Khoảng thời gian mà mình đã làm về Frontend mình nhận ra những ích lợi khi đi vào con đường làm Frontend. Hôm nay mình muốn chia sẻ kinh nghiệm và những gì mình đã học được về làm Frontend với các bạn. Trước tiên mình cần hiểu thế nào là Frontend Developer là gì? Về mặt chung chung thì Frontend Developer là những lập trình viên lập ra những website. Một website gồm có phần thứ nhất là phần bên ngoài cho người dùng và phần thứ hai chính là phần quản trị admin. Frontend đảm nhiệm phần xây dựng website bên ngoài, ngoài ra khi xây dựng website phía client như HTML, CSS, Javascript và bao gồm một frontend developer sẽ năm vững các ngôn ngữ phía client.

TOP TIPs giúp bạn nâng cao trình độ, kĩ năng Code Frontend
1. Những task của Frontend Developer
Frondend developer chính là người làm việc một cách trực tiếp với người dùng và sẽ xử lý những phần tương tác. Chính vì vậy mà công việc và kỹ năng cần thiết của Frontend developer luôn song song , tương ứng với những thứ mà người dùng có thể nhận được.
Mình sẽ đưa ra ví dụ cụ thể để các bạn hiểu rõ hơn:
- Khi ta đăng nhập tài khoản của mình thì ở trên giao diện đăng nhập tài khoản, người dùng cần 2 ô input và 1 nút submit, frontend developer ở đây sẽ chỉ cần kỹ năng cơ bản HTML.
- Tuy nhiên cũng với giao diện đó, những nó được được đặt trong giao diện tổng của trang web, với header, navigation, footer,… thì người developer cần phải nắm được cả CSS thì mới giải quyết được vấn đề mà người dùng cần.
- Khi hoàn tất việc đăng nhập thì người dùng đã có thể đăng nhập thành công và truy cập vào nội dung bên trong kể cả việc trình duyệt không cần load lại và việc xử lý bất đồng bộ bằng Javascript của bạn là điều không thể bỏ qua được.
2. Những Tips và lưu ý mà Frontend Developer cần biết sớm:
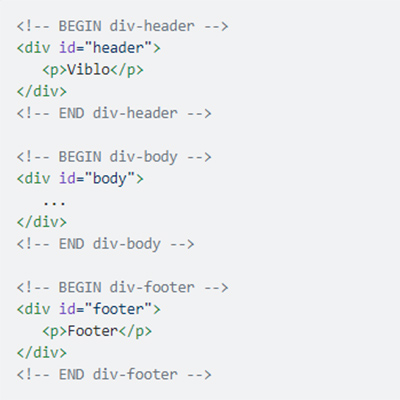
Comment ngay từ giai đoạn code HTML

Comment code là một trong các chủ đề được tranh luận rộng rãi trong thế giới lập trình và sẽ được học đầu tiên khi bạn học về lập trình. Comment là cách duy nhất để nắm được ý nghĩa của đoạn code đó tại thời điểm viết code. Các tác dụng của viết comment trong code mang lại thì chắc chắn sẽ không còn bàn cãi gì nữa. Ta phải đóng bớt các tag lớn là bình thường để viết các code dài. Nhưng khi có comment thì giúp ta làm mọi thứ đơn giản hóa hơn, dễ dàng hơn đúng không các bạn.
Bootstrap hay không Bootstrap?

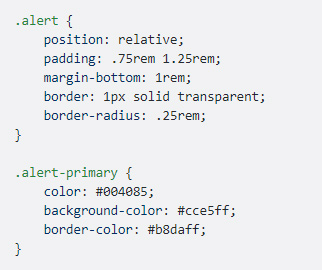
Bootstrap là một trong những web framework được sử dụng nhiều nhất được phát triển bởi Twitter và là một tập hợp các thuộc tính có sẵn giúp các web desiger tiết kiệm thời gian khi thực hiện một dự án web. Là một framework nổi tiếng nhất về responsive thì chắc chắn sẽ biết đến độ thuận tiện, và những lợi ích mang lại khi dùng nó, điều này đã được thực tế chứng minh trên thế giới. Không biết các bạn viết CSS như nào khi dự án web đó không dùng Bootstrap nữa? Việc học thành thạo Bootstrap là rất tốt cho việc xây dựng web, nhưng theo mình ngay từ ban đầu các bạn hãy cố gắng làm chủ kỹ năng CSS của mình. Mặc dù Bootstrap có nhiều ưu điểm để chúng ta áp dụng nhưng bên cạch nó còn tồn tại hạn chế. Vì thế đừng chỉ vào Bootstrap xem cách họ đặt tên cho class mà hãy F12 lên rồi xem họ đã làm nó như thế nào nhé.

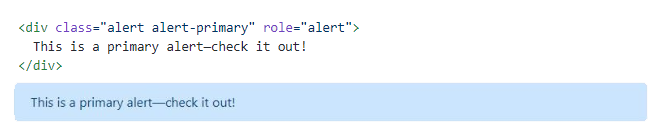
Các thao tác quá đơn giản đúng không các bạn, 3 dòng nhưng đừng thấy ít thao tác mà không cẩn thận thực ra cũng không dễ dàng đâu bạn nhé, nên nếu muốn custom lại thì hãy thuần thục nó thật tốt.

Điều đáng lưu ý khi bạn sử dụng Bootstrap đó là Bootstrap khá là nặng, khi làm xong thì surprise… trang của bạn sẽ giống y trang của người khác. Vì thế trước tiên bạn cần tìm hiểu rõ về ưu nhược điểm của nó để sử dụng Bootstrap một cách đúng đắn nhất nhé đừng để gặp phải lỗi như hình trên khi bạn surprise tập 2.
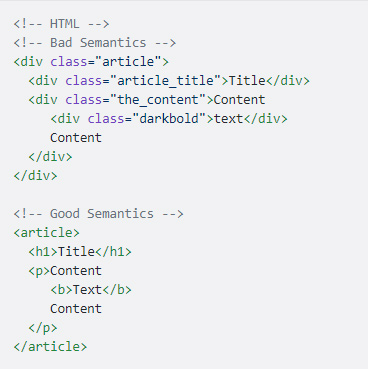
Semantic Markup
Bên cạnh việc sử dụng bootstrap các bạn có thể sử dụng Semantic Markup để làm việc nó cũng có nhiều ưu điểm giúp bạn trong Frontend hơn đó.

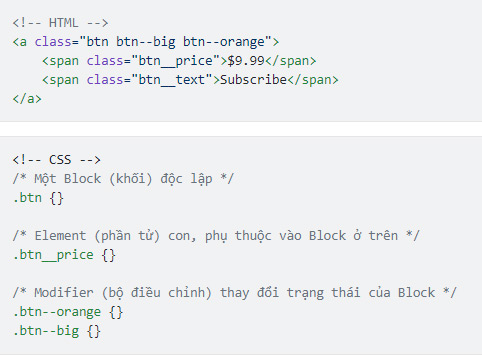
BEM là gì? BEM chính là một trong cách đặt tên class phổ biến nhất. Nó dựa trên ba thành phần thiết yếu sau gồm có: Block, elements và modifiers hãy thử thay đổi cách đặt tên class của mình theo quy tắc để xem nó có ưu thế gì hơn nhé.

Để tối ưu việc viết code HTML và CSS các bạn hãy sử dụng tag HTML hợp lý và đặt tên class CSS có ý nghĩa vấn đề này nó không khó để làm quen với nó, vì thế các bạn nên sử dụng nó ngay từ ban đầu.
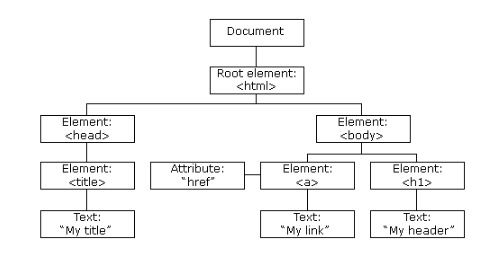
Javascript HTML DOM
Javascript là một ngôn ngữ lập trình kịch bản dựa vào đối tượng có sẵn nó được sử dụng rộng rãi trong các ứng dựng website vì nó hỗ trợ hầu hết tất cả các trình duyệt như Firefox, Chrome… Vì thế học Javascript là điều bắt buộc với một Frontend dev, để master nó và phát triển khi sử dụng với các Framework thực sự là khó. Những các bạn hãy thử đi từ căn bản nhất, đừng vội vàng quá với JQuery hay những Framework khác. Đặc biệt là hãy hiểu thật kỹ DOM nhé.
- DOM document: Lưu trữ tất cả thành phần có trong tài liệu của website.
- DOM element: Truy xuất tới thẻ HTML qua các thuộc tính như tên, class, id, name của thẻ đó.
- DOM HTML: Thay đổi nội dung và thuộc tính của các thẻ HTML.
- DOM CSS: Thay đổi các thuộc tính định dạng CSS của thẻ HTML.
- DOM Event: Gán các sự kiện JS như onclick(), onload() vào thẻ HTML.
- DOM Listener: Lắng nghe và lưu trữ các sự kiện tác động lên thẻ HTML được chỉ định.
- DOM Navigation: Quản lý, điều hướng, thao tác với thẻ HTML, xây dựng hệ thống quan hệ giữa các thẻ HTML.
- DOM Node, Nodelist: Thao tác với HTML bằng đối tượng (Object).

Tìm hiểu sự khác nhau giữa các trình duyệt

Không phải người dùng nào cũng có Chrome hay Firefox để vừa làm vừa test như giống Frontend developer vì thế hãy thử sử dụng code của mình trên các trình duyệt khác nhau. Có một số thuộc tính CSS như transition cần vendor prefixes để làm việc trên nhiều trình duyệt.
Extensions
Mọi người vẫn sử dụng extensions ở trình duyệt Chrome hay Coc Coc. Có một số extensions được sử dụng trong trình duyệt Chrome từ lúc mới học đến giờ, code tốt nhưng nhanh hơn nữa thì sẽ tốt hơn nữa.
Wappalyzer

Một trang web được thiết kế độc đáo mới lạ chắc chắn thu hút nhiều lượt xem. Để tạo ra một trang web đẹp, có animation mượt mà, chắn chắn rằng người tạo ra trang web đó dùng công nghệ nào đó để làm, điều này khiến cho những người làm Frontend rất tò mò. Thì Wappalyzer là câu trả lời cho câu hỏi trên. Wappalyzer là công cụ cho phép chúng ta biết được các công nghệ được sử dụng trong 1 trang web.
Fontface Ninja

Việc thiết kế một trang web thì không thể bỏ qua yếu tố về font được. Để xác định trong một trang web sủa dụng font gì ta không thể bỏ qua được Fontface. Fontface Ninja giúp bạn định dạng được font chữ đang được sử dụng trên một website. Những thông số được thể hiện bao gồm tên, cỡ chữ, khoảng cách từ, khoảng cách dòng của font.
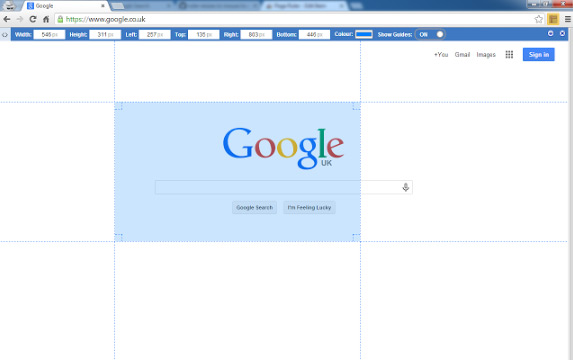
Page Ruler

Muốn xác định độ chính xác về khoảng cách và kích thước của thành phần giữa bản thiết kế với HTML thì Page Ruler là một công cụ mà bạn không thể bỏ qua, hãy sử dụng nó để đạt được sự chính xác đến tối đa.
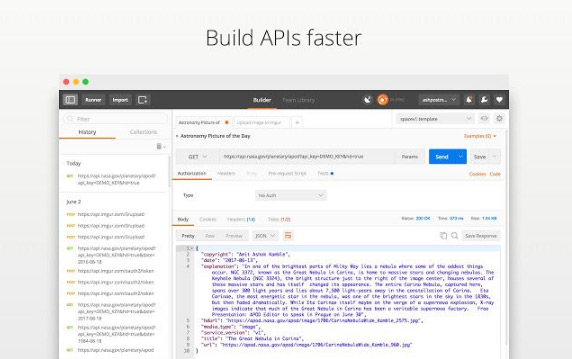
Postman

Postman là một công cụ cho phép chúng ta làm viễ với API, nhất là Rest, khi dùng nó ta có thể Rest API không cần viết dòng code nào. Khi làm chủ Postman bạn sẽ thấy Rest API dễ dàng hơn nhiều, nó hỗ trợ tất cả phương thức HTTP và lưu lại lịch sử các lần request rất teiejencho việc sử dụng lại. Vì trong quá trình làm Frontend dev, chúng ta thường phải query API nên Postman chính là công cụ tiện lợi giúp chúng ta request đến API.
Full Page Screen Capture

Full Page Screen Capture là ứng dụng chụp toàn màn hình tiện ích và đơn giản trong trình duyệt Chrome. Nó cho phép chụp trang hiện tại từ đầu đến cuối trang, rất hữu dụng khi bạn cần một tấm hình của toàn trang để báo cáo hay so sánh với thiết kế.
Lời kết
Bài viết trên là những kiến thức mà mình đã học hỏi được trong quá trình học tập và thực tập, mình viết lên đây nhằm chia sẻ với các bạn để các bạn nắm rõ hơn về Frontend. Bài viết của mình chắc chắn cũng còn những thiếu sót , các bạn theo dõi đọc và góp ý với mình nhé.
