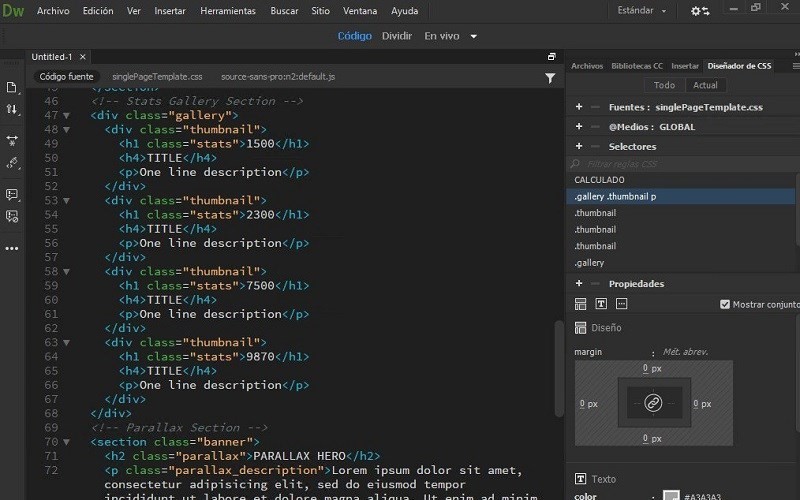
Adobe Dreamweaver
Adobe Dreamweaver là công cụ cắt HTML chuyên nghiệp được phát triển bởi Adobe. Dreamweaver cung cấp giao diện trực quan và nhiều tính năng mạnh mẽ giúp bạn dễ dàng cắt HTML, viết mã CSS và JavaScript, thiết kế giao diện web, v.v.
Bluefish
Bluefish là công cụ cắt HTML miễn phí, mã nguồn mở và tương thích với nhiều hệ điều hành khác nhau. Bluefish cung cấp giao diện đơn giản và dễ sử dụng, phù hợp cho người mới bắt đầu học cắt HTML.
KompoZer
KompoZer là công cụ cắt HTML miễn phí, mã nguồn mở và tương thích với hệ điều hành Windows. KompoZer cung cấp giao diện WYSIWYG (What You See Is What You Get) giúp bạn dễ dàng thiết kế giao diện web mà không cần viết mã HTML
Hướng dẫn chi tiết cách cắt HTML
Cắt HTML là kỹ năng cần thiết cho bất kỳ ai muốn tạo trang web của riêng mình. Quá trình này bao gồm chuyển đổi file thiết kế web từ định dạng PSD (Adobe Photoshop), AI (Adobe Illustrator) hoặc PNG sang dạng giao diện web hoàn chỉnh với mã HTML, CSS và JavaScript.
Dưới đây là hướng dẫn chi tiết cách cắt HTML cho người mới bắt đầu:
Bước 1: Chuẩn bị
- Cài đặt phần mềm:
- Trình soạn thảo văn bản: Notepad++, Sublime Text, Visual Studio Code.
- Trình duyệt web: Chrome, Firefox, Cốc Cốc.
- Công cụ cắt HTML (tùy chọn): Adobe Dreamweaver, Bluefish, KompoZer.
- Chuẩn bị file thiết kế: Mở file thiết kế web của bạn trong phần mềm thiết kế như Photoshop, Illustrator hoặc Fireworks.
Bước 2: Cắt từng phần của trang web
- Xác định các phần: Chia nhỏ trang web thành các phần riêng biệt như header, menu, content, footer, v.v.
- Cắt từng phần: Sử dụng công cụ cắt HTML để cắt từng phần của trang web thành các thẻ HTML riêng biệt. Mỗi thẻ HTML đại diện cho một phần của giao diện web, ví dụ như thẻ
<div>để tạo một khối, thẻ<h1>để tạo tiêu đề, thẻ<img>để chèn hình ảnh, v.v. - Lưu ý:
- Đảm bảo cắt chính xác từng phần của trang web.
- Sử dụng thẻ HTML phù hợp cho từng phần.
- Đặt tên cho các thẻ HTML một cách rõ ràng và dễ hiểu.
Bước 3: Viết mã CSS
- Mục đích: Mã CSS giúp định dạng giao diện trang web, bao gồm màu sắc, font chữ, kích thước, vị trí, v.v.
- Cấu trúc: Mã CSS bao gồm các quy tắc CSS được viết theo cú pháp
selector { property: value; }. - Ví dụ:
CSS
/* Định dạng tiêu đề h1 */ h1 { color: #FF0000; /* Màu đỏ */ font-size: 30px; /* Kích thước 30px */ text-align: center; /* Canh giữa */ } /* Định dạng ảnh */ img { width: 200px; /* Chiều rộng 200px */ height: 150px; /* Chiều cao 150px */ margin: 10px; /* Khoảng cách 10px */ } - Lưu ý:
- Viết mã CSS theo đúng cú pháp.
- Sử dụng các thuộc tính CSS phù hợp để định dạng giao diện web theo ý muốn.
- Sử dụng các bộ chọn CSS để áp dụng định dạng cho các phần cụ thể của trang web.
Bước 4: Kiểm tra và sửa lỗi
- Mở trang web trong trình duyệt web: Xem kết quả của mã HTML và CSS sau khi cắt.
- Kiểm tra giao diện: Đảm bảo giao diện trang web hiển thị chính xác như thiết kế.
- Sửa lỗi: Nếu có lỗi, hãy chỉnh sửa mã HTML và CSS cho đến khi trang web hiển thị chính xác.
Bước 5: Hoàn thiện
- Tối ưu hóa mã HTML và CSS để tăng tốc độ tải trang.
- Thêm nội dung cho trang web.
- Kiểm tra trang web trên các trình duyệt web và thiết bị khác nhau.
Một số lưu ý khi cắt HTML
Khi cắt HTML, có một số lưu ý quan trọng cần lưu ý để đảm bảo việc cắt HTML được thực hiện một cách hiệu quả và chính xác. Dưới đây là một số điểm cần lưu ý:
- Hiểu cấu trúc HTML: Hiểu rõ cấu trúc và cú pháp của HTML là rất quan trọng. Cần nắm vững các thẻ HTML cơ bản, cách sử dụng chúng và mối quan hệ giữa các thẻ.
- Tuân thủ nguyên tắc semantics: Khi cắt HTML, cần tuân thủ nguyên tắc semantics, đảm bảo sử dụng các thẻ HTML phù hợp với nội dung và ý nghĩa của nó. Ví dụ, sử dụng `<h1>` cho tiêu đề chính, `<p>` cho đoạn văn bản, `<nav>` cho menu điều hướng, v.v.
- Xác định cấu trúc trang: Trước khi bắt đầu cắt HTML, cần xác định rõ cấu trúc của trang web, bao gồm các phần như header, main content, sidebar, footer, v.v. Điều này sẽ giúp bạn tách biệt các thành phần một cách rõ ràng.
- Chú ý đến các thẻ khối và inline: Các thẻ HTML được chia thành hai loại chính là thẻ khối (block) và thẻ inline. Khi cắt HTML, cần hiểu rõ đặc tính của mỗi loại để áp dụng đúng cách.
- Đảm bảo tính toàn vẹn của HTML: Khi cắt HTML, cần đảm bảo rằng các thẻ HTML được mở và đóng đúng cách, các thuộc tính được sử dụng đúng cách và không có lỗi cú pháp.
Tuân thủ các lưu ý trên sẽ giúp bạn cắt HTML một cách hiệu quả, đúng chuẩn và dễ dàng tích hợp với các công nghệ khác như CSS và JavaScript.
Kết luận
Như vậy, bài viết đã hướng dẫn bạn cách cắt HTML một cách chi tiết và dễ hiểu. Hy vọng với những kiến thức được chia sẻ, bạn có thể tự tin tạo dựng trang web của riêng mình và thỏa sức sáng tạo nội dung theo ý tưởng. Hãy nhớ rằng, luyện tập thường xuyên là chìa khóa để nâng cao kỹ năng cắt HTML của bạn. Đừng ngại tham gia các cộng đồng lập trình web để được hỗ trợ và học hỏi thêm từ những người có kinh nghiệm. Chúc bạn thành công trên hành trình chinh phục thế giới lập trình web!
Có thể bạn quan tâm: