Extensions là những tiện ích mở rộng vô cùng hiệu quả được cài đặt trong hầu hết các trình duyệt hiện nay, trong đó có Google Chrome. Google Chrome không phải là nhà đi đầu trong lĩnh vực tiện ích mở rộng Extensions nhưng lại có những bước tiến mạnh mẽ hơn cả trong lĩnh vực này. Chrome Extensions được nhiều người biết đến và sử dụng, đặc biệt là đối với các Front End Developer. Trong bài viết này, tôi muốn giới thiệu về Chrome Extension cũng như những tiện ích Chrome Extensions phổ biến mà mỗi một Front – End Developer không thể bỏ qua.
Chrome Extension là gì?
Trước tiên, Extension ( tiện ích mở rộng ) là thư mục nén của tập hợp các file như: Html, css, javascript, images và bất kì những thành phần khác mà bạn cần để tiện ích hoạt động. Extension về cơ bản là những web pages nhằm mục đích mở rộng chức năng cho các trình duyệt web. Extensions sử dụng APIs mà trình duyệt cung cấp như XML Http Request hay JSON, HTML5 để tối ưu hóa các chức năng vốn có của mình.
Theo đó Chrome Extension cũng được biết đến như một web app nhỏ, hình thành từ sự kết hợp giữa HTML, CSS và Javascript , cho phép tương tác với Chrome thông qua một số các Javascript APIs mà Chrome cung cấp. Các tiện ích Chrome được định hình để phát triển trên một số trang nhất định qua Page Actions, hoặc tạo các code để sử dụng Background Pages, hay cũng có thể sử dụng Content Scripts để phát triển, thay đổi thành phần của một trang web đã được load.
Thực tế, đối với các Front End Developeres, họ cần những công cụ nền tảng để phát triển web của mình. Chrome Extensions chính là công cụ hữu hiệu để họ có thể tạo nên sự khác biệt cho trang web của mình dựa trên việc phát triển trang web mở rộng và lối thiết kế phù hợp với đa dạng đối tượng theo dõi web.
Top 10 Chrome Extensions không thể thiếu đối với một Front End Developer
1. Muzli- Tiện ích Chrome cung cấp thông tin, hỗ trợ ý tưởng cho FE
Muzli được biết đến là một công cụ tìm kiếm tuyệt vời, cung cấp những bài viết hữu ích về sáng tạo, thiết kế đồ họa, xu hướng thiết kế website,… từ các nguồn tin cậy trên internet. Từ đó, nhờ vào Muzli, các Front End Developer có thể tìm kiếm được những dự án thiết kế mới nhất, có sự sáng tạo độc đáo mang tính cách mạng hay các bức ảnh nghệ thuật đặc sắc thu hút thị giác và đa số sự theo dõi của mọi người.

Muzli hơn hẳn các công cụ tìm kiếm thông thường. Vì thế, bạn có thể tìm được đẩy đủ và tiếp cận sâu hơn với những thiết kế đặc sắc, nổi bật. Khi đó mỗi Front End Developer có thể dựa vào những gì tìm được để làm nguồn cảm hứng sáng tạo và phát triển trang web của mình.
2. Responsive Wed Design Tester- Tien ich Chrome kiểm tra khả năng tương thích của Website
Đây là Chrome Extension rất hữu hiệu và nhanh chóng để kiểm tra thiết kế web của mình được hiển thị như thế nào trên các thiết bị di động. Như vậy các nhà Front End Developer có thể nhanh chóng thử nghiệm, xác định được kích thước ngang – dọc, giao diện web trên đa dạng các thiết bị di động. Responsive Wed Design Tester cho phép kiểm tra trên cả iOS như iPhone, iPap, iPop,… hay trên nền tảng Android như Samsung Galaxy, Nexus 7, S6 Edge, Nexus 10, Microsoft Surface Pro 3, LG G5. Đồng thời, bạn cũng có thể thêm thiết bị mới nếu thiết bị đó không có trong danh sách sẵn có.

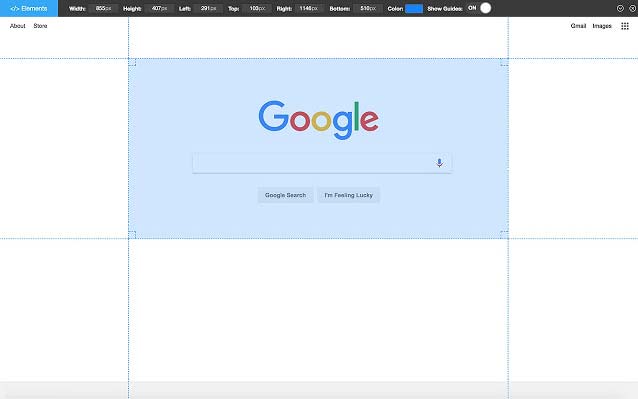
3. Page Ruler- Tiện ích Chrome cung cấp công cụ kiểm tra layout website
Page Ruler là công cụ giúp xác định ví trị và kích thước ảnh trên các trang web. Dựa vào Page Ruler, bạn có thể nhanh chóng đo được kích thước các thành phần trên bất kì trang web nào. Có lẽ, bạn không thể bỏ lỡ tiện ích này khi thực hiện kiểm tra giao diện người dùng.

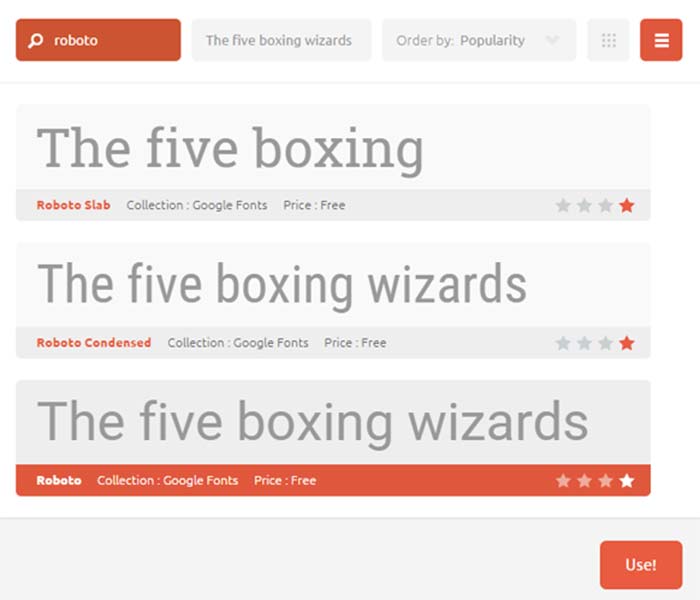
4. Typewonder- Chrome Extension cho phép kiểm tra và thử font chữ trực tiếp trên website
Typewonder cho phép bạn thay đổi toàn bộ font chữ trên một trang web bất kỳ một cách nhanh chóng và trực quan. Typewonder cung cấp cho người dùng một số font chữ có sẵn nhất định. Người dùng có thể thấy được sự thay đổi của trang web khi thay đổi từng font chữ khác nhau, và từ đó tìm được font chữ thích hợp nhất cho web riêng của họ.

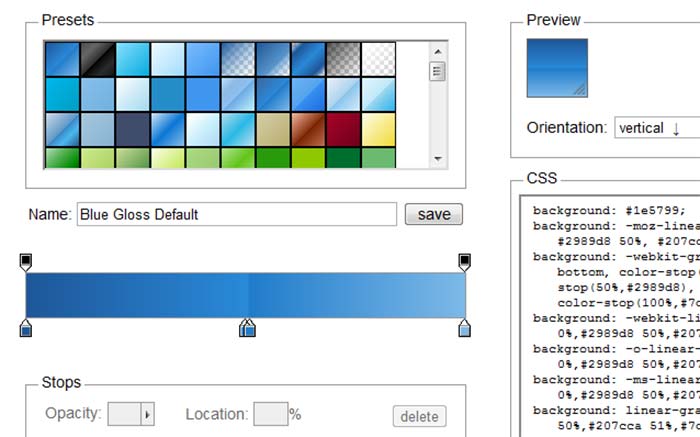
5. ColorZilla- Tien ich Chrome giúp kiểm tra nhanh mã màu
ColorZilla là tiện ích Chrome Extension giúp cho nhà phát triển web có thể kiểm tra mã màu của một trang web. Khi bạn muốn xem màu của một web bất kỳ, bạn chỉ cần click vào phần có màu muốn tìm hiểu rồi copy vào clipboard và paste vào code CSS. Như vậy, bạn đã có thể xác định chính xác mã màu muốn tìm mà không sợ nhầm lẫn với màu sắc gần tương tự.

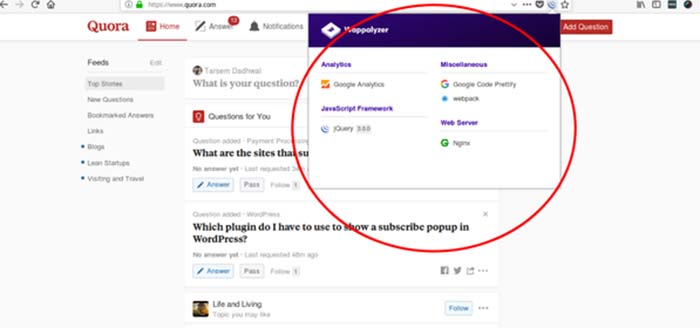
6. Wappalyze- Tiện ích Chrome giúp phân tích và kiểm tra các công nghệ được dùng cho website
Wappalyzer có thể nói là một công cụ thần kỳ giúp người dùng biết được những công nghệ được sử dụng trong một trang web nào đó. Khi “ghé thăm” một trang web nào đó, bạn tò mò vể công nghệ làm cho trang web đó có thể animation mượt mà như thế thì hãy dùng Wappalyzer để kiểm tra và tham khảo sử dụng.

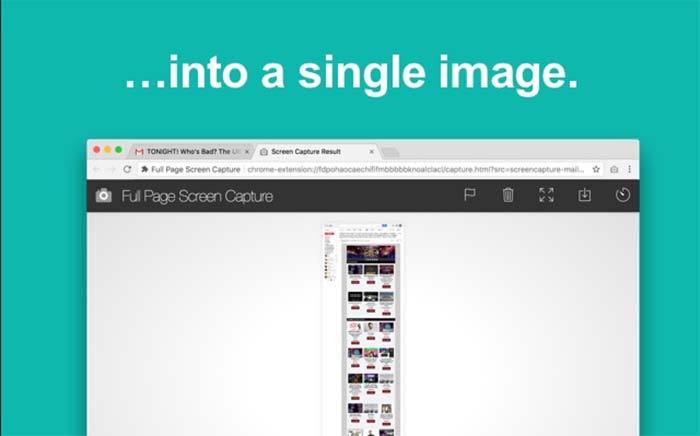
7. Full Page Screen Capture- Chrome Extension hỗ trợ chụp toàn màn hình trang web
Tiện ích Chrome này cho phép chụp từ đầu đến cuối của một trang web. Như vậy, Front End Developer có thể sử dụng hình ảnh về HTML đã chụp để so sánh với bản thiết kế ban đầu để kiểm tra sai sót, những điểm đạt chuẩn hay những điểm cần thay đổi.

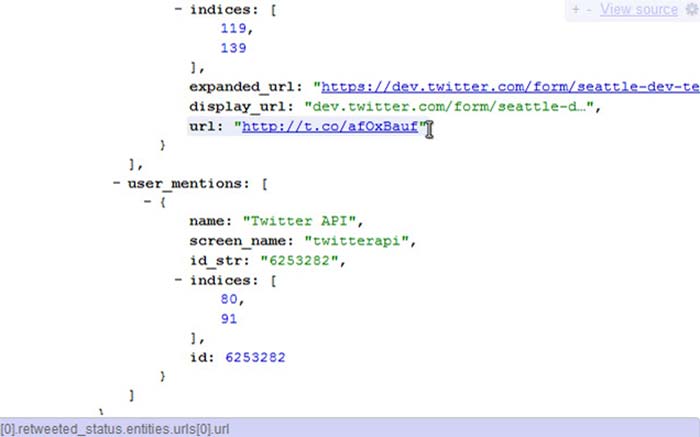
8. JSONView- Chrome Extension hỗ trợ JSON chuyên sâu
JSONView có nhiều công dụng đáng kinh ngạc, là công cụ không thể thiếu đối với những nhà phát triển Front End. JSONView ngoài việc hỗ trợ làm Markup, thì tiện ích này cũng hỗ trợ hiển thị JSON ở dạng dễ đọc hơn. Đây là một điều rất cần thiết bởi hiện này, công việc Front End đã sử dụng các JS Framework như Angular, React…để tương tác với API JSON. Chính vì những tính năng hữu ích như vậy, JSONView luôn là tiện ích nhận được nhiều lượt bình chọn của mọi người dùng.

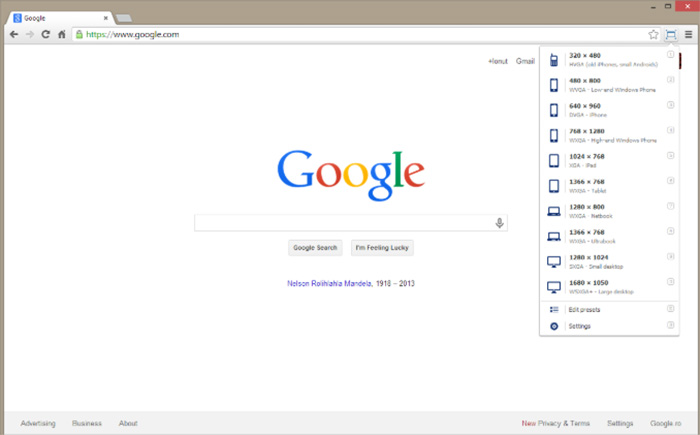
9. Window Resizer- công cụ hỗ trợ kiểm thử giao diện
Window Resizer là một bộ công cụ khá hữu ích khi có thể giúp bạn thay đổi kích thước của trình duyệt theo kích thước chuẩn của các thiết bị di động để các lập trình viên Front-end có thể dễ dàng kiểm tra giao diện website.

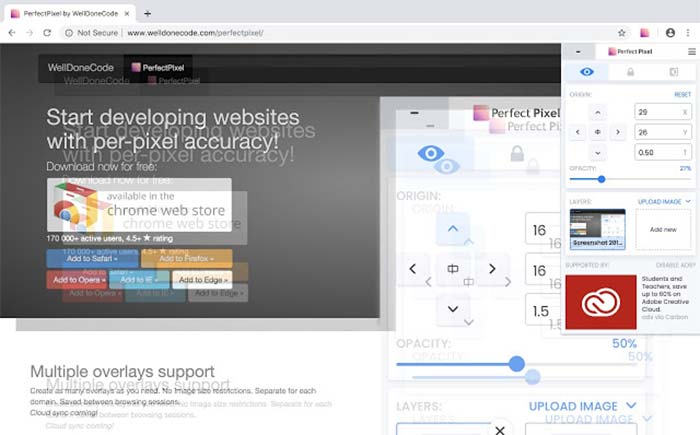
10. Perfect Pixel- Tiện ích giúp kiểm tra hình ảnh trên website
Perfect Pixel cho phép các lập trình viên đặt thử hình ảnh lên website với chế độ làm mờ và kích thước chính xác giúp bạn dễ dàng xem trước được giao diện trước khi thay ảnh bìa, banner, slider.

Kết luận
Khi thực hiện công việc của một Front End Develoer, bạn luôn cần những tiện ích nhất định để thiết kế, sáng tạo trang web trở nên mới mẻ và có animation mượt mà hơn. Các Extensions do Chrome cung cấp quả thực là những sản phẩm hữu hiệu để phục vụ công việc của bạn. Hãy nghiên cứu và thử sử dụng top 10 được giới thiệu bên trên, bạn nhất định sẽ có được những thiết kế web sáng tạo tuyệt vời.
Có thể bạn quan tâm:
