Sự phát triển của công nghệ và lập trình luôn song song với nhau. Hiện nay khi Thế Giới đã quá “thân thiện” với các sản phẩm công nghệ cao với rất đa dạng kích cỡ màn hình khác nhau từ chiếc iPhone 7+, iPad, iPad Mini, Smart TV từ nhiều hãng công nghệ lớn… thì Website cũng phải biết chuyển mình cho phù hợp với nhu cầu trên nhiều thiết bị cầm tay (xu hướng mobile-first). Và hiện nay thì Website đã có thể thực sự chuyển mình theo nghĩa đen với kĩ thuật Responsive và Breakpoint là cốt lõi cho kĩ thuật này. Hãy cũng tìm hiểu về Breakpoint !
Breakpoint là gì ?
Breakpoint có nghĩa là những phạm vi giới hạn (chiều rộng màn hình của thiết bị) ở giao diện được chuyển đổi cho phù hợp với các thiết bị hiện đại. Vị trí và cách hiển thị của các yếu tố trên giao diện sẽ được thay đổi khi chạm mốc giới hạn Breakpoint.


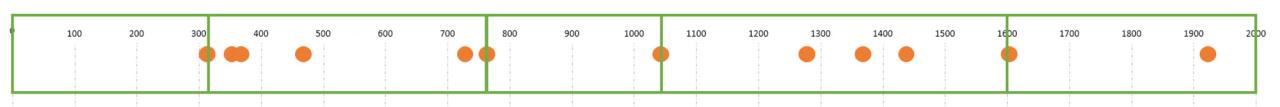
Để bắt đầu, xin mời các bạn quên đi các kiến thức, hiểu biết liên quan đến CSS, quên phát triển web và nên loại bỏ cả giao diện người dùng UI đi. Sau khi quên đi mọi thứ, bạn hãy tập trung vào những chấm tròn sau

Những chấm tròn này là các breakpoint với vị trí khớp với 3 độ rộng phổ biến nhất hiện nay: 320px, 768px, 1024px.

- Breakpoint 320px: thường dùng cho Smartphone
- Breakpoint 768px: thường dùng cho Tablet
- Breakpoint 1024px: thường dùng cho thiết bị màn hình lớn như Laptop, PC, TV…
Những câu hỏi thường thấy khi nói đến vấn đề này đó là những sự nhẫm lẫn về cách dùng từ của mỗi người: Breakpoint trung bình cao nhất là 768px à ? vậy 768 là đã đổi giao diện hay chưa? Breakpoint nhỏ là từ 0 đến 319px đúng không ?
Tất cả xuất phát từ việc nhầm lẫn giữa 2 định nghĩa là ranh giới và phạm vi
Ví dụ bạn thực hiện Breakpoint trong Sass, biến của bạn sẽ có tên là $large 768px hay không? Vậy tại Breakpoint 768px thì giao diện xuất hiện là dành cho iPhone hay iPad ?
Ranh giới dưới thì bạn sẽ không có $small vì như thế sẽ sai đúng không?
Ở trường hợp là ranh giới trên thì bạn khó có thể xác định một breakpoint $large-and-up ? Đây là media query với một min-width của $medium đúng không?
Khi bạn đang nói đến một ranh giới khi bạn nói lớn thì sẽ bị nhầm lẫn ở phần sau vì một media query luôn luôn là phạm vi. Một trong những tình huống khó xử lý khiến bạn mất thời gian vào nó và mình có ba gợi ý đưa đến các bạn sau đây.
1. Làm breakpoint cho đúng
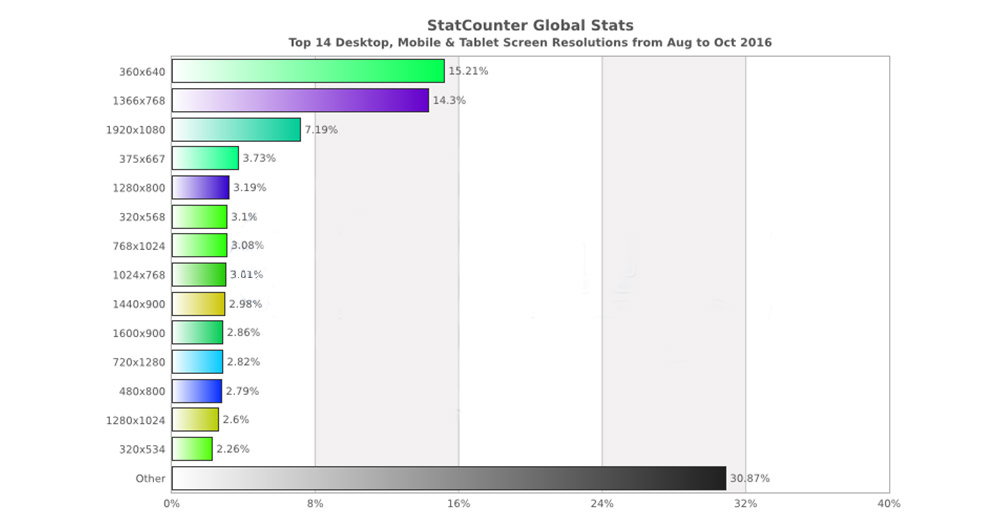
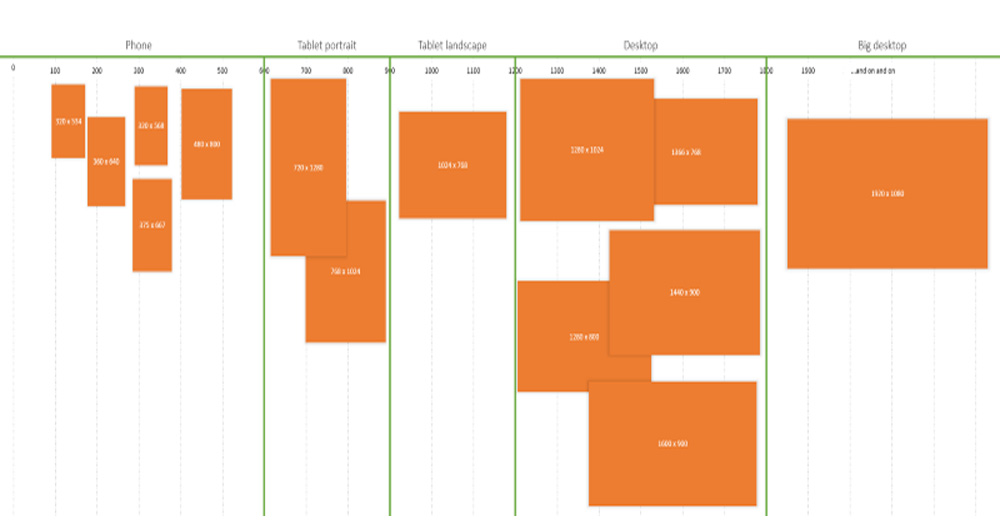
Làm breakpoint không phải là khó không làm được nhưng tùy vào cách bạn làm như nào là đúng. Bên trên các bạn đã biến nó thành hình tròn rồi, việc bây giờ là mình sẽ làm cho chúng từ hình tròn thành hình chữ nhật cho các bạn mà thôi. Bạn đang định làm cho những ai có màn hình lớn thì hãy dùng 600px, 900px, và 1800px. Những dấu chấm tròn ở trên tưởng như không có ý nghĩa gì nhưng thật ra thể hiện 14 kích thước màn hình thường thấy:

Để thuận lợi trong giao tiếp bạn chúng ta đi chuẩn theo tên gọi màn hình dưới đây:

2. Đặt tên phạm vi cho hợp lý
Nếu như bạn muốn theo ý thích của mình bạn có thể đặt tên cho breakpoint là papa-bear and baby-bear. Tuy nhiên khi mình thảo luận với designer thảo luận về vấn đề hình dáng của site trên các thiết bị khác nhau, mình muốn cuộc thảo luận này nhanh chóng kết thúc. Khi bạn có đặt tên tên cho “poirtait tablet” (máy tính bảng dọc) như thế là ok rồi nhé. Cũng có thể bạn đặt cho nó cái trên “iPad portrait” cũng được nhé. Trên thị trường hiện nay điện thoại di động ngày bùng nổ mạnh mẽ, các máy tính bảng bị hạn chế đi nhiều so với trước kia.
Mặc dù CSS của website của bạn sẽ có thời gian sử dụng khoảng 3 năm (nếu đó không phải gmail). Sự ra đời của ipad với giá gấp đôi như thế nhưng nó vẫn đứng vững chưa hề bị lật đổ. Chắc hẳn mỗi chúng ta đều biết là Apple hiện tại chưa đưa ra sản phẩm nào mới nữa, nó chỉ bỏ đi những thứ đã có trước kia ( nút, lỗ…). Chính vì thế mà khi bạn phát triển trên 1024×768 nó còn tồn tại khoảng thời gian khá dài mà vẫn chưa bị lỗi thời. Giao tiếp là một trong những vấn đề quan trọng, nhưng không nên xa lánh vốn từ dễ hiểu hữu ích.

3. Be declarative
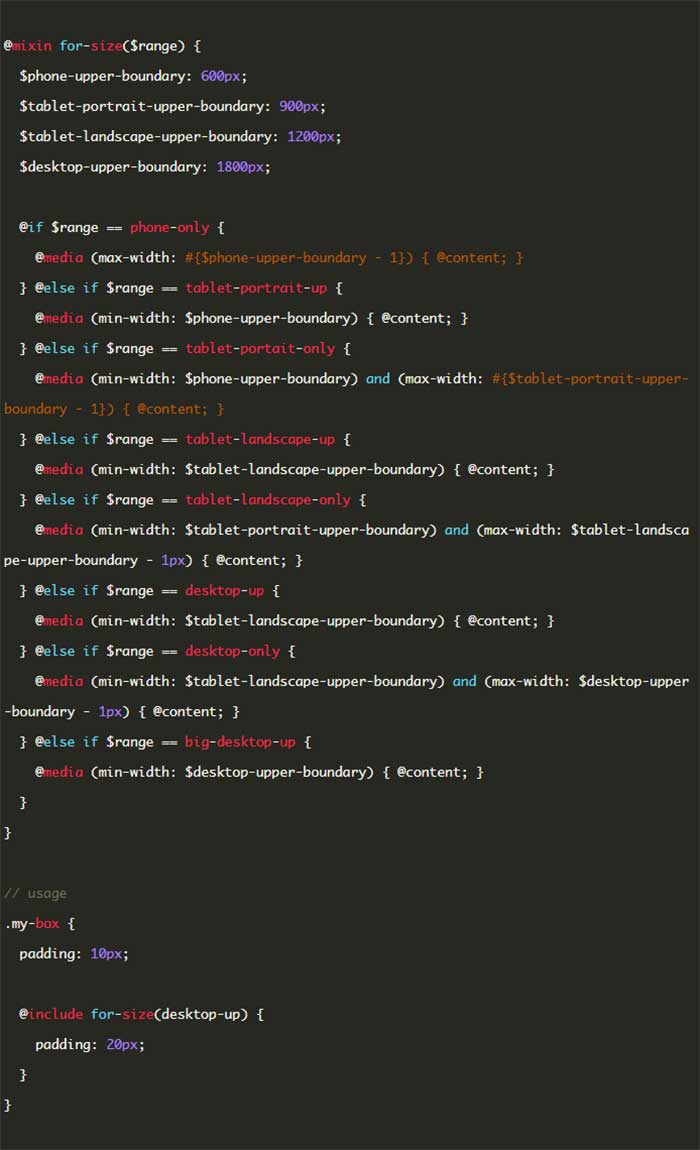
CSS sẽ giúp bạn xác định cái gì sẽ diễn ra, chứ không xác định là phải như thế nào. Về vấn đề như thế nào mình nghĩ nó nên được ẩn đi vào mixin nào đó. Như trước mình đã nói lý do gây rối loạn ở breakpoint là các biến xác định giới hạn của một phạm vi và sử dụng nó làm tên của phạm vi.
- VD: var coordinates= 4;
Giấu hết chi tiết này trong một mixin, không phơi bày chúng để dùng thẳng trong code. Hay chúng ta có thể làm tốt khi không dùng biến nào cả.
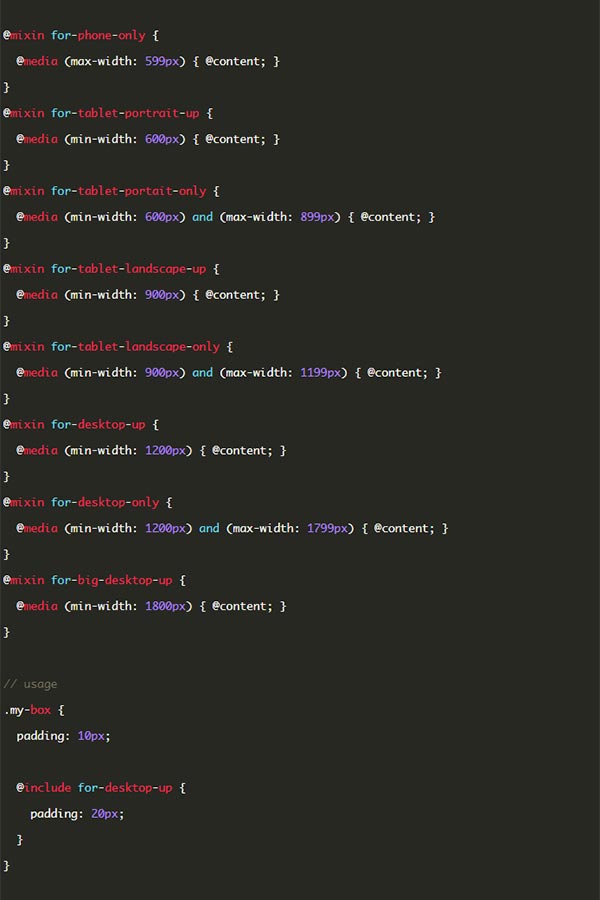
Theo dõi vào ví dụ để các bạn có thể hiểu rõ cách hoạt động của chúng nhé.

Điểm chú ý ở đây mình đang buộc developer xác định hậu tốt -up hay only
Đối với phương pháp này có lời phê bình rõ ràng về việc không xử lý custom media query.
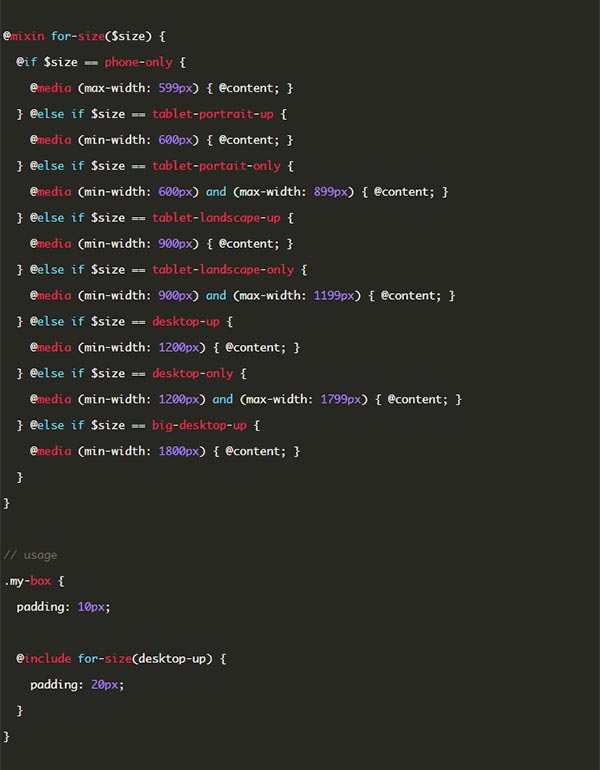
Sai lầm mà mình đã mắc phải là mình đang bị quên 8 cái mixin ở đây. Sử dụng một minxin duy nhất là hành động cách điên khùng, cho nên ta chỉ cần pass 8 size được yêu cầu, như ví dụ sau:

Điều đó có tác dụng, nhưng khi đó bạn cũng chưa thấy được lỗi ompite- time errors lúc bạn đưa vào một tên không được hỗ trợ. Vì lý do đó nên nhập biến SASS chỉ có tác dụng pass sang một switch khác trong một mixin nhưng phải dùng đến 8 biến.
Mình chưa nhắc đến việc cú pháp @include for-desktop-up {…} là những cái tốt hơn cả @include for-size(desktop-up){…}
Điều này lại làm mình không thích là các đoạn code này để thiếu sót là khi gõ 900px hai lần và 899px tất nhiên là nên dùng biến, trừ đi 1 khi cần thiết.
Có hai lý do sau đây mình không thích ở nó là:
Những thứ ở đây không thường xuyên bị thay đổi, những con số được dùng ở nơi khác trong code base. Vì chúng là biến nên không có vấn đề gì xảy ra cả, trừ những khi bạn muốn phơi bày Sass breakpoint với một script inject JavaScript với biến ở trên page.
Cú pháp sẽ kinh khủng khi bạn muốn biến số hành string với Sass:

4. Thủ thuật khi làm việc với Breakpoint

Bên cạnh những thủ thuật cơ bản khi bạn làm với với Breakpoint thì có những thử thuật khác nữa sau đây:
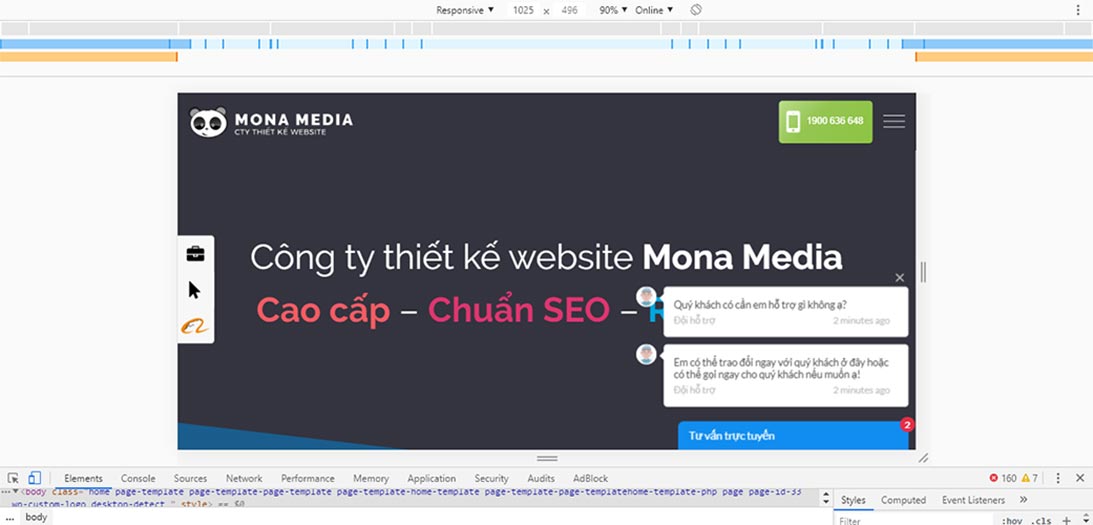
Bạn muốn có trải nghiệm CSS Breakpoint với kích thước to hơn với bạn đang dùng, bạn nên sử dụng chế độ ‘responsive’ ở Chrome DevTools và điền kích thước mà bạn muốn.
Thanh màu xanh dương thể hiện media querries max-width (độ rộng tối đa), màu cam là min-width (độ rộng tối thiểu) cuối cùng là màu xanh lục thể hiện được cả media query với min và max.
Bạn click vào media query nó đưa ra màn hình và độ rộng đó, khi bạn nhấp nhiều lần và media query màu lục nó sẽ chuyển độ rộng tối đa và tối thiểu.
Để chuyển đến định nghĩa của quy luật đó trong CSS bạn click vào một media strong query.
Hôm nay mình cung cấp bài viết về Breakpoint, giúp bạn hiểu nó được định nghĩa như thế nào và cách làm với với breakpoint.