Để phát triển một giao diện cho game tốt thì cocostudio, công cụ UI Editor của cocos2dx là một lựa chọn không hề tồi.
Nếu các bạn muốn làm game bằng cocos2dx, việc xây dựng giao diện UI chỉ bằng code tay C++ sẽ hết sức khó khăn và mất thời gian và không có hiệu quả cao.
Cocostudio là một công cụ được phát triển miễn phí giúp chúng ta thực hiện việc này một cách thoải mái hơn.
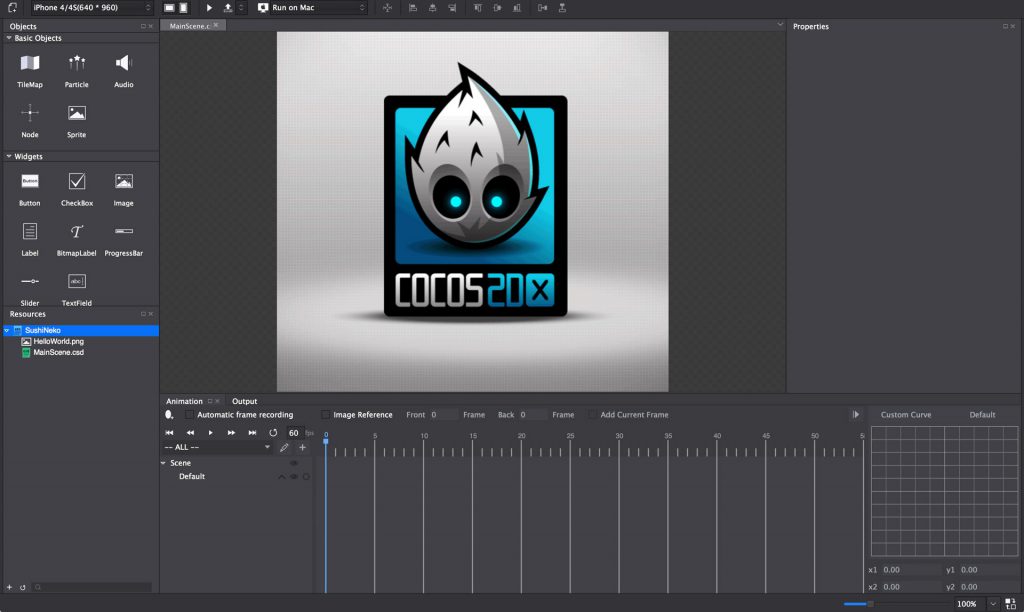
Cocostudio

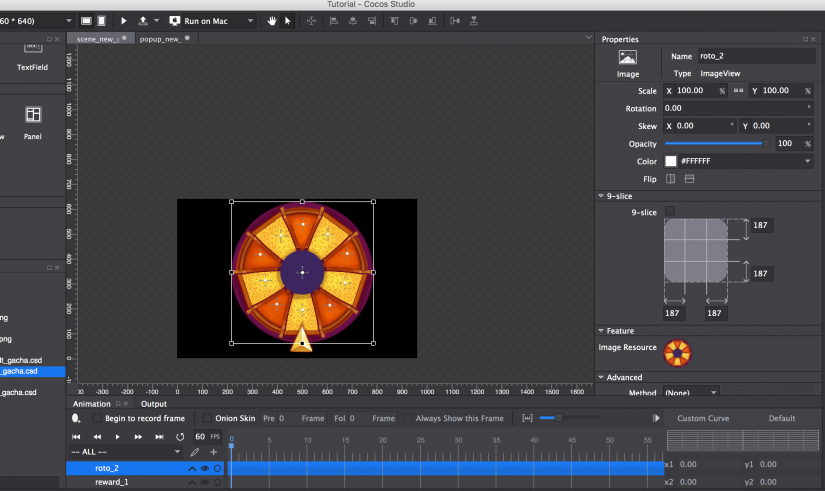
Bên trái là danh sách các “Control” và Resource
Bên phải là thanh Propertise của mỗi đối tượng được chọn trên vùng làm việc
Ở giữa là vùng làm việc chính, các đối tượng: sprite, node… sẽ được add vào và thao tác ở đây
Bên dưới: quay, scale vùng làm việc
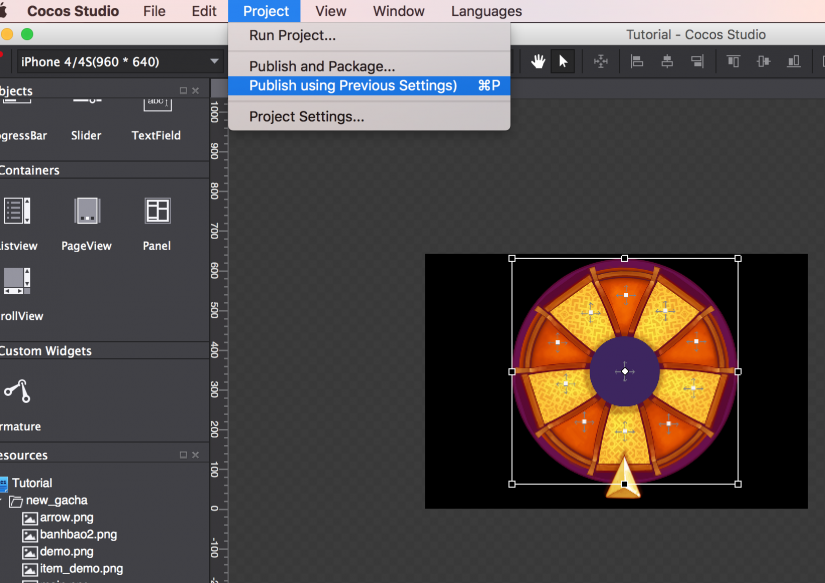
Bên trên: cho phép chúng ta chọn kích thước của scene, run Simulator, publish
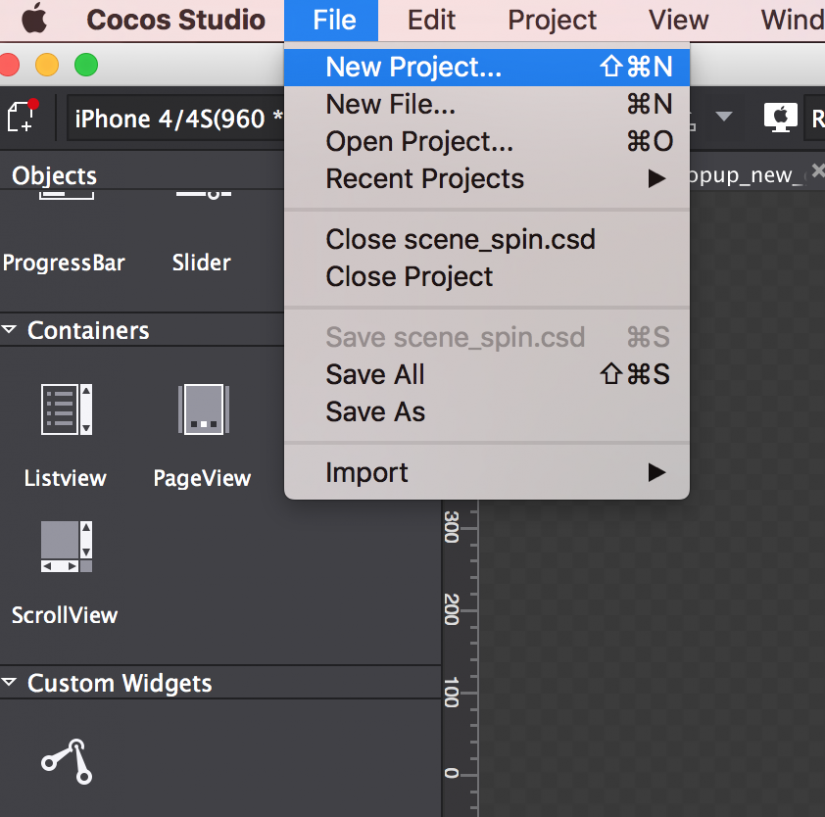
Tạo project mới :

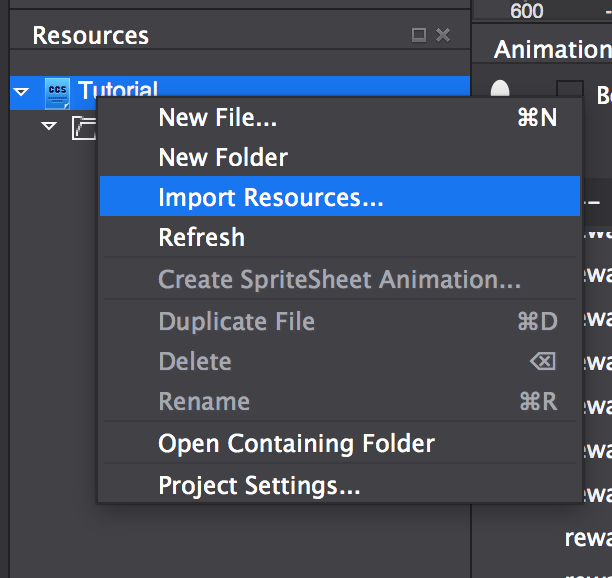
Import resource :

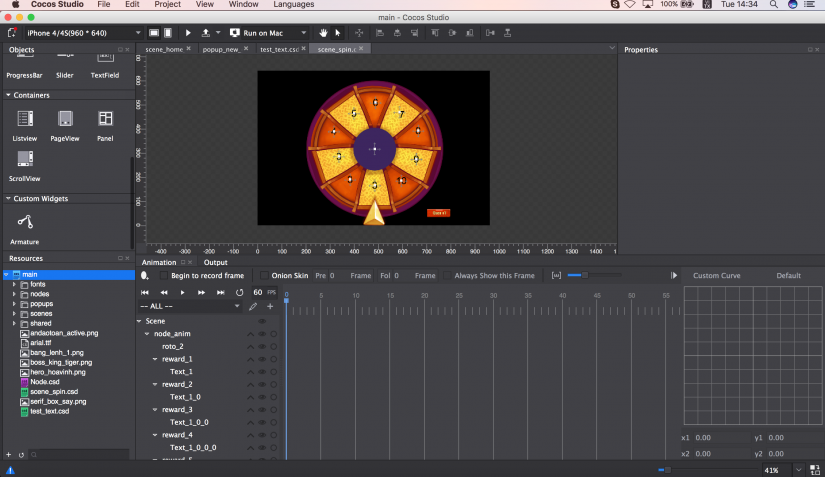
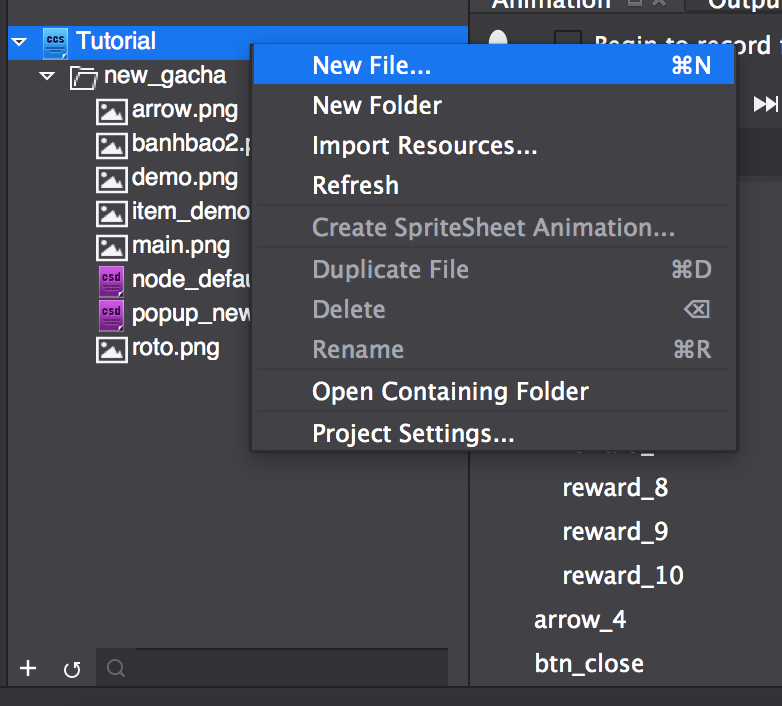
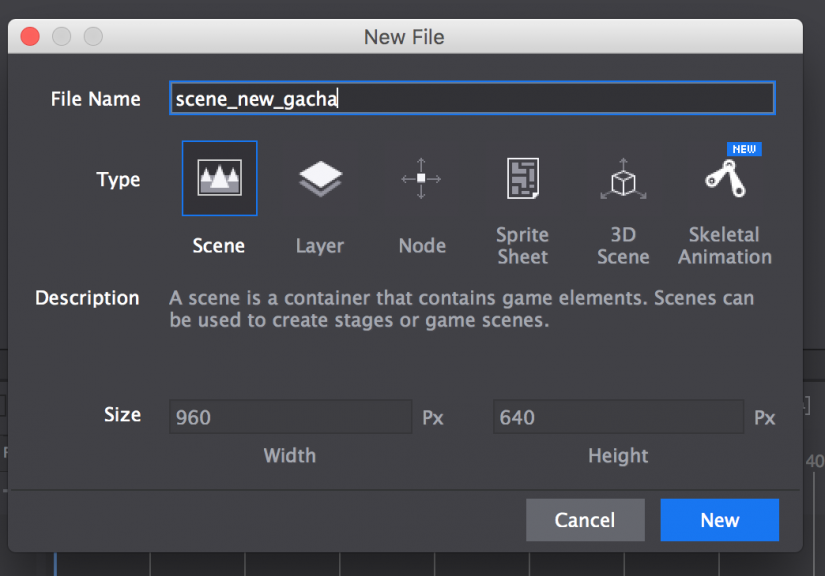
Tạo scene hoặc node mới :


Kéo các đối tượng và setup thuộc tính cho đối tượng :
Các chỉ số thuộc tính nằm ở khung bên phải khi bạn chọn vào đối tượng.

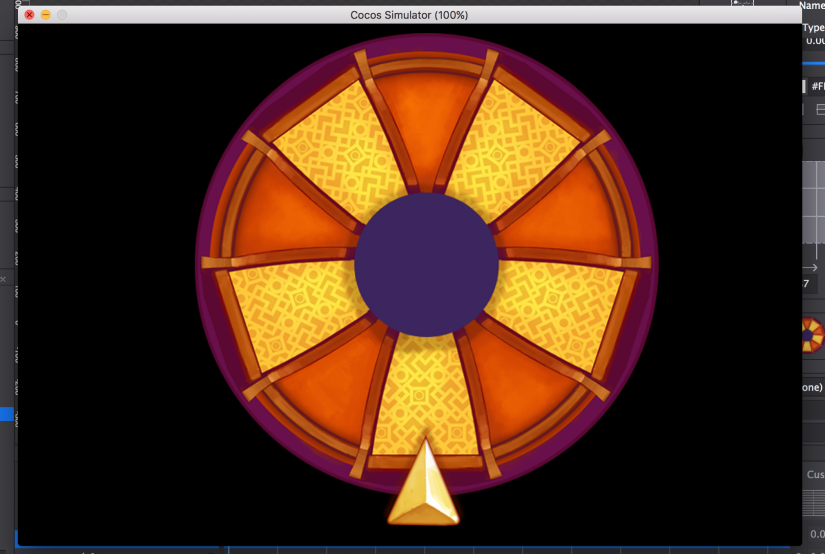
Run simulator :

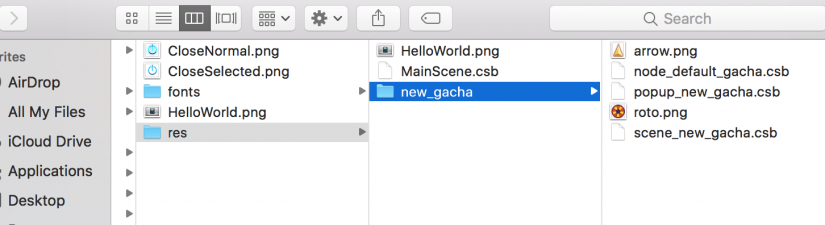
Sau khi xây dựng xong UI trên cocostudio chúng ta publish ra để import vào trong code. File csb và các file resource được sinh ra tương ứng :


Sử dụng csb trong code
Để sử dụng file editor ta vừa xây dựng bên cocostudio chúng ta sẽ load file csb bằng thư viện CSLoader :
#include "cocostudio/ActionTimeline/CSLoader.h"
Load file csb như một node :
auto layout = CSLoader::createNode("scene_new_gacha.csb");
layout->setPosition(Vec2(0.0f, 0.0f));
this->addChild(layout);
Bây giờ layout như 1 node, mọi phương thức của node đều có thể sử dụng với layout.
Ví dụ để get 1 đối tượng Button là con của layout :
auto btnClose = layout->getchildByName<ui::Button*>("btn_close");
Mình vừa giới thiệu qua với các bạn cách sử dụng cocostudio tạo file editor và cách import editor vào trong code. Trong các bài sau mình sẽ giới thiệu cách tạo animation bằng cocostudio. Hy vọng bài viết sẽ giúp ích cho các bạn! Cảm ơn đã theo dõi.
Theo: Duy Vũ Ngọc