Vì thế, bạn sẽ không muốn các hình quá nặng để tải về, hoặc tải lên, hoặc ảnh hưởng đến tốc độ tải trang khiến độc giả khó chịu khi truy cập trang web của mình. Không chỉ ở người đọc, Google hay các công cụ tìm kiếm khác cũng không thích những trang tải chậm. Như vậy, hình ảnh không được tối ưu không chỉ gây ấn tượng không tốt với người dùng, mà còn ảnh hưởng đến SEO.
Giải pháp ở đây là bạn cần những công cụ giúp giảm dung lượng ảnh. Bài viết này sẽ tổng hợp công cụ nén ảnh online hỗ trợ nén ảnh cực tốt mà vẫn không giảm chất lượng ảnh quá nhiều.
Lossy là gì? Lossless là gì?
Ở các trang giảm dung lượng ảnh, bạn sẽ thường bắt gặp 2 từ này. Đây là hai kiểu nén dữ liệu chính, không chỉ với ảnh, mà còn với những tập tin khác. Nhằm dễ hình dung, Lossless và Lossy sẽ được giải thích ngắn gọn trường hợp nén ảnh thế này:
- Lossy: Loại bớt những thông tin không cần thiết để làm giảm dung lượng.
- Lossless: Không bỏ gì cả, kết quả dung lượng thường lớn hơn Lossy.
Theo lý thuyết, mắt người thường không thực sự nhìn ra điểm khác nhau giữa JPEG, GIF, PNG hay các định dạng khác. Có thể nói, Lossy là kỹ thuật tối ưu cho việc nén hình ảnh, vì nó phù hợp với cách mà mắt người hoạt động.
Thử nghiệm và so sánh
Tác giả đã thử qua nhiều công cụ khác nhau. Qua quá trình đó, chỉ có 5 trang web cho kết quả tốt nhất cũng như dễ dùng hơn cả. Những trang còn lại hầu hết đều cho ảnh đã nén không mấy ấn tượng, hoặc chỉ nén ổn định dạng JPG/JPEG.
Những trang giới thiệu trong bài đều nén tốt 2 định dạng phổ biến: JPG và PNG.
Để bạn đọc dễ so sánh, các hình minh họa trong bài đều sử dụng cùng một bức ảnh sau, với những dung lượng khác nhau đã được nén ở từng công cụ được đề cập tương ứng. Ảnh được lấy từ Pixabay – 1 trong những trang cung cấp ảnh miễn phí chất lượng.

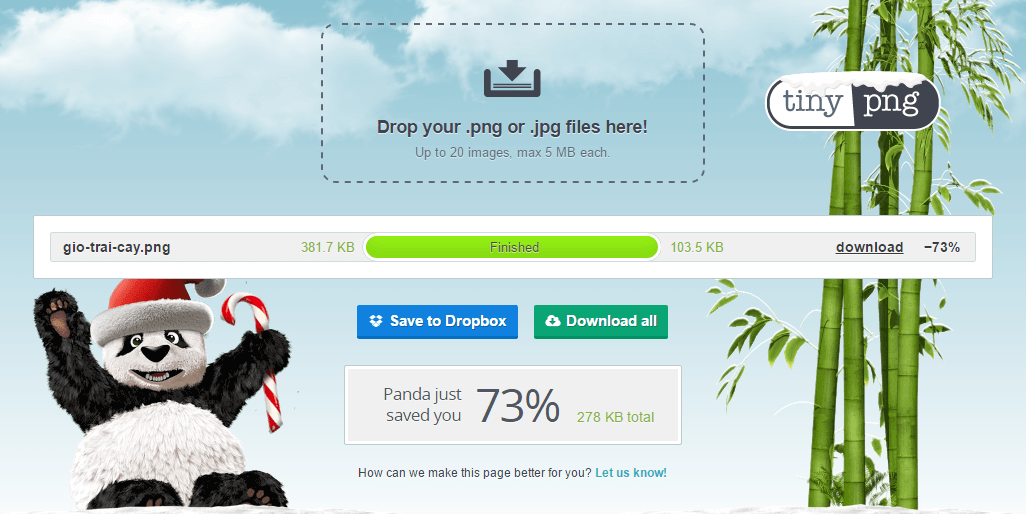
Lưu ý: Những ảnh chụp màn hình kết quả nén sẽ hiển thị dung lượng có sai số nhất định, nhấp vào từng hình đã nén – mở trong tab mới hoặc tải về – để so sánh rõ hơn.
TinyPNG
TInyPNG có lẽ không còn quá xa lạ đối với những ai có kinh nghiệm làm blog, làm website. Công cụ này có thể nén cả PNG lẫn JPG.

Khi bạn tải một ảnh PNG lên, những màu giống nhau trong ảnh sẽ được hợp lại. Kỹ thuật này được gọi là Lượng tử hóa (quantization). Bằng việc giảm số lượng màu, ảnh 24-bit PNG sẽ được chuyển đổi thành ảnh 8-bit PNG, có dung lượng nhỏ hơn rất nhiều. Những thông tin metada không cần thiết cũng được cắt giảm. Kết quả là bạn có ảnh PNG hỗ trợ hiển thị trong suốt và chuyển động.
Đối với định dạng JPG, bạn có thể làm trực tiếp tại TinyPNG hoặc qua trang TinyJPG cùng tác giả. Ảnh sẽ được tự động nhận dạng và phân tích để đưa ra kỹ thuật nén hợp lý, cho ra thành quả đáng mong đợi.

Giới hạn: 20 hình mỗi lần, mỗi hình tối đa 5MB.
Định dạng hỗ trợ: JPG, PNG các loại (tĩnh, động, trong suốt).
Tiện ích mở rộng: WordPress (miễn phí 100 lần nén/tháng), Photoshop ($50), Magento (miễn phí 500 lần nén/tháng) và Zapier. Tham khảo giá dành cho các nhà phát triển tại trang Developer API.
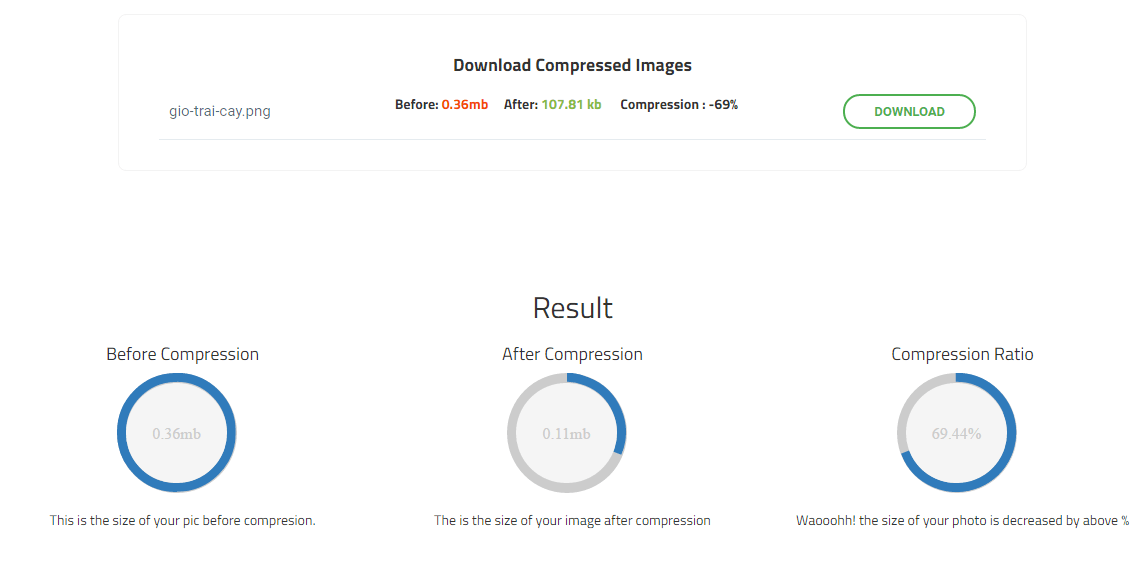
HighCompress
Trang cung cấp 3 chế độ nén ảnh: Normal, High và Super.
- Normal: Sử dụng kỹ thuật lossless. Khuyên dùng cho ảnh dưới 1MB.
- High: Dùng kỹ thuật lossy, giảm lên đến 70%, không ảnh hưởng nhiều đến chất lượng. Khuyến khích cho ảnh từ 1-2MB.
- Super: Cũng dùng lossy, hứa hẹn giảm đến 90%, có thể giảm chút chất lượng ảnh. Nên dùng cho ảnh 2-10MB trở lên.

Theo thử nghiệm, HighCompress nén ảnh rất tốt. Ngoài ra, công cụ này cũng sở hữu tính năng được chính nhà phát triển cho là lần đầu tiên xuất hiện trên internet: nén ảnh theo thời gian thực (Realtime Compression). Tính năng này cho phép bạn chọn mức độ nén từ 0-100% để xem chất lượng ảnh, dung lượng sau khi giảm, phần trăm đã giảm tức thì ngay khi bạn kéo thanh công cụ.

Định dạng hỗ trợ: .PNG thường/trong suốt, .JPG, .GIF không động.
Tiện ích mở rộng: WordPress (500 lần nén ảnh đầu tiên). Tham khảo bảng giá của HighCompress tại đây.
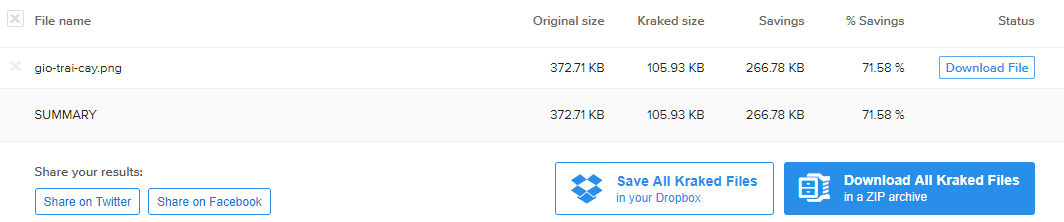
Kraken
Đây là dịch vụ hỗ trợ nén ảnh với công nghệ nén ảnh phổ biến không thua gì TinyPNG, có thể đạt mức nén đến 90% mà không giảm nhiều chất lượng ảnh. Kraken cho phép nén ảnh trực tuyến trên nền web, nhưng khá hạn chế về dung lượng được phép tải lên so với các đối thủ.

Tuy vậy, ngoài như High Compressor – được chọn 2 chế độ Lossy và Lossless, Kraken còn có chế độ Expert nếu bạn muốn nén ảnh nâng cao. Chế độ này cho bạn tùy chỉnh chất lượng đầu ra, tùy chọn giữ lại dữ liệu nào, tự động xoay hình và thiết lập giá trị Chroma Subsampling cho ảnh JPG (hiểu đơn giản là giảm bớt các giá trị màu sắc).

Giới hạn: Mỗi hình tối đa 1MB.
Định dạng hỗ trợ: .PNG thường/trong suốt, .JPG/JPEG.
Tiện ích mở rộng: Wordpress (100 lần nén ảnh thử nghiệm đầu tiên), Magento. Xem bảng giá dành cho các nhà phát triển tại đây.
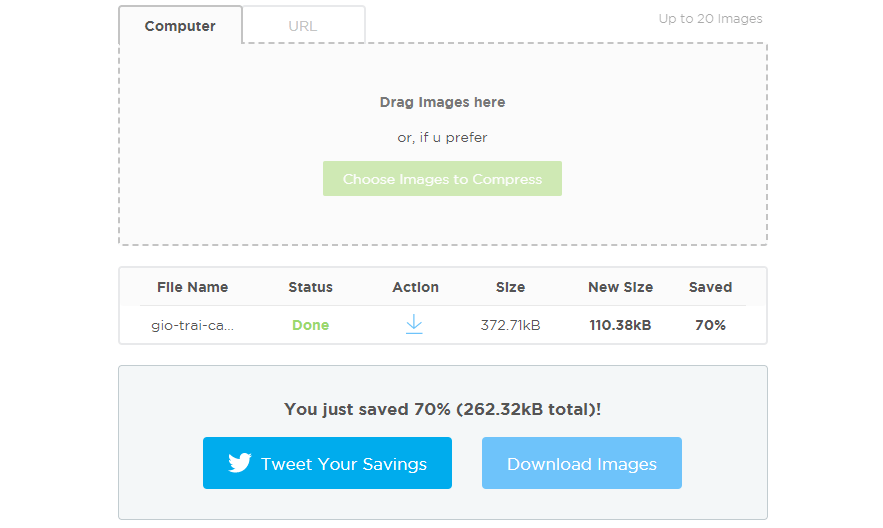
Image Compressor của ImageRezise
ImageResize là trang web cung cấp các công cụ tối ưu hình ảnh. Giảm dung lượng là một trong số đó. Sử dụng công nghệ tương tự TinyPNG, theo Image Compressor, ảnh sau khi nén có thể nhẹ lên đến 95%.

Giao diện trang web dễ hiểu, dễ dùng. Bạn được tự do tải ảnh lên hoặc dán liên kết (URL) của ảnh để nén.

Giới hạn: 20 hình mỗi lần, không rõ mỗi hình tối đa bao nhiêu MB.
Định dạng hỗ trợ: .PNG thường/trong suốt, .JPG/JPEG.
Tiện ích mở rộng: Không.
Optimizilla
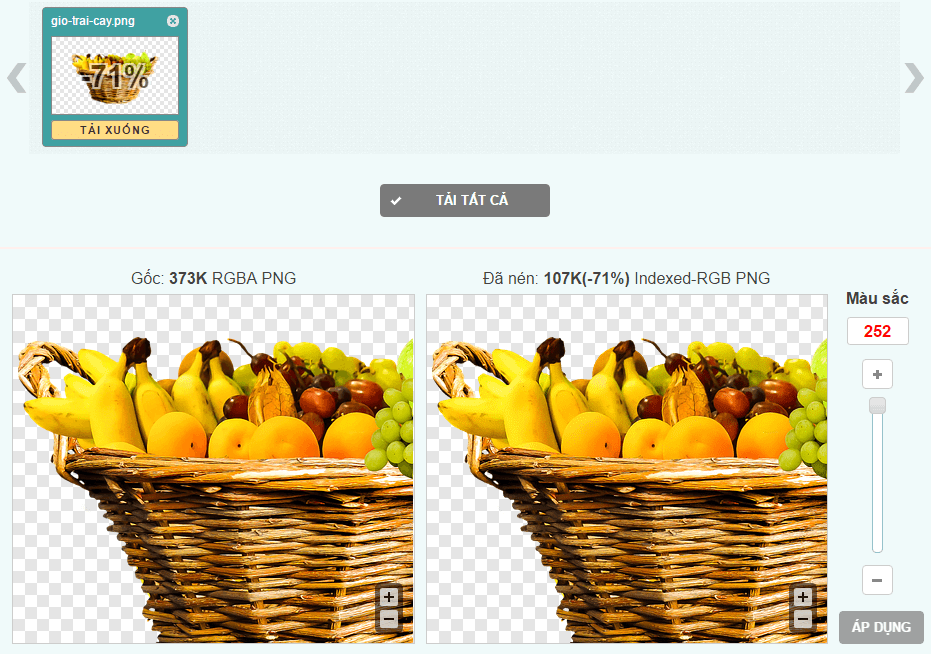
Đây là công cụ đặc biệt trong danh sách tổng hợp bởi khả năng cho chọn chất lượng hình ảnh đầu ra theo mỗi hình.

Optimizilla hỗ trợ tiếng Việt. Bạn cũng có thể xem trực tiếp 2 ảnh trước và sau khi nén để so sánh, rồi chọn mức độ nén (tính theo phần trăm) phù hợp nhu cầu.

Giới hạn: 20 hình mỗi lần, không rõ mỗi hình tối đa bao nhiêu MB.
Định dạng hỗ trợ: .PNG thường/trong suốt, .JPG/JPEG.
Tiện ích mở rộng: Không.
Nên chọn công cụ nén ảnh online nào?
Câu trả lời là tùy thuộc vào nhu cầu của mỗi cá nhân. Nhìn chung, TinyPNG là lựa chọn sáng giá nhất vì chất lượng đầu ra cực tốt và hỗ trợ nhiều tiện ích cho các nhà phát triển. Đó cũng là công cụ nén ảnh online duy nhất cho phép giảm dung lượng ảnh PNG động. Kế đó là Kraken, hoặc High Compress nếu bạn cần nén ảnh dung lượng cao hơn.
Ở các trang khác thì phụ thuộc vào việc bạn có muốn sử dụng bằng tiếng Việt hay không, muốn dễ dàng lưu vào Dropbox không, muốn dán URL thay vì tải lên không, cần nén dung lượng cao không hay muốn tối đa bao nhiêu hình.