Dường như khái niệm Cross platform hay Multi Plaform (đa nền tảng) đã thực sự trở thành cái tên quen thuộc và phổ biến. Đặc biệt khi nhắc về mảng, khái niệm này, không thể không đề cập đến hai nền tảng đó là React Native và Flutter. Làm thế nào để lựa chọn một Framework phù hợp? Một trong hai nền tảng trên, nền tảng nào là tốt nhất cho lập trình di động? Đây cũng là những thắc mắc điển hình khi đề cập đến React Native và Flutter. Mặc dù đây đều là hai nền tảng với mã nguồn mở đồng thời sở hữu lực lượng, đội ngũ lập trình viên hùng hậu tuy nhiên cả Flutter và React Native đều mang những đặc thù riêng. Ở bài viết này mình sẽ chia sẻ một số vượt trội và hạn chế của mỗi nền tảng trên. Trước hết mình sẽ giúp các bạn có cái nhìn tổng quan, cơ bản nhất về hai khái niệm này.

Bạn biết gì về Flutter và React Native?
Nền tảng Flutter: là một framework xây dựng ứng dụng di động native, được phát triển nhằm giải quyết bài toán về Fast Development và Native Performance phổ biến trong mobile, và nó được google sử dụng – một trong những lợi thế về mặt đảm bảo, tạo độ tin cậy cao cho người sử dụng. Ngôn ngữ xây dựng Flutter là Dart. Nền tảng này có rất nhiều vượt trội như UI đẹp và biểu cảm, Framework hiện đại và reactive, truy cập các tính năng và SDK native, phát triển ứng dụng thống nhất… Trong khi đó, React Native là một framework xây dựng ứng dụng di động native, sử dụng ngôn ngữ lập trình Javascrip do Facebook “bảo kê”, có thể viết được các ứng dụng trên Android và IOS.

So sánh giữa React Native và Flutter: Flutter hay React Native: Framework nào tốt nhất cho lập trình di động?
Về xu hướng và cộng đồng của React Native và Flutter:
Cả hai nền tảng React Native và Flutter đều được hậu thuẫn, hỗ trợ bởi các cộng đồng công nghệ khổng lồ (React Native với Facebook, Flutter với google), có cộng đồng Developer mạnh mẽ cho nên hoàn toàn có thể hiểu được mức độ phổ biến của hai framework này. Theo Google Trend đánh giá, tỷ lệ tìm kiếm React Native và Flutter là cao. Điều này cho thấy chúng đang là xu hướng và cực kỳ hot. Tuy nhiên, về số lượng sao đánh giá, React Native có vẻ đang giữ thé thượng phong với con số gần gấp đôi Flutter – 70000 lượt. Nhìn vào thông số này, bạn nhìn thấy được gì? Chắc chắn là mức độ hài lòng đối với React Native cao hơn, và dĩ nhiên đây sẽ là lợi thế để những bạn tiếp cận, sử dụng React Native có thể dễ dàng trong việc tìm kiếm sự hỗ trợ từ cộng đồng, nguồn thư viện… Có vẻ hiệp đấu đầu tiên lợi thế đang nghiêng về React Native.
Hiệu suất công việc khi sử dụng React Native và Flutter:
Đây chắc chắn là một yếu tố quan trọng, là căn nguyên để đánh giá mức độ phù hợp của hai nền tảng rồi. Mình sẽ chia sẻ một số tính năng của hai nền tảng này đối với việu tăng hiệu suất công việc.
1. Hỗ trợ Hot Reload:
Những Developer thường cực kỳ “nhạy cảm” khi xem xét tính năng này, nó là tính năng không thể thiếu. Hot Reload cho phép các lập trình viên tiết kiệm thời gian hiệu quả khi muốn thay đổi một dòng code nào đó mà không phải chạy lại ứng dụng. React Native và Flutter đều hỗ trợ cao tính năng này. React Native có Hot Reloading hỗ trợ đồng thời vừa chạy code mới, vừa không phải recompile mà vẫn giữ được ứng dụng trong trạng thái như cũ. Trong khi Flutter cũng có Stateful Hot Reloading cho phép thực hiện các thay đổi mà không cần restart hay chạy lại ứng dụng nên các thao tác trên phần mềm rất nhanh và đơn giản.
2. Code Structure:
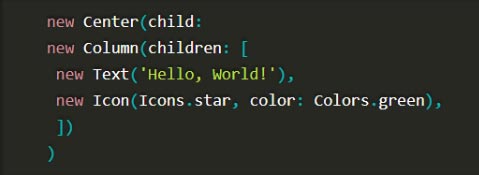
Hầu hết những lập trình viên tiếp xúc, sử dụng quen React Native đều cảm thấy bỡ ngỡ khi trải nghiệm Flutter. Điều này dễ hiểu bởi vì Code Structure của React Native và Flutter là hoàn toàn khác nhau. Flutter liên kết và gắn liền với data, style, và templates. Khi sử dụng Flutter, các Developer có thể thực hiện mọi thứ trên cùng một màn hình, trong đó đặc biệt không cần phải chuyển từ code sang chế độ thiết kế hoặc ngược lại, vì vậy các trải nghiệm trên Flutter khá tiết kiệm thời gian. Có một ưu thế nữa của Flutter đó là nó không cần phải thêm các ngôn ngữ như JSX hoặc XML để tạo giao diện hay các công cụ đặc biệt để tạo layout. Trong khi đó, để quá trình xây dựng layout được thực hiện mượt hơn, Flutter còn vừa cập nhập thêm các tính năng mới như Outline View và Flutter Inspector. Mình sẽ đưa ra một ví dụ nhỏ thể hiện ưu việt của Flutter trong cách viết code. Ví dụ này cho thấy, ở nền tảng này, tất cả các công cụ cần thiết đều dễ dàng truy cập từ một vị trí sẵn có. Dưới đây là một đoạn code, nổi bật với dòng chữ “Hello World”.

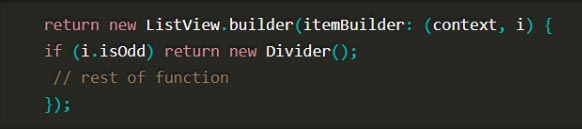
Tiếp theo sẽ là đoạn mã để vẽ đường divider giữa các item trong ListView. Như vậy ở tính năng Code Structure, Flutter đang có lợi thế hơn.

3. Cài đặt môi trường phát triển:
Có vẻ Flutter đang soán thế thượng phong vì ở tính năng này, nền tảng Flutter cũng trội hơn so với React Native. Thứ nhất, quá trình cài đặt của Flutter được đơn giản hóa hơn, trong khi React Native trông khá là loằng ngoằng và khó khăn đối với các lập trình viên mới. Thứ hai, Flutter có hỗ trợ công cụ Flutter doctor – công cụ kiểm tra lỗi hệ thống chuyên nghiệp.
4. Khả năng hỗ trợ của IDE:
Đã đến lúc React Native “ghi thêm bàn thắng” rồi. Bởi vì Flutter vẫn còn đang khá mới mẻ, chưa có nhiều sự lựa chọn, hầu hết chỉ được hỗ trợ bởi Android Studio / IntelliJ, Visual Studio Code. Trong khi đó, hầu hết các IDE hàng đầu có sẵn đều hỗ trợ cho React Native.
API – Application Programming Interface (giao diện lập trình ứng dụng)
Mọi thứ liên quan đến API của Flutter còn khá là mới và đang trong quá trình hoàn thiện, phát triển. Ngoại trừ thanh toán Bluetooth và NFC, Flutter về tính năng API rõ ràng đang lép vế hơn React Native. Các giao diện của React Native có vẻ phong phú và nổi trội. React Native hỗ trợ các giao diện liên quan về thanh toán NFC, Bluetooth, Camera và sinh trắc học, đặc biệt có riêng giao diện cho Wi-Fi và geolocation. Hạn chế của React Native ở mảng này có chăng là ở việc chưa có một công cụ đủ mạnh để đồ họa tùy biến.
Ngôn ngữ lập trình
Đây cũng là một trong những yếu tố ảnh hưởng mạnh mẽ đến tỷ lệ lựa chọn hoặc là React Native hoặc là Flutter. Việc lập trì ứng dụng bằng React Native (React Native App development) sử dụng ngôn ngữ lập trình JS (JavaScript). Ngôn ngữ lập trình này thì đã quá là phổ biến đối với các web developer bởi code dành cho mobile, web, hoặc server-specific. Trong khi đó, Flutter lại sử dụng riêng Dart – ngôn ngữ lập trình khá mới. Mặc dù có một số lợi thế, ưu điểm như sử dụng các feature hiện đại của một số ngôn ngữ để code các native app đẹp, được ông lớn Google đầu tư quảng bá, phát triển… tuy nhiên, nó vẫn không thể áp đảo sự tiện lợi của JS. Có một số đồng nghiệp của mình sử dụng Dart rồi, và hầu hết họ đều không lấy làm thiện cảm cho lắm.
Hiệu suất ứng dụng
Ở mảng này, Flutter có vẻ lợi thế hơn bởi vì tính đơn giản và Dart platform của nó. Flutter không cần cầu nối cho nên nó có thể chạy animation với 60 khung hình /giây, hoạt động nhanh hơn React Native. Trong khi đó, React Native bởi vì những đặc điểm riêng mà hoạt động trên chậm hơn. Cụ thể quá trình xây dựng một ứng dụng trên React Native sẽ như sau: sử dụng JavaScript để tương tác với các thành phần native (âm thanh, camera, định vị GPS) thông qua Bridge.
Tài liệu tham khảo
Bởi vì được hỗ trợ bởi Google nên hiển nhiên Flutter có lợi thế hơn hẳn trong việc tìm kiếm tài liệu. Cách viết tài liệu của Google đơn giản, dễ hiểu nên việc tài liệu hóa cho Flutter cơ bản là hiệu quả. Trong khi React Native lại có vẻ yếu thế hơn một chút. Việc tìm kiếm tài liệu có lúc khá khó khăn, phụ thuộc vào các công cụ dev bên ngoài, yêu cầu người dùng phải kiếm tài liệu cho từng bộ mặc dù Facebook đã khá nỗ lực để xây dựng một kho tài liệu trực quan nhất.
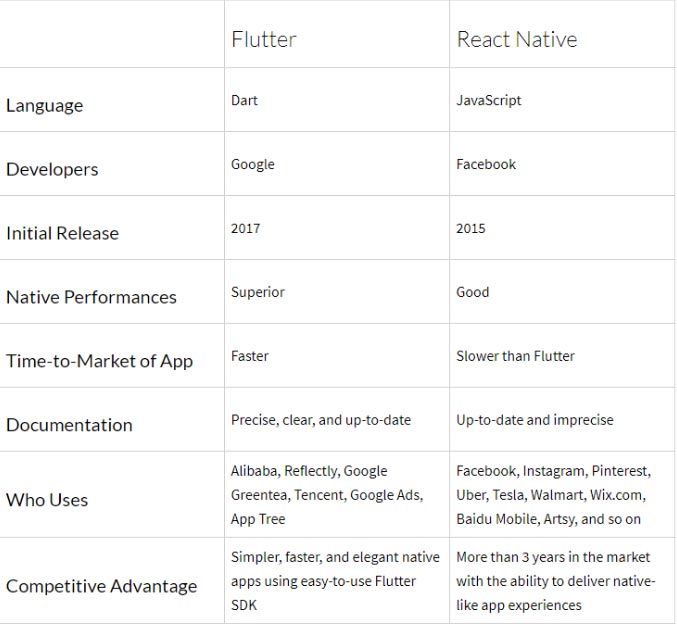
Dưới đây là một vài so sánh nhanh giữa hai nền tảng React Native và Flutter:

Như vậy, có thể nói mỗi nền tảng sẽ có những ưu thế riêng. Dựa vào những phân tích như trên bài mình đã đề cập, mà mỗi người có sự lựa chọn cho phù hợp dựa vào tiêu chí của bản thân. Nếu thực sự muốn và quan tâm đặc biệt đến cross-platform, UI hấp dẫn, native performance tuyệt vời, time-to-market nhanh hơn thì bạn nên tận dụng lợi thế cạnh tranh của Dart cho môi trường lập trình của mình, tức là lựa chọn Flutter. Còn nếu muốn được hỗ trợ, tận dụng sự hỗ trợ từ cộng đồng mạnh mẽ và trưởng thành hơn, native app performance và sự phổ biến của JavaScript trong việc phát triển các cross-platform app thì dĩ nhiên nên lựa chọn React Native làm phương án tối ưu.
Kết luận:
Tóm lại, tùy thuộc vào mong muốn và mục đích sử dụng mà mỗi người có lựa chọn nền tảng phù hợp cho công việc của bản thân. Còn riêng mình, trước hai nền tảng Flutter và React Native, theo mình Flutter sẽ có những thay đổi ngoạn mục ở tương lai, hoàn toàn có thể thay thế React Native trong thời gian tới mặc dù hiện nay React vẫn là một trong top những framework được sử dụng nhiều nhất. Dù sao thì Flutter cũng mới đang trong giai đoạn hoàn thiện và phát triển như hiện nay. Hi vọng các bạn có thể có được những thông tin hữu ích từ những chia sẻ trên của mình. Hi vọng các bạn thích bài viết lần này.
